react函數(shù)this相關(guān)問題的示例-創(chuàng)新互聯(lián)
小編給大家分享一下react函數(shù)this相關(guān)問題的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

react 函數(shù)this相關(guān)
在使用react的過程中,常常因為函數(shù)的this問題導致執(zhí)行結(jié)果不如預期。現(xiàn)梳理下這塊的問題,先看代碼:
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
<ul>
{this.props.list.map((item, index) => (<li key={index}>{item}</li>))}
</ul>
)
}
}
export default class List extends React.Component {
constructor(props) {
super(props)
this.state = {
inputMsg: '',
list: [123]
}
}
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}
handleSubmit = () => {
const text = this.state.inputMsg
if (text) {
const msg = [...this.state.list, text]
this.setState({
inputMsg: '',
list: msg
})
}
}
render() {
return (
<p>
<MsgList list={this.state.list}/>
<input type="text" value={this.state.inputMsg}
onChange={this.handleInput}/>
<button onClick={this.handleSubmit}>提交</button>
</p>
)
}
}示例代碼實現(xiàn)了簡單的元素添加和列表展示功能。
其中函數(shù)綁定和定義的方式如下:
// 綁定
onChange={this.handleInput}
// 定義
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}定義函數(shù)的方式有很多種,比如:
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
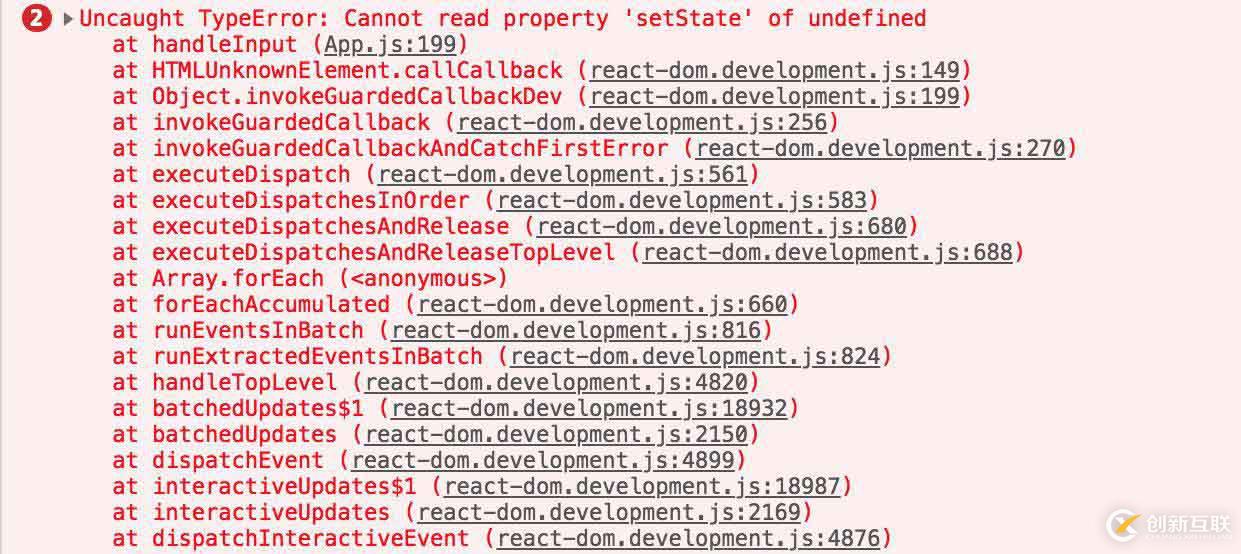
}此時val.target為<input>元素,但是this為undefined,此時調(diào)用this.setState會報錯。

類的方法默認是不會綁定this的,所以這里丟失了函數(shù)執(zhí)行的上下文。那么如果在綁定時候加上一對括號:
<input type="text" value={this.state.inputMsg} onChange={this.handleInput()}/>
// 函數(shù)定義
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}此時添加括號,雖然綁定了上下文,但這樣會導致函數(shù)在組件渲染的時候被觸發(fā),而不是等到渲染完成時通過點擊觸發(fā),且無法響應(yīng)onChange動作。組件在渲染過程中觸發(fā)函數(shù),函數(shù)中調(diào)用setState()會再次調(diào)用render,導致死循環(huán)。
如果在最開始使用.bind()為函數(shù)綁定上下文,去掉綁定函數(shù)時的括號,
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}這時功能正常。
而最開始我們定義函數(shù)時用箭頭函數(shù)綁定了上下文,所以也能實現(xiàn)想要的功能。
除此之外,還有一種書寫方式也可以正常工作,不過實際上與最開始的寫法是一樣的。
<input type="text" value={this.state.inputMsg} onChange={(e)=>this.handleInput(e)}/>使用react的時候要注意this的指向,類默認是不會為方法綁定this,要么在開始的時候手動綁定this,要么可以使用箭頭函數(shù)自動綁定上下文。如果不是希望在組件渲染時就觸發(fā)的函數(shù),那么綁定函數(shù)時不能加括號。
以上是“react函數(shù)this相關(guān)問題的示例”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學習更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)頁名稱:react函數(shù)this相關(guān)問題的示例-創(chuàng)新互聯(lián)
轉(zhuǎn)載源于:http://vcdvsql.cn/article18/phggp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、品牌網(wǎng)站制作、App開發(fā)、動態(tài)網(wǎng)站、全網(wǎng)營銷推廣、自適應(yīng)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何使用layer彈窗制作編輯User信息頁面-創(chuàng)新互聯(lián)
- Java函數(shù)的編碼規(guī)則有哪些-創(chuàng)新互聯(lián)
- 利用Java怎么獲取文本框中的內(nèi)容-創(chuàng)新互聯(lián)
- 如何解決電腦開機滴滴兩聲顯示器無顯示的問題-創(chuàng)新互聯(lián)
- 利用Python怎么將嵌套列表轉(zhuǎn)換為一維列表-創(chuàng)新互聯(lián)
- Java入門(3)準備JAVA編程環(huán)境(轉(zhuǎn))-創(chuàng)新互聯(lián)
- 功能教室預約系統(tǒng)開源下載(c#源碼)-創(chuàng)新互聯(lián)

- 品牌網(wǎng)站制作應(yīng)該體現(xiàn)企業(yè)文化和個性 2021-08-12
- 什么是品牌網(wǎng)站,品牌網(wǎng)站制作需要注意哪些內(nèi)容? 2016-10-15
- 品牌網(wǎng)站制作怎么建設(shè)更高效 2021-08-27
- 高端品牌網(wǎng)站制作離不開獨特新穎的設(shè)計 2016-10-30
- 如何做好品牌網(wǎng)站制作 2021-11-16
- 集團型網(wǎng)站建設(shè)品牌網(wǎng)站制作設(shè)計 2020-12-03
- 品牌網(wǎng)站制作有哪些重要注意事項? 2016-08-20
- 品牌網(wǎng)站制作與普通網(wǎng)站制作的區(qū)別 2021-09-02
- 品牌網(wǎng)站制作好后網(wǎng)站URL優(yōu)化有技巧 2022-08-12
- 品牌網(wǎng)站制作好方法好步驟? 2021-06-03
- 品牌網(wǎng)站制作解決方案 2016-09-12
- 企業(yè)品牌網(wǎng)站制作要注重哪些問題? 2023-04-18