AndroidUI新組件怎么用-創新互聯
這篇文章將為大家詳細講解有關Android UI新組件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
成都創新互聯公司專注于企業成都全網營銷推廣、網站重做改版、昌都網站定制設計、自適應品牌網站建設、H5高端網站建設、商城網站開發、集團公司官網建設、成都外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為昌都等各大城市提供網站開發制作服務。Material Dialog

你還在為使用 Material Dialog 去引用第三方的library包么?現在告訴你一個好消息,其實Android 在V7包里面已經實現了 Material 風格的對話框,并且兼容到底版本了。你只需要在你的代碼中使用V7中的Dialog即可實現以上圖片效果了。代碼如下
private void showDialog1() {
android.support.v7.app.AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("讓我們一起飛,我帶著你,你帶著錢,來一場說走就走的旅行")
.setNegativeButton("取消", null)
.setPositiveButton("確定", null)
.setTitle("Material Design Dialog")
.show();
}是不是很贊,和之前的Dialog使用無任何差別,媽媽再也不用擔心我使用Material Dialog對話框了。
SwipeRefreshLayout

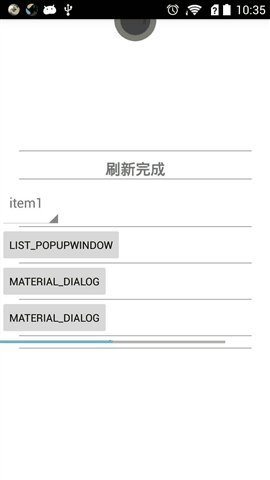
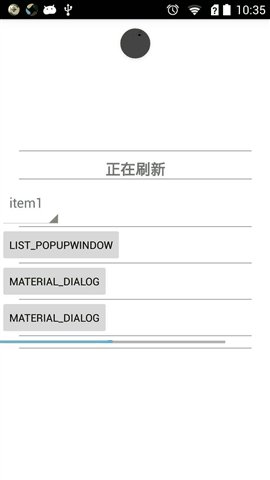
原來谷歌已經實現了 Material Design 風格的下拉刷新組件,這個新的組件SwipeRefreshLayout是ViewGroup在V4包下面,你只需按照如下使用:
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/swipe_container" android:layout_width="match_parent" android:layout_height="match_parent"> <!--可滑動的組件,比如ScrollView,ListView,GridView,等--> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <!--添加自己的內容--> </ScrollView> </android.support.v4.widget.SwipeRefreshLayout>
SwipeRefreshLayout組件下包裹一個可滑動的組件即可實現下拉刷新效果。然后在Java代碼中使用如下:
swipeRefreshLayout = findView(R.id.swipe_container); //設置下拉刷新監聽事件 swipeRefreshLayout.setOnRefreshListener(this); //設置進度條的顏色 swipeRefreshLayout.setColorSchemeColors(Color.RED, Color.BLUE, Color.GREEN); //設置圓形進度條大小 swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE); //設置進度條背景顏色 swipeRefreshLayout.setProgressBackgroundColorSchemeColor(Color.DKGRAY); //設置下拉多少距離之后開始刷新數據 swipeRefreshLayout.setDistanceToTriggerSync(50);
其中包括以下常用方法:
setColorSchemeColors() 設置進度條顏色,可設置多個值,進度條顏色在這多個顏色值之間變化setSize() 設置下拉出現的圓形進度條的大小,有兩個值:SwipeRefreshLayout.DEFAULT 和 SwipeRefreshLayout.LARGEsetProgressBackgroundColorSchemeColor()設置圓形進度條背景顏色。setDistanceToTriggerSync() 設置手勢操作下拉多少距離之后開始刷新數據
總結:當然 SwipeRefreshLayout 組件有很多不足之處,比如沒有上拉刷新這個功能,不過網上已經有人實現了這一效果,想要的可以自己網上搜一把吧。
LinearLayoutCompat
最近在V7包中突然發現 LinearLayoutCompat 組件,處于好奇,百度了一把這個組件的作用:用于給LinerLayout 中的子元素item之間設置間隔線的,效果圖如下:

你還在為給每個LinerLayout 的item元素添加分割線煩惱么?告訴你,不用煩惱啦!android 給你現成的組件,你只需簡單配置即可。代碼參考如下:
<android.support.v7.widget.LinearLayoutCompat android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center|center_horizontal" android:orientation="vertical" app:divider="@drawable/line" app:dividerPadding="25dp" app:showDividers="middle|beginning|end"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="10dp" android:text="CSDN 廢墟的樹" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="10dp" android:text="CSDN 廢墟的樹" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="10dp" android:text="CSDN 廢墟的樹" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="10dp" android:text="CSDN 廢墟的樹" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="10dp" android:text="CSDN 廢墟的樹" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="10dp" android:text="CSDN 廢墟的樹" android:textSize="20sp" android:textStyle="bold" /> </android.support.v7.widget.LinearLayoutCompat>
LinearLayoutCompat其實就是LinerLayout組件,只是為了兼容低版本,所以你必須的引用 V7包下面的LinearLayoutCompat。 LinearLayoutCompat除了擁有LinerLayout原本的屬性之外,主要有如下幾種屬性來實現 間隔線效果。
app:divider=”@drawable/line” 給分隔線設置顏色,這里你需要在drawable在定義shape資源,否則將沒有效果。看下面app:dividerPadding=”25dp” 給分隔線設置距離左右邊距的距離。app:showDividers=”middle|beginning|end” 分隔線顯示的位置,有四種參數值:middle 每個item之間,beginning最頂端顯示分隔線,end 最底端顯示分隔線,none不顯示間隔線。
注意 這三個屬性需要使用 xmlns:app=”http://schemas.android.com/apk/res-auto” 命名空間
app:divider=”@drawable/line” 的資源代碼如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/material_blue_grey_800" /> <!--需要設置高度,否則不顯示--> <size android:height="1px" /> </shape>
總結:以后你還需要自己畫分割線么?看完LinearLayoutCompat組件是不是很高興啊!!哈哈哈
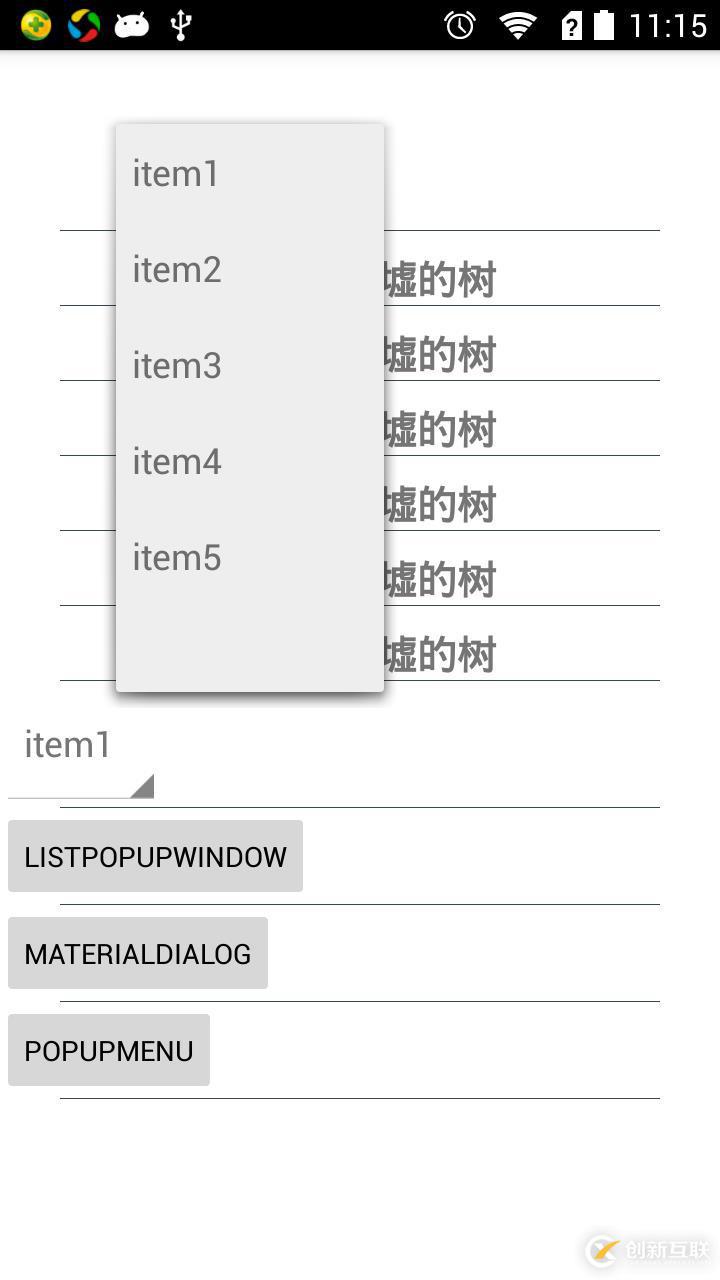
ListPopupWindow

PopupWindow的簡單實用,無需更多的去自定義,獲取去確定PopupWindow的位置等,你只需要使用ListPopupWindow就能滿足你簡單的 PopupWindow 彈出框的使用了。直接上代碼:
public void showListPopup(View view) {
String items[] = {"item1", "item2", "item3", "item4", "item5"};
final ListPopupWindow listPopupWindow = new ListPopupWindow(this);
//設置ListView類型的適配器
listPopupWindow.setAdapter(new ArrayAdapter<String>(SwipeRefreshActivity.this, android.R.layout.simple_list_item_1, items));
//給每個item設置監聽事件
listPopupWindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(SwipeRefreshActivity.this, "the position is" + position, Toast.LENGTH_SHORT).show();
// listPopupWindow.dismiss();
}
});
//設置ListPopupWindow的錨點,也就是彈出框的位置是相對當前參數View的位置來顯示,
listPopupWindow.setAnchorView(view);
//ListPopupWindow 距錨點的距離,也就是相對錨點View的位置
listPopupWindow.setHorizontalOffset(100);
listPopupWindow.setVerticalOffset(100);
//設置對話框的寬高
listPopupWindow.setWidth(300);
listPopupWindow.setHeight(600);
listPopupWindow.setModal(false);
listPopupWindow.show();
}根據以上代碼,你可以做如下事情:
listPopupWindow.setAnchorView(view); 設置彈出框顯示的位置listPopupWindow.setHorizontalOffset(100);距離錨點View水平距離listPopupWindow.setVerticalOffset(100); 距離錨點View的垂直距離listPopupWindow.setWidth(300);設置彈出框的大小
不用解釋了吧!代碼都有注釋。望君自己研究然后去手寫代碼,這樣學習更快。
PopupMenu
菜單彈出框,效果如下:

代碼如下:
public void showPopupMenu(View view) {
//參數View 是設置當前菜單顯示的相對于View組件位置,具體位置系統會處理
PopupMenu popupMenu = new PopupMenu(this, view);
//加載menu布局
popupMenu.getMenuInflater().inflate(R.menu.menu_main, popupMenu.getMenu());
//設置menu中的item點擊事件
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
//設置popupWindow消失的點擊事件
popupMenu.setOnDismissListener(new PopupMenu.OnDismissListener() {
@Override
public void onDismiss(PopupMenu menu) {
}
});
popupMenu.show();
}總結:PopupMenu 相對ListPopupWindow可定制化比較少。
Spinner

流行風格的下拉類別組件。你只需要在XML布局中使用 新的style主題即可實現如上效果
<Spinner android:id="@+id/spinner" android:layout_width="wrap_content" android:layout_height="wrap_content"></Spinner>
關于“Android UI新組件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
當前名稱:AndroidUI新組件怎么用-創新互聯
文章源于:http://vcdvsql.cn/article2/ccsjic.html
成都網站建設公司_創新互聯,為您提供響應式網站、電子商務、網站內鏈、手機網站建設、微信小程序、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 服務器托管有哪些不同的類型? 2022-10-06
- 企業服務器托管有什么技巧?企業服務器托管該注意哪些問題? 2022-10-02
- 服務器托管與租用的區別 2021-03-01
- 哪家四川服務器托管便宜?成都托管服務器費用每年要多少錢? 2023-02-02
- 服務器托管單線、雙線以及多線如何區別? 2021-03-10
- 服務器中毒處理 2022-05-25
- 服務器托管與虛擬主機托管有什么區別 2022-06-20
- 新時代|服務器托管應具備的優勢有哪些? 2021-03-17
- 服務器托管到IDC機房優勢是什么 2022-10-04
- 服務器托管到電信價格? 2021-03-19
- 服務器托管首要選對機房 2022-10-06
- 網站服務器托管的方式重要嗎? 2022-10-05