css中有哪些字體樣式屬性
小編給大家分享一下css中有哪些字體樣式屬性,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
創新互聯專注為客戶提供全方位的互聯網綜合服務,包含不限于成都做網站、成都網站制作、嶧城網絡推廣、小程序開發、嶧城網絡營銷、嶧城企業策劃、嶧城品牌公關、搜索引擎seo、人物專訪、企業宣傳片、企業代運營等,從售前售中售后,我們都將竭誠為您服務,您的肯定,是我們最大的嘉獎;創新互聯為所有大學生創業者提供嶧城建站搭建服務,24小時服務熱線:028-86922220,官方網址:vcdvsql.cn
css字體樣式屬性有:1、color是字體顏色;2、【font-size】字號大小;3、【font-family】字體;4、【font-weight】字體粗細;5、【font-style】字體風格。
css字體樣式屬性有:
1、color 字體顏色
定義元素內文字顏色。
語法:
color:顏色名|十六進制|RGB
color屬性用于定義文本的顏色,其取值方式有如下3種:
1)預定義的顏色值,如red,green,blue等。
2)十六進制,如#FF0000,#FF6600,#29D794等。實際工作中,十六進制是最常用的定義顏色的方式。
3)RGB代碼,如紅色可以表示為rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代碼的百分比顏色值,取值為0時也不能省略百分號,必須寫為0%。
2、font-size 字號大小
定義元素內文字大小。
語法:
font-size:絕對單位|相對單位

3、font-family 字體
font-family屬性用于設置字體。
語法:
font-family:具體字體名,字體集

網頁中常用的字體有宋體、微軟雅黑、黑體等,例如將網頁中所有段落文本的字體設置為微軟雅黑,可以使用如下CSS樣式代碼:
p{ font-family:"微軟雅黑";}可以同時指定多個字體,中間以逗號隔開,表示如果瀏覽器不支持第一個字體,則會嘗試下一個,直到找到合適的字體。
技巧 1. 現在網頁中普遍使用14px+。 2. 盡量使用偶數的數字字號。ie6等老式瀏覽器支持奇數會有bug。 3. 各種字體之間必須使用英文狀態下的逗號隔開。 4. 中文字體需要加英文狀態下的引號,英文字體一般不需要加引號。當需要設置英文字體時,英文字體名必須位于中文字體名之前。 5. 如果字體名中包含空格、#、$等符號,則該字體必須加英文狀態下的單引號或雙引號,例如font-family: "Times New Roman";。 6. 盡量使用系統默認字體,保證在任何用戶的瀏覽器中都能正確顯示。
CSS Unicode字體
在 CSS 中設置字體名稱,直接寫中文是可以的。但是在文件編碼(GB2312、UTF-8 等)不匹配時會產生亂碼的錯誤。xp 系統不支持 類似微軟雅黑的中文。
方案一: 你可以使用英文來替代。 比如 font-family:"Microsoft Yahei"。
方案二: 在 CSS 直接使用 Unicode 編碼來寫字體名稱可以避免這些錯誤。使用 Unicode 寫中文字體名稱,瀏覽器是可以正確的解析的。 font-family: "\5FAE\8F6F\96C5\9ED1",表示設置字體為“微軟雅黑”。
可以通過escape() 來測試屬于什么字體。
4、font-weight 字體粗細
字體加粗除了用 b 和 strong 標簽之外,可以使用CSS 來實現,但是CSS 是沒有語義的。
font-weight屬性用于定義字體的粗細,其可用屬性值:normal、bold、bolder、lighter、100~900(100的整數倍)。
技巧:
默認normal。數字 400 等價于 normal,而 700 等價于 bold。但是我們更喜歡用數字來表示。
5、font-style 字體風格
字體傾斜除了用 i 和 em 標簽之外,可以使用CSS 來實現,但是CSS 是沒有語義的。
font-style屬性用于定義字體風格,如設置斜體、傾斜或正常字體,其可用屬性值如下:
normal:默認值,瀏覽器會顯示標準的字體樣式。
italic:瀏覽器會顯示斜體的字體樣式。
oblique:瀏覽器會顯示傾斜的字體樣式。
技巧:
平時我們很少給文字加斜體,反而喜歡給斜體標簽(em,i)改為普通模式。
6、font-variant 字體變形
設置元素中文本為小型大寫字母。
語法:
font-variant:normal|small-caps
font屬性簡寫
font屬性用于對字體樣式進行綜合設置,其基本語法格式如下:
選擇器{font: font-style font-variant font-weight font-size/line-height font-family;} 使用font屬性時,必須按上面語法格式中的順序書寫,不能更換順序,各個屬性以空格隔開。
注意:其中不需要設置的屬性可以省略(取默認值),但必須保留font-size和font-family屬性,否則font屬性將不起作用。
7、@font-face(CSS3)
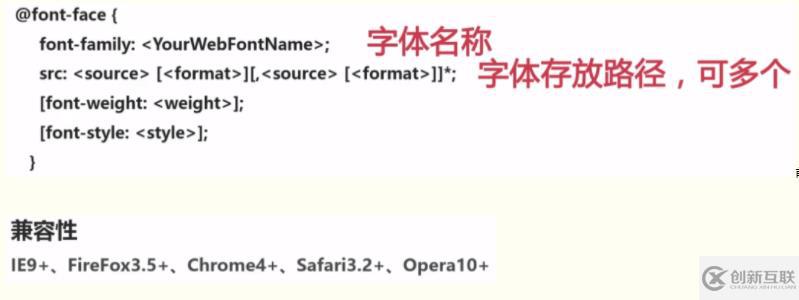
@font-face的語法規則

看完了這篇文章,相信你對“css中有哪些字體樣式屬性”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
分享標題:css中有哪些字體樣式屬性
當前地址:http://vcdvsql.cn/article2/gjghic.html
成都網站建設公司_創新互聯,為您提供自適應網站、Google、響應式網站、網站排名、虛擬主機、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 上海營銷型網站建設有哪些特點? 2021-09-22
- 營銷型網站建設優化也要注重UEO用戶體驗 2016-04-18
- 營銷型網站建設有哪些地方需要改進? 2022-05-04
- 做營銷型網站建設需要提前準備什么? 2022-12-14
- 營銷型網站建設具體都有什么好處? 2022-05-15
- 營銷型網站建設的技巧有哪些? 2022-12-20
- 深圳營銷型網站建設具體有哪些功能? 2021-12-11
- 為何在做企業營銷型網站建設時,多數企業都在乎這些? 2022-08-08
- 網站做優化排名應該選擇營銷型網站建設 2022-05-02
- 打著營銷型網站建設的旗號在行模板網站建設之事 2022-12-13
- 一個合格的營銷型網站建設應該從哪些方面考慮呢 2023-04-07
- 高端營銷型網站建設的基本流程 2021-11-20