html文檔的基本結構-創(chuàng)新互聯
這篇文章主要為大家展示了html文檔的基本結構,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“html文檔的基本結構”這篇文章吧。

html是什么
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統(tǒng)一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優(yōu)雅的前端網頁。
HTML對于新手小白來說,應該都耳有所聞。HTML就是超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用于創(chuàng)建網頁的標準標記語言。 “超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。超文本標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關于網頁的信息,“主體”部分提供網頁的具體內容。
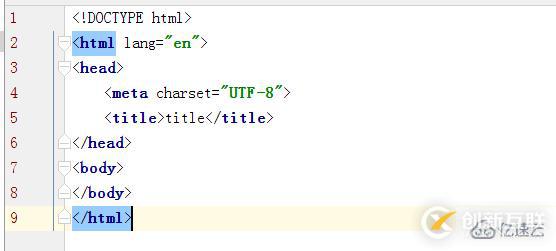
html文檔的基本結構
一、<html>html文檔的標記,也稱html開始標記</html>
二、<head>html文件頭標記,也稱html頭信息開始標記</head>
功能:用來包含文件的基本信息,比如網頁的標題。
注:在<head></head>標記內的內容不會在瀏覽器中顯示。該標簽內可以放<title></title>,<meta></meta>,<style></style>等標記。
三、<title>HTML文件標題標記</title>
功能:頁面的“主題”顯示在瀏覽器窗口的左上方。
注:網頁的標題不能太長,要短小精干,能夠反映頁面的內容。<title></title>標簽中不能包含其他標記。

四、<body>HTML的主體標記</body>
功能:該標記是網頁的主體部分,在標記之間可包含如:<p></p>,<hn></hn>,<br></br>等標記,這是這些內容組成了我們所看到的網頁。
常見屬性:bgcolor(背景顏色)、text(設置文本顏色)、link(設置鏈接顏色)、vlink(已訪問鏈接的顏色)、alink(正點擊鏈接的顏色)
<body alink="red"></body>
五、<meta>頁面的元信息(meta-information)
功能:提供有關頁面的元信息,比如針對搜索引擎和更新頻度的描述和關鍵字。
必要的屬性:content 值 some text 定義name屬性相關的元信息。
常見name屬性:author(網頁作者) keyword(網頁關鍵詞) description(網頁描述) others(其他語言信息)
注:<meta>必須放在head元素里面。
以上就是關于“html文檔的基本結構”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注創(chuàng)新互聯行業(yè)資訊頻道。
另外有需要云服務器可以了解下創(chuàng)新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:html文檔的基本結構-創(chuàng)新互聯
標題鏈接:http://vcdvsql.cn/article18/dsdgdp.html
成都網站建設公司_創(chuàng)新互聯,為您提供網站排名、外貿建站、做網站、用戶體驗、建站公司、網站設計公司
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 如何運營一個微博-成都網站設計公司 2023-02-14
- 上海網站建設公司、上海網站設計公司體會網絡驚喜 2020-11-04
- 企業(yè)網站設計公司通常需要什么文件 2023-02-07
- 網站設計公司應具備哪些特質?如何與客戶進行有效溝通? 2023-03-12
- 上海網站設計公司是上海網站建設的更好選擇 2020-11-03
- 上海網站建設公司、上海網站設計公司網站建設婚慶公司提供了那些設想 2020-11-07
- 上海網站設計公司、上海網站建設公司的細節(jié)帶領你的公司走向市場 2020-11-06
- 網站設計公司:如何設計banner能降低跳出率 2017-02-14
- 教您如何選擇網站設計公司 2016-09-20
- 企業(yè)網站設計公司:上海企業(yè)網站有收錄卻沒有排名 2020-11-16
- 如何選擇優(yōu)質高端的上海網站設計公司和上海網站建設公司 2020-11-09
- 選擇深圳網站設計公司注意事項? 2022-06-06