html中怎么用標簽實現文本分段
這篇文章主要介紹了html中怎么用標簽實現文本分段的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇html中怎么用標簽實現文本分段文章都會有所收獲,下面我們一起來看看吧。
專業領域包括做網站、成都網站設計、商城網站開發、微信營銷、系統平臺開發, 與其他網站設計及系統開發公司不同,創新互聯的整合解決方案結合了幫做網絡品牌建設經驗和互聯網整合營銷的理念,并將策略和執行緊密結合,為客戶提供全網互聯網整合方案。
html中“<p>”標簽實現文本分段。p標簽用于定義段落,在需要分段大換行時,對文本內容前加“<p>”,文本內容后加“</p>”即可實現文本分段效果;p元素是一個塊級元素,會自動在其前后創建一些空白,瀏覽器會自動添加,也可以在樣式表中規定。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html中“<p>”標簽實現文本分段。
p是英文單詞“paragraph”的首字母,意思為“段落”。
p元素是一個塊級元素,用于定義段落。
在需要分段大換行時,對文本內容前加“<p>”,文本內容后加“</p>”即可實現文本分段效果。
段落的開始用<p>,段落的結束用</p>標簽。
某些網頁分段時省略了</p>,即作為單標簽使用,因為下一段開始的<p>標簽就意味上一段的結束。
— 注意:不推薦把<p>當作單標簽使用,這樣代碼不規范,易出錯。
p元素會自動在其前后創建一些空白。瀏覽器會自動添加這些空間,您也可以在樣式表中規定。
示例:
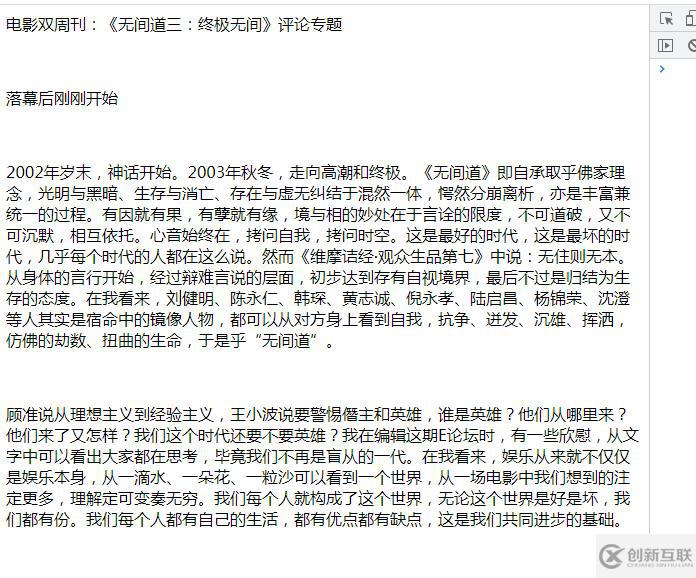
<html> <head> <title>分段的設置</title> </head> <body> <p>電影雙周刊:《無間道三:終極無間》評論專題</p> <p>落幕后剛剛開始</p> <p>2002年歲末,神話開始。2003年秋冬,走向高潮和終極。《無間道》即自承取乎佛家理念,光明與黑暗、生存與消亡、存在與虛無糾結于混然一體,愕然分崩離析,亦是豐富兼統一的過程。有因就有果,有孽就有緣,境與相的妙處在于言詮的限度,不可道破,又不可沉默,相互依托。心音始終在,拷問自我,拷問時空。這是最好的時代,這是最壞的時代,幾乎每個時代的人都在這么說。然而《維摩詰經·觀眾生品第七》中說:無住則無本。從身體的言行開始,經過辯難言說的層面,初步達到存有自視境界,最后不過是歸結為生存的態度。在我看來,劉健明、陳永仁、韓琛、黃志誠、倪永孝、陸啟昌、楊錦榮、沈澄等人其實是宿命中的鏡像人物,都可以從對方身上看到自我,抗爭、迸發、沉雄、揮灑,仿佛的劫數、扭曲的生命,于是乎“無間道”。</p> <p>顧準說從理想主義到經驗主義,王小波說要警惕僭主和英雄,誰是英雄?他們從哪里來?他們來了又怎樣?我們這個時代還要不要英雄?我在編輯這期E論壇時,有一些欣慰,從文字中可以看出大家都在思考,畢竟我們不再是盲從的一代。在我看來,娛樂從來就不僅僅是娛樂本身,從一滴水、一朵花、一粒沙可以看到一個世界,從一場電影中我們想到的注定更多,理解定可變奏無窮。我們每個人就構成了這個世界,無論這個世界是好是壞,我們都有份。我們每個人都有自己的生活,都有優點都有缺點,這是我們共同進步的基礎。</p> </body> </html>

通過<p></p>標簽的分段,大段的文字排版井井有條。
說明:
<p>標簽支持一個align屬性,用于規定段落中文本的對齊方式。但在HTML 4.01中被廢棄,HTML5不再支持。
| 屬性 | 值 | 描述 |
|---|---|---|
| align | left right center justify | HTML5不支持。 HTML 4.01已廢棄。 不贊成使用。請使用樣式取代它。 規定段落中文本的對齊方式。 |
擴展知識:
HTML 折行
使用空的段落標記 <p></p> 去插入一個空行是個壞習慣。用 <br /> 標簽代替它!
<p>This is<br />a para<br />graph with line breaks</p>
<br /> 元素是一個空的 HTML 元素。由于關閉標簽沒有任何意義,因此它沒有結束標簽。
關于“html中怎么用標簽實現文本分段”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“html中怎么用標簽實現文本分段”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道。
網站題目:html中怎么用標簽實現文本分段
鏈接地址:http://vcdvsql.cn/article18/iijhgp.html
成都網站建設公司_創新互聯,為您提供小程序開發、響應式網站、企業網站制作、虛擬主機、微信公眾號、
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 影響服務器托管費用的因素有哪些? 2021-03-16
- 服務器托管獨享6800 2021-03-11
- 北京服務器托管提供商有那些? 2021-03-20
- 海外服務器托管要留意這些方面 2022-10-05
- 如何選擇河南服務器托管商 2021-03-16
- IDC服務器托管有什么作用? 2022-10-10
- 服務器環境配置 2022-05-25
- 服務器之家淺談高防秒解服務器托管要多少錢? 2022-10-04
- 網站服務器托管是什么意思? 2022-10-04
- 國外服務器托管有哪些注意事項? 2022-10-07
- 深圳服務器托管費用,深圳托管一臺服務器多少錢 2021-03-20
- 服務器托管含義及優勢簡介 2022-10-08