js實現(xiàn)button改變某div內(nèi)文字內(nèi)容顯示效果的方法-創(chuàng)新互聯(lián)
本篇文章給大家?guī)淼膬?nèi)容是介紹js如何實現(xiàn)button改變某div內(nèi)文字內(nèi)容顯示的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
</head>
<body>
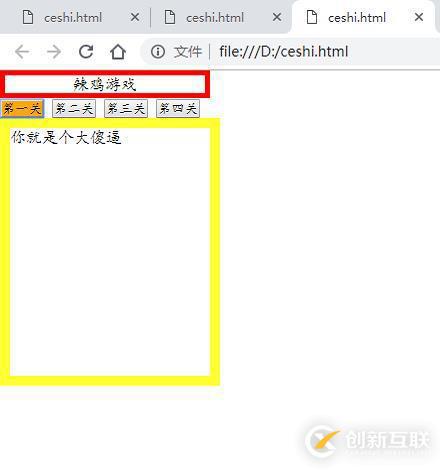
<div>辣雞游戲</div>
<div>
<button>第一關</button>
<button>第二關</button>
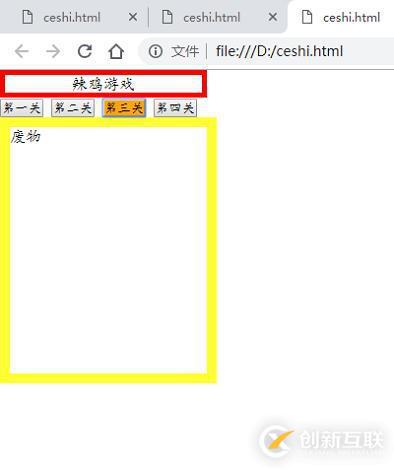
<button>第三關</button>
<button>第四關</button>
<div>你就是個大傻逼</div>
<div>辣雞</div>
<div>廢物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>
</body>
</html>

以上就是js實現(xiàn)button改變某div內(nèi)文字內(nèi)容顯示效果的方法的詳細內(nèi)容,更多請關注創(chuàng)新互聯(lián)網(wǎng)站制作公司其它相關文章!
新聞名稱:js實現(xiàn)button改變某div內(nèi)文字內(nèi)容顯示效果的方法-創(chuàng)新互聯(lián)
網(wǎng)頁URL:http://vcdvsql.cn/article18/iecdp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、網(wǎng)站策劃、手機網(wǎng)站建設、虛擬主機、營銷型網(wǎng)站建設、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 成都網(wǎng)絡推廣優(yōu)化有些關鍵詞優(yōu)化技巧? 2023-04-16
- 研究百度搜索排名算法 網(wǎng)站關鍵詞優(yōu)化水到渠成 2020-09-05
- 【SEO優(yōu)化】網(wǎng)站關鍵詞優(yōu)化所需要高度重視的幾個問題 2022-05-02
- SEO長尾關鍵詞優(yōu)化的注意事項 2015-04-30
- SEO關鍵詞優(yōu)化過程中該怎么利用輔助手段來提升排名呢? 2022-06-16
- 高效的網(wǎng)站關鍵詞優(yōu)化方法 2022-12-17
- 公司網(wǎng)站建設好之后為什么還要做網(wǎng)站關鍵詞優(yōu)化排名呢? 2016-11-15
- 網(wǎng)頁優(yōu)化的關鍵詞優(yōu)化方法有哪些? 2022-08-14
- 網(wǎng)站要想發(fā)展好,關鍵詞優(yōu)化建設要趁早! 2022-08-06
- 網(wǎng)站關鍵詞優(yōu)化如何加強力度? 2021-01-03
- 網(wǎng)站文章頁的關鍵詞優(yōu)化技巧 2023-04-09
- 無錫網(wǎng)站關鍵詞優(yōu)化 2022-06-07