微信JS-SDK分享功能的.Net實現代碼的方法教程-創新互聯
本篇內容介紹了“微信JS-SDK分享功能的.Net實現代碼的方法教程”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

JS-SDK接口是什么?
為了方便開發者實現微信內的網頁(基于微信瀏覽器訪問的網頁)功能,比如拍照、選圖、語音、位置等手機系統的能力,并方便開發者直接使用微信分享、掃一掃等微信特有的能力,微信推出了JS-SDK的整體開發包,供開發者方便使用。
分享功能
官方文檔里提供了php、java、node.js以及python的示例代碼,唯獨沒有c#版的,為了彌補廣大.net用戶的需求,我把php版本的示例代碼邏輯照搬成了.net版,并在網頁前端中加入了分享功能,希望對大家有用。
程序實現
流程圖
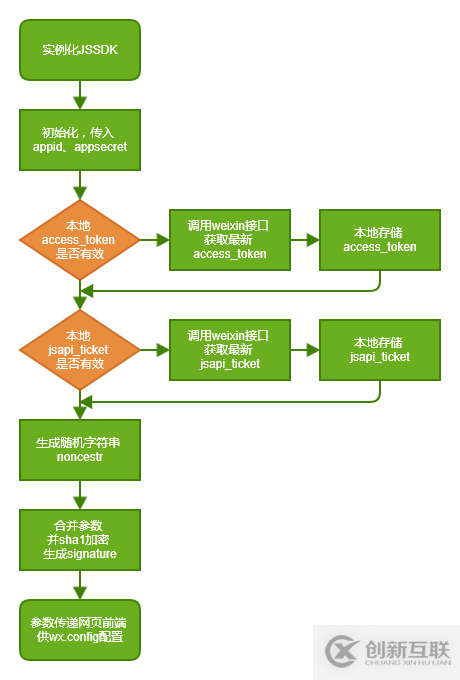
程序里關鍵的類是JSSDK,里面包含服務端請求認證的所有邏輯過程,下面是過程的流程圖:

關鍵代碼分析
為保證第三方服務器與微信服務器之間數據傳輸的安全性,所有微信接口采用https方式調用,所以.net里引用了比較高版本(.Net 4.5+)的網絡包進行http請求。
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}獲取access_token,先從本地的access_token.aspx里找,如果沒有或者過期(7000秒),則重新到微信服務器獲取。
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}獲取jsapi_ticket,原理與access_token一樣。
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}“微信JS-SDK分享功能的.Net實現代碼的方法教程”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注創新互聯網站,小編將為大家輸出更多高質量的實用文章!
當前題目:微信JS-SDK分享功能的.Net實現代碼的方法教程-創新互聯
本文網址:http://vcdvsql.cn/article18/djpegp.html
成都網站建設公司_創新互聯,為您提供域名注冊、網站導航、網站設計公司、搜索引擎優化、網站建設、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳品牌網站設計:如何制作設計一個好的網站 2021-08-17
- 創新互聯設計師談品牌網站設計中色彩如何運用 2023-02-18
- 深圳福田網站設計與制作,品牌網站設計制作的步驟是什么? 2021-11-20
- 用戶體驗其實就這么簡單! 2022-06-07
- 品牌網站設計:如何制作設計一個好的網站? 2016-10-06
- 深圳品牌網站設計公司 2014-05-13
- 北京網站建設公司對于品牌網站設計的理念 2022-05-02
- 品牌網站設計的意義是什么,如何起到這種效果? 2022-09-30
- 優秀品牌網站設計欣賞 2014-06-25
- 品牌網站設計四大核心制作要素 2022-08-15
- 品牌網站設計怎樣做更加高端? 2022-11-15
- 好的品牌網站設計兩大要點必知 2022-06-10