vscode如何搭建本地服務器-創新互聯
這篇文章給大家分享的是有關vscode如何搭建本地服務器的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

一、安裝Node
二、安裝express
打開終端,輸入以下代碼:
// 全局安裝 npm install express -g // 測試是否安裝成功 express -h // 安裝如果出現問題,則運行 npm install express-generator -g
三、創建項目文件夾
(1)步驟:
1、express myapp

2、cd myapp
3、npm install
以上步驟說明:先創建項目文件夾myapp,進入該文件夾,初始化項目。
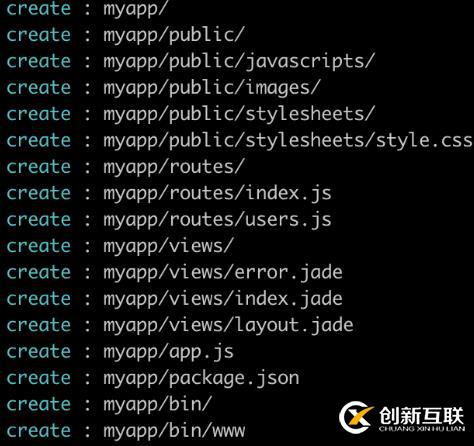
(2)express框架組成

說明:
bin是項目的啟動文件,配置以什么方式啟動項目,默認 npm start,其中的www文件用于啟動服務
node_modules是文件所需的模塊。
public是項目的靜態文件,放置js、css、img等文件。
routes是項目的路由信息文件,控制地址路由。
views是視圖文件,放置模板文件ejs或jade等(其實就相當于html形式的文件)
以上就是基于 express的MVC框架模式,是一個Web項目的基本構成。
四、運行
在vsCode中的終端輸入:node ./bin/www 啟動服務。
注意:node ./bin/www`這個路徑在package.json文件看,自己安裝時會有差別。
在瀏覽器中訪問localhost:3000出現下圖所示效果說明啟動成功:
注意:3000端口號在bin 文件下的www文件中

感謝各位的閱讀!關于“vscode如何搭建本地服務器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
當前名稱:vscode如何搭建本地服務器-創新互聯
轉載來源:http://vcdvsql.cn/article2/egoic.html
成都網站建設公司_創新互聯,為您提供移動網站建設、定制開發、關鍵詞優化、建站公司、網站收錄、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化對網絡的重要性 2021-06-13
- 哪一個頁面標記+標簽仍然是對搜索引擎優化的問題? 2015-01-04
- 煙臺百度快照【seo實戰暗碼】理會走進搜索引擎優化 2023-01-22
- 成都搜索引擎優化:錨文本的作用 2016-11-13
- Meta標簽與搜索引擎優化是什么關系 2022-11-11
- 搜索引擎優化在商業網站運營中的重要性和必要性 2021-05-22
- 網站上線之后如何做好搜索引擎優化 2022-07-30
- 高級搜索引擎優化 2022-05-12
- 搜索引擎優化一般的周期為多久? 2015-10-01
- 網站推廣搜索引擎優化需要怎么做 2016-10-29
- SEO搜索引擎優化,網站關鍵詞的設置有什么方法 2023-04-07
- 總結歸納百度搜索引擎優化指南要點 2016-11-02