vue中v-for的key屬性有什么用-創新互聯
這篇文章主要介紹vue中v-for的key屬性有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

其實不只是vue,react中在執行列表渲染時也會要求給每個組件添加上key這個屬性。
要解釋key的作用,不得不先介紹一下虛擬DOM的Diff算法了。
我們知道,vue和react都實現了一套虛擬DOM,使我們可以不直接操作DOM元素,只操作數據便可以重新渲染頁面。而隱藏在背后的原理便是其高效的Diff算法。
vue和react的虛擬DOM的Diff算法大致相同,其核心是基于兩個簡單的假設:
兩個相同的組件產生類似的DOM結構,不同的組件產生不同的DOM結構。
同一層級的一組節點,他們可以通過的id進行區分。
基于以上這兩點假設,使得虛擬DOM的Diff算法的復雜度從O(n^3)降到了O(n)。
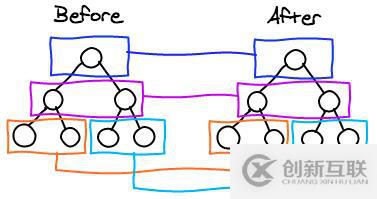
這里我們借用React’s diff algorithm中的一張圖來簡單說明一下:
當頁面的數據發生變化時,Diff算法只會比較同一層級的節點:
如果節點類型不同,直接干掉前面的節點,再創建并插入新的節點,不會再比較這個節點以后的子節點了。
如果節點類型相同,則會重新設置該節點的屬性,從而實現節點的更新。
當某一層有很多相同的節點時,也就是列表節點時,Diff算法的更新過程默認情況下也是遵循以上原則。
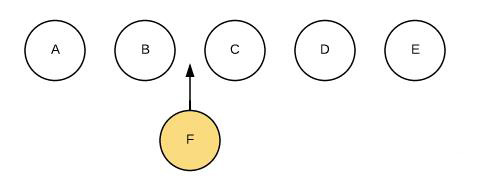
比如以下這個情況:

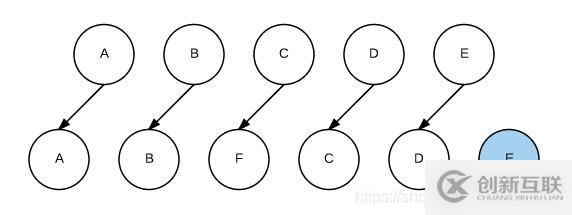
我們希望可以在B和C之間加一個F,Diff算法默認執行起來是這樣的:
即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很沒有效率?
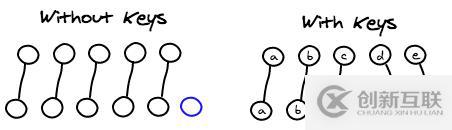
所以我們需要使用key來給每個節點做一個標識,Diff算法就可以正確的識別此節點,找到正確的位置區插入新的節點。

所以一句話,key的作用主要是為了高效的更新虛擬DOM。另外vue中在使用相同標簽名元素的過渡切換時,也會使用到key屬性,其目的也是為了讓vue可以區分它們,
否則vue只會替換其內部屬性而不會觸發過渡效果。
以上是“vue中v-for的key屬性有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
本文標題:vue中v-for的key屬性有什么用-創新互聯
URL網址:http://vcdvsql.cn/article18/eghgp.html
成都網站建設公司_創新互聯,為您提供網站內鏈、定制開發、全網營銷推廣、自適應網站、云服務器、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 新手seo不知道的優化秘訣:tag標簽優化 2020-08-25
- 網站建設中SEO標簽優化 2021-11-28
- 網站META標簽優化 2023-04-03
- 成都網站建設有哪些標簽優化是必要的? 2022-07-02
- 網站的優化-網站代碼標簽優化有哪些技巧 2014-10-11
- title標簽優化 2022-05-27
- 深圳做網站其他標簽優化 2022-06-06
- 簡述H標簽優化對網站優化效果的影響 2021-07-16
- 使用TAG標簽優化聚合頁關鍵字的方法介紹 2023-04-26
- 如何使用canonical標簽優化非規范網頁 2021-08-12
- 網站結構和標簽優化怎么做 2021-08-16
- seo圖片alt標簽優化技巧 2022-09-28