微信小程序登錄對接Django后端實現JWT方式驗證登錄的示例分析
這篇文章將為大家詳細講解有關微信小程序登錄對接Django后端實現JWT方式驗證登錄的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯公司專注為客戶提供全方位的互聯網綜合服務,包含不限于成都網站設計、成都網站建設、外貿網站建設、沙縣網絡推廣、微信平臺小程序開發、沙縣網絡營銷、沙縣企業策劃、沙縣品牌公關、搜索引擎seo、人物專訪、企業宣傳片、企業代運營等,從售前售中售后,我們都將竭誠為您服務,您的肯定,是我們最大的嘉獎;創新互聯公司為所有大學生創業者提供沙縣建站搭建服務,24小時服務熱線:13518219792,官方網址:vcdvsql.cn
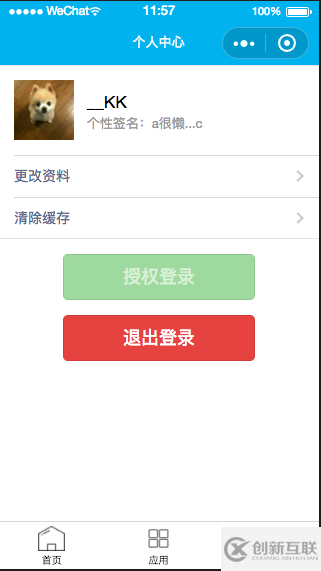
先上效果圖


點擊授權按鈕后可以顯示部分資料和頭像,點擊修改資料可以修改部分資料。
流程
1.使用微信小程序登錄和獲取用戶信息Api接口
2.把Api獲取的用戶資料和code發送給django后端
3.通過微信接口把code換取成openid
4.后端將openid作為用戶名和密碼
5.后端通過JSON web token方式登錄,把token和用戶id傳回小程序
6.小程序將token和用戶id保存在storage中
下次請求需要驗證用戶身份的頁面時,在header中加入token這個字段
微信小程序代碼
獲取用戶信息的方法這里不展示,可以在微信小程序文檔中看到
登錄方法
login: function(event) {
wx.login({
success: res => {
console.log(res)
//請求后端換取openid的接口
http.request({
url: '/get-openid/',
method: 'POST',
data: {
//將code傳到后端
jscode: res.code
},
success: res => {
//獲取到openid作為賬號密碼
console.log(res)
console.log(app.globalData.userInfo)
http.request({
url: '/wx-login/',
method: 'POST',
data: {
openid: res.openid,
session_key: res.session_key,
nickname: app.globalData.userInfo.nickName,
avatar_url: app.globalData.userInfo.avatarUrl,
gender: app.globalData.userInfo.gender
},
//登錄成功后返回token保存在storage中
success: res => {
console.log(res)
//token存入storage
wx.setStorageSync('jwt_token', res.token)
wx.setStorageSync('user_id', res.user_id)
this.reFreshUserProfile()
//登錄狀態置為true
this.setData({
isLogin: true,
hasUserInfo: true
})
app.globalData.isLogin = true
}
})
}
})
}
})
}注銷方法
logout: function(res) {
this.setData({
isLogin:false,
hasUserInfo:false
})
app.globalData.isLogin = false
wx.removeStorageSync('jwt_token')
wx.removeStorageSync('user_id')
},Django后端的實現
首先安裝djangorestframework-jwt
這里不使用他默認的登錄接口,如下所示

它提供了手動簽發token和解密token的功能,因此最好自己實現
手動簽發token
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER payload = jwt_payload_handler(user) token = jwt_encode_handler(payload)
手動解密token
jwt_decode_handler = api_settings.JWT_DECODE_HANDLER user_dict = jwt_decode_handler(token) user_id = user_dict['user_id']
后端換取openid
class OpenId:
def __init__(self, jscode):
self.url = 'https://api.weixin.qq.com/sns/jscode2session'
self.app_id = env.str('APPID')
self.app_secret = env.str('APPSECRET')
self.jscode = jscode
def get_openid(self):
url = self.url + "?appid=" + self.app_id + "&secret=" + self.app_secret + "&js_code=" + self.jscode + "&grant_type=authorization_code"
res = requests.get(url)
try:
openid = res.json()['openid']
session_key = res.json()['session_key']
except KeyError:
return 'fail'
else:
return openid, session_key后端返回openid接口實現
這里只使用簡單的FBV視圖
注:前端傳來的值無法從request.POST中接收到,只能使用如下方法
@require_http_methods(['POST'])
@csrf_exempt
def GetOpenIdView(request):
data = json.loads(request.body)
jscode = data['jscode']
openid, session_key = OpenId(jscode).get_openid()
return JsonResponse({
'openid': openid,
'session_key': session_key
})后端登錄接口實現
如果不存在用戶則自動創建
為了簡單,用戶名和密碼都是openid
@require_http_methods(['POST'])
@csrf_exempt
def login_or_create_account(request):
data = json.loads(request.body)
print(data)
openid = data['openid']
nickname = data['nickname']
avatar_url = data['avatar_url']
gender = data['gender']
try:
user = User.objects.get(username=openid)
except User.DoesNotExist:
user = None
if user:
user = User.objects.get(username=openid)
else:
user = User.objects.create(
username=openid,
password=openid,
nickname=nickname,
avatar_url=avatar_url,
gender=gender
)
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
res = {
'status': 'success',
'nickname': user.nickname,
'user_id': user.id,
'token': token
}
return JsonResponse(res)關于“微信小程序登錄對接Django后端實現JWT方式驗證登錄的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
分享題目:微信小程序登錄對接Django后端實現JWT方式驗證登錄的示例分析
轉載來于:http://vcdvsql.cn/article18/gjiddp.html
成都網站建設公司_創新互聯,為您提供面包屑導航、做網站、外貿建站、網站收錄、全網營銷推廣、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 全網營銷具體指的是什么呢? 2014-07-07
- 如何做好全網營銷推廣 2016-11-09
- 有利于全網營銷的網站建設及運營服務體系 2016-11-08
- 哪些方法適合中小企業的全網營銷推廣:低成本,高回報 2022-05-21
- 全網營銷你到底知道幾點 2016-09-07
- 企業為何需要做全網營銷呢? 2015-05-26
- 全網營銷推廣,讓成交變得簡單 2016-11-08
- 企業做全網營銷的必要性 2015-05-27
- 全網營銷的重點是什么? 2015-06-23
- 網絡營銷平臺有哪些,全網營銷推廣的方式 2023-04-27
- 全網營銷推廣的方式有幾種? 2015-06-22
- 全網營銷推廣方案制作流程 2016-11-10