react實現頁面代碼分割、按需加載的方法
雖然一直有做 react 相關的優化,按需加載、dll 分離、服務端渲染,但是從來沒有從路由代碼分割這一塊入手過,昨天在本地開發時沒有測試成功,今天又搞了下,已經部署到線上環境了,今天就這個記錄一下。
成都創新互聯公司10多年企業網站設計服務;為您提供網站建設,網站制作,網頁設計及高端網站定制服務,企業網站設計及推廣,對成都衛生間隔斷等多個領域擁有豐富的網站營銷經驗的網站建設公司。
修改配置
開發環境:webpack@v3 、react-router@v4
安裝依賴:
$ yarn add babel-plugin-syntax-dynamic-import -dev
修改 .babelrc 文件:在 plugins 中添加 "syntax-dynamic-import"
改造項目代碼
安裝依賴:
$ yarn add react-loadable
根據 react-loadable 文檔提示,我們需要提供一個載入新頁面時的 Loading 組件,同時對加載和超時狀態進行區別提示:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <div><Icon type="loading" /></div>;
} else if (timedOut) {
return <div>Taking a long time...</div>;
} else if (error) {
return <div>Error!</div>;
}
return null;
};
更改頁面組件導入方法:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>
然后打包結果就會分離出各頁面代碼:

在頁面中我們只需要載入入口文件 app.js ,其他腳本在訪問到對應頁面時都會經由這個文件載入。
驗證結果
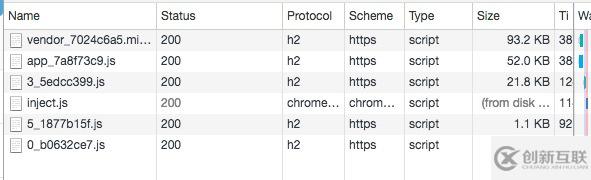
在將靜態資源上傳到 cdn 之后,在頁面中加載 app.css 和 app.js ,運行之后訪問各個頁面就會依次加載對應腳本,結果如圖:

可以看到,在訪問第一個頁面時加載的頁面腳本經 gzip 壓縮后僅有 21.8KB !!!當然這與頁面復雜度也有關,但是相較于加載全部腳本,已經是大幅減少了,這種優化對訪問目標性很強的用戶感受起來尤為明顯。
這么做的另一個好處就是當我們只更改項目中某些頁面的業務代碼時,其他頁面的代碼依然是不變的,所以這個時候其他頁面用的是客戶端緩存,從另一個層面又做了一次優化。
Tips
react-loadable 還有其他配置選項,可以按需配置;
這里還需要注意的一點是:webpack 中的 output.publicPath 選項,這個配置會影響 app.js 從何處加載頁面腳本,正確的寫法應該是腳本文件載入的前綴地址,例如: 0.js 的遠程鏈接為 http://static.domain.com/release/0.js ,那么這個應該配置為http://static.domain.com/release/。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網站標題:react實現頁面代碼分割、按需加載的方法
當前鏈接:http://vcdvsql.cn/article2/iipjoc.html
成都網站建設公司_創新互聯,為您提供網站營銷、自適應網站、網站改版、網站導航、網站制作、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都教育培訓型營銷網頁設計公司哪家好? 2016-10-26
- 網頁設計公司網站哪家強? 2022-11-17
- 網頁設計公司怎樣制作網頁 2022-11-29
- 怎么快速提高網站設計水平-大連網頁設計公司分享 2022-07-02
- 網頁設計公司的前期工作需要做哪些 2021-11-17
- 網頁設計公司設計網頁的時候要注意哪些事項 2016-10-25
- 怎么選擇一家合適的網頁設計公司 2021-09-05
- 【成都網頁設計公司】色彩扁平化網站設計的優勢 2023-03-10
- 通過專業的網頁設計公司促進您的業務 2022-10-01
- 【網頁設計公司】創新互聯教你如何提升網站收 2016-11-12
- 網頁設計公司如何面對越來越成熟的市場競爭 2016-09-29
- 如何選擇成都網頁設計公司 2016-09-25