javascript事件循環eventloop的示例分析
小編給大家分享一下javascript事件循環event loop的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
為平陰等地區用戶提供了全套網頁設計制作服務,及平陰網站建設行業解決方案。主營業務為網站設計制作、網站設計、平陰網站設計,以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
具體如下:
js是單線程的,但是event loop的出現,使得js擁有可以處理高并發的性能。那么怎么理解event loop呢?網上百度一堆文章,什么heap,stack,micro queue,macro queue,讓初學者直接懵掉。這里采用很通俗的理解方式介紹下event loop.
event loop顧名思義是事件循環,既然是循環,那循環的是什么呢?
對于一個js文件,
1,執行當前執行上下文(初次是全局作用域)的所有同步任務,有異步任務的透出
2,執行任務隊列里第一個異步任務,
3,執行當前異步任務執行上下文的所有同步任務,有異步任務透出
從上面的執行順序可以清楚的看到循環執行的是什么,event loop循環中的循環任務是指:
執行某個執行上下文的所有同步任務,透出異步任務
看一個簡單實例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>event-loop-test</title>
</head>
<body>
<script>
setTimeout(function(){
console.log('測試定時事件循環')
new Promise(function(resolve,reject){
resolve('內層數據')
}).then(function(data){
console.log(data)
})
console.log('測試測試測試111')
for(var i = 0; i<5000; i++){
console.log('異步任務中的耗時同步任務')
}
setTimeout(function(){
console.log(22222) //這里透出的異步任務會在testPromise之后,在上面的for循環執行過后,testPromise已經透出異步任務,放到隊列中
},0)
},0)
for(var i = 0; i<5000; i++){
console.log('測試event loop')
}
for(var i = 0; i<5000; i++){
console.log('測試event loop2')
}
var testPromise = new Promise(function(resolve,reject){
console.log('直接測試promiseneibu')
setTimeout(function(){
resolve('promise測試')
console.log('promise內部的console')
},10)
})
testPromise.then(function(data){
console.log(data)
})
console.log('我是直接運行的')
</script>
</body>
</html>
由上面的實例和分析可以得出:
任務隊列中的異步任務透出和循環層級是沒有關系的,任務隊列中的異步任務是根據透出先后順序排列的
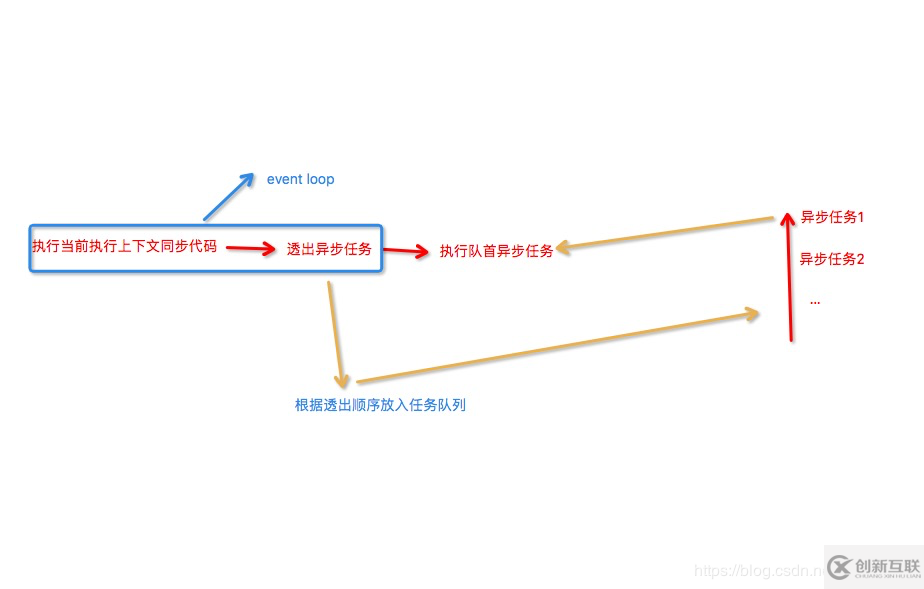
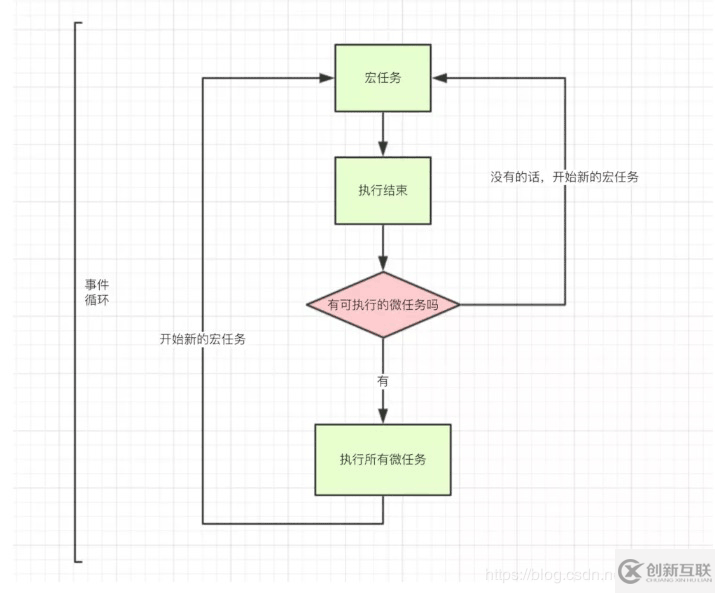
建立一個簡單模型:

也可以理解為:

看完了這篇文章,相信你對“javascript事件循環event loop的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
分享標題:javascript事件循環eventloop的示例分析
標題鏈接:http://vcdvsql.cn/article18/gjjcdp.html
成都網站建設公司_創新互聯,為您提供建站公司、品牌網站設計、關鍵詞優化、外貿網站建設、服務器托管、
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業站兩個月內IP從0提升到300解決方案 2023-01-27
- 中小型企業網站建設解決方案 2018-02-19
- 品牌型網站建設解決方案 2021-04-26
- 西安網站建設在技術解決方案上有哪些特點 2023-01-09
- 學校網站建設制作設計解決方案 2022-05-08
- 企業網站制作存在的問題和解決方案 2022-05-02
- 創新互聯科技的人工智能公園解決方案簡介 2022-05-04
- 網站建設公司:網站制作中常見的七個問題及解決方案 2021-04-17
- 深圳網站制作首選創新互聯一站式互聯網解決方案 2021-11-24
- 集團企業公司網站建設解決方案 2021-06-07
- 學校網站建設解決方案有哪些 2013-10-10
- 南京英語學習類app開發解決方案 2023-03-28