Bootstrap3.0中有哪些表格-創新互聯
本篇內容介紹了“Bootstrap3.0中有哪些表格”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

基本案例
為任意<table>標簽添加.table可以為其賦予基本的樣式—少量的內補(padding)和水平方向的分隔線。這種方式看起來很多余!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予默認樣式可能會影響例如日歷和日期選擇之類的插件,所以我們選擇將其樣式獨立出來。

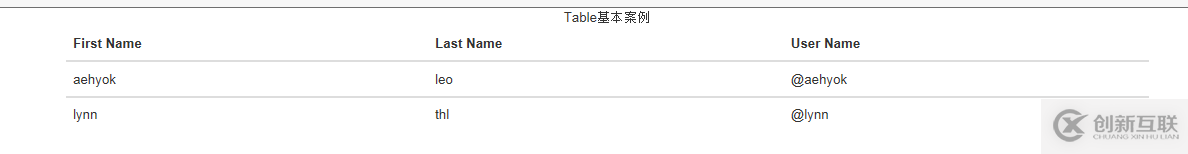
一個簡單的Table示例
代碼如下:
<div class="container">
<table class="table">
<caption>Table基本案例</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
</tbody>
</table>
</div>

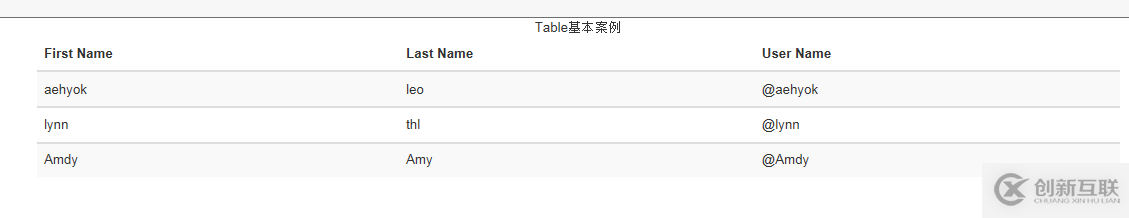
條紋狀表格
利用.table-striped可以給<tbody>之內的每一樣增加斑馬條紋樣式。
在上面示例的table元素上再添加一個 樣式類
代碼如下:
<table class="table table-striped">
看現在的效果,還是有點變化的。

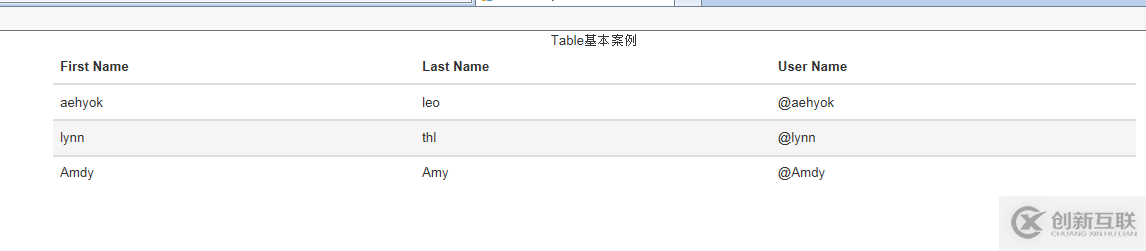
帶邊框的表格
利用.table-bordered為表格和其中的每個單元格增加邊框。
還是將第一個示例中的table元素上再添加一個樣式類
代碼如下:
<table class="table table-bordered">

鼠標懸停
利用.table-hover可以讓<tbody>中的每一行響應鼠標懸停狀態。
代碼如下:
<table class="table table-hover">
將鼠標移到那一行那一行就會有效果的

緊縮表格
利用.table-condensed可以讓表格更加緊湊,單元格中的內部(padding)均會減半。
代碼如下:
<table class="table table-condensed">
這個效果沒那么明顯,主要就是單元格中內容padding減半了。
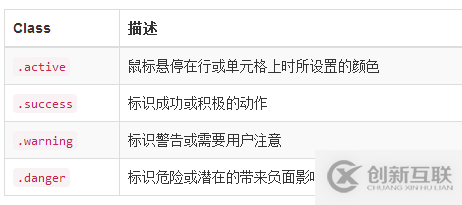
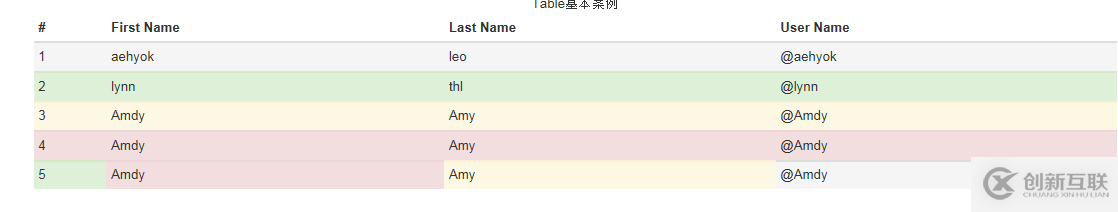
狀態Class
通過這些狀態class可以為行貨單元格設置顏色。

代碼如下:
<table class="table table-condensed">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>

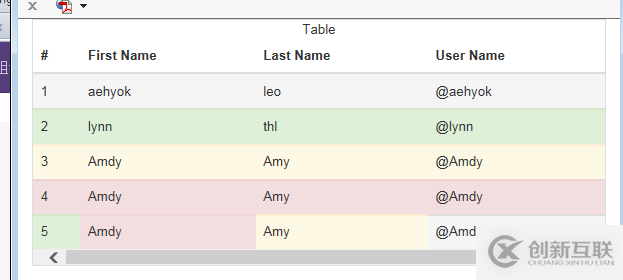
響應式表格
將任何.table包裹在.table-responsive中即可創建響應式表格,其會在小屏幕設備上(小于768px)水平滾動。當屏幕大于768px寬度時,水平滾動條消失。
代碼如下:
<div class="table-responsive">
<table class="table">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>
</div>

看滾動條出現了額。
“Bootstrap3.0中有哪些表格”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注創新互聯網站,小編將為大家輸出更多高質量的實用文章!
當前標題:Bootstrap3.0中有哪些表格-創新互聯
URL地址:http://vcdvsql.cn/article2/djgpoc.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、關鍵詞優化、網站設計、網頁設計公司、網站建設、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化與用戶體驗是相輔相承的 2022-07-17
- 搜索引擎優化:SEO學習總結 2016-11-14
- 搜索引擎優化的工作流程及注意事項 2021-08-07
- 搜索引擎優化知識完全手冊 2022-09-15
- 成都seo:SEO搜索引擎優化秘籍 2016-11-15
- 如何選擇可靠的搜索引擎優化公司 2016-10-28
- 網站設計如何才能符合搜索引擎優化 2016-09-04
- 貿易營銷似乎已經錯過了搜索引擎優化 2014-03-29
- SEO有哪些因素會影響搜索引擎優化? 2022-05-09
- 2014年谷歌搜索引擎優化排名因素 2014-12-24
- 搜索引擎優化注意以下十點 2023-04-19
- 如何做好百度SEO搜索引擎優化? 2023-04-18