HTML5語義元素-4.4HTML5
語義學(源自古希臘)可定義為對語言意義的研究。
創新互聯公司是一家專業提供伊寧企業網站建設,專注與成都做網站、網站制作、H5場景定制、小程序制作等業務。10年已為伊寧眾多企業、政府機構等服務。創新互聯專業網站設計公司優惠進行中。
語義元素是擁有語義的元素。
語義元素清楚地向瀏覽器和開發者描述其意義。
非語義元素的例子:<div> 和 <span> - 無法提供關于其內容的信息。
語義元素的例子:<form>、<table> 以及 <img> - 清晰地定義其內容。
所有現代瀏覽器均支持 HTML5 語義元素。
此外,您可以“幫助”老式瀏覽器處理“未知元素”。
在 HTML5 瀏覽器支持這一章學習更多知識。
許多網站包含了指示導航、頁眉以及頁腳的 HTML 代碼,例如這些:<div id="nav"> <div class="header"> <div id="footer">。
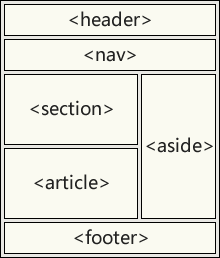
HTML5 提供了定義頁面不同部分的新語義元素:
<article><aside><details><figcaption><figure><footer><header><main><mark><nav><section><summary><time> HTML5 語義元素
<section> 元素定義文檔中的節。
根據 W3C 的 HTML 文獻:“節(section)是有主題的內容組,通常具有標題”。
可以將網站首頁劃分為簡介、內容、聯系信息等節。
實例 <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p></section><article> 元素規定獨立的自包含內容。
文檔有其自身的意義,并且可以獨立于網站其他內容進行閱讀。
<article> 元素的應用場景:
論壇博客新聞 實例 <article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p></article>在 HTML5 標準中,<article> 元素定義完整的相關元素自包含塊。
<section> 元素被定義為相關元素塊。
我們能夠使用該定義來決定如何嵌套元素嗎?不,我們不能!
在因特網上,您會發現 <section> 元素包含 <article> 元素的 HTML 頁面,還有 <article> 元素包含 <sections> 元素的頁面。
您還會發現 <section> 元素包含 <section> 元素,同時 <article> 元素包含 <article> 元素。
<header> 元素為文檔或節規定頁眉。
<header> 元素應該被用作介紹性內容的容器。
一個文檔中可以有多個 <header> 元素。
下例為一篇文章定義了頁眉:
實例 <article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p></article><footer> 元素為文檔或節規定頁腳。
<footer> 元素應該提供有關其包含元素的信息。
頁腳通常包含文檔的作者、版權信息、使用條款鏈接、聯系信息等等。
您可以在一個文檔中使用多個 <footer> 元素。
實例 <footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p></footer><nav> 元素定義導航鏈接集合。
<nav> 元素旨在定義大型的導航鏈接塊。不過,并非文檔中所有鏈接都應該位于 <nav> 元素中!
實例 <nav><a href="/html/">HTML</a> |<a href="/css/">CSS</a> |<a href="/js/">JavaScript</a> |<a href="/jquery/">jQuery</a></nav><aside> 元素頁面主內容之外的某些內容(比如側欄)。
aside 內容應該與周圍內容相關。
實例 <p>My family and I visited The Epcot center this summer.</p><aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p></aside>在書籍和報紙中,與圖片搭配的標題很常見。
標題(caption)的作用是為圖片添加可見的解釋。
通過 HTML5,圖片和標題能夠被組合在 <figure> 元素中:
實例 <figure> <img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption></figure><img> 元素定義圖像,<figcaption> 元素定義標題。
如果使用 HTML4 的話,開發者會使用他們喜愛的屬性名來設置頁面元素的樣式:
header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, ...
如此,瀏覽器便無法識別正確的網頁內容。
而通過 HTML5 元素,比如:<header> <footer> <nav> <section> <article>,此問題迎刃而解。
根據 W3C,語義網:
“允許跨應用程序、企業和團體對數據進行分享和重用。”下面列出了以字母順序排列的 HTML5 新語義元素。
這些鏈接指向完整的 HTML 參考手冊。
標簽 描述 <article> 定義文章。 <aside> 定義頁面內容以外的內容。 <details> 定義用戶能夠查看或隱藏的額外細節。 <figcaption> 定義 <figure> 元素的標題。 <figure> 規定自包含內容,比如圖示、圖表、照片、代碼清單等。 <footer> 定義文檔或節的頁腳。 <header> 規定文檔或節的頁眉。 <main> 規定文檔的主內容。 <mark> 定義重要的或強調的文本。 <nav> 定義導航鏈接。 <section> 定義文檔中的節。 <summary> 定義 <details> 元素的可見標題。 <time> 定義日期/時間。
新聞標題:HTML5語義元素-4.4HTML5
網站地址:http://vcdvsql.cn/article2/dghhdoc.html
成都網站建設公司_創新互聯,為您提供動態網站、企業建站、網站排名、面包屑導航、移動網站建設、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 電子商務新模式B2C2C給“中國制造”帶來契機 2021-05-04
- 企業電子商務網站營銷運營的解決方案 2021-04-28
- 電子商務網站建設的重點因素 2016-11-03
- 移動電子商務網站建設應如何去規劃(一) 2022-08-06
- 怎樣改進電子商務類網站易用性 2016-11-08
- 電子商務類外貿網站建設技巧 2022-04-30
- 什么是電子商務網站 2016-09-12
- 電子商務的概念。 2019-08-27
- 電子商務網站建設的一般流程是什么 2023-02-22
- 企業建設電子商務網站的目的是什么呢? 2020-07-07
- 電子商務網站該怎么優化? 2023-02-18
- 電子商務網站設計需要注意哪些事項 2016-09-10