elementuitable如何實現(xiàn)點擊一行展開功能-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)element ui table如何實現(xiàn)點擊一行展開功能的內(nèi)容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

前言
element ui是一個非常不錯的vue的UI框架,element對table進(jìn)行了封裝,簡化了vue對表格的渲染。
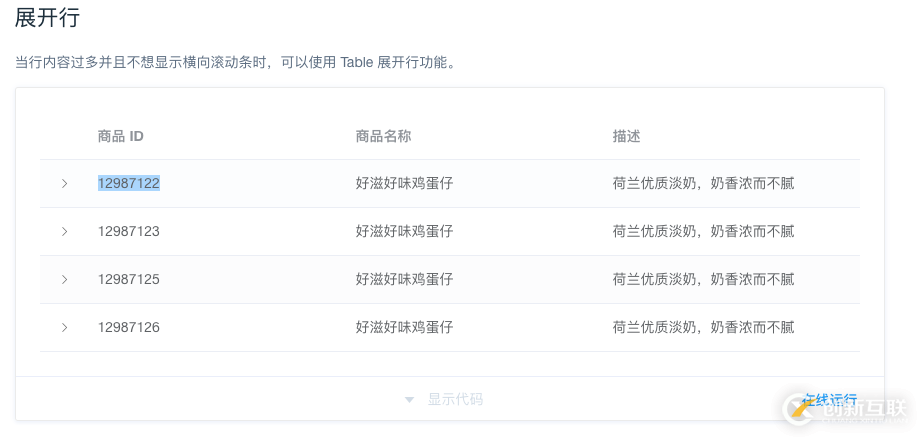
element ui表格中有一個功能是展開行,在2.0版本官網(wǎng)例子中,只可以點擊右箭頭可以展開,我們的很多需求是點擊某一行展開
那是不是無法實現(xiàn)呢?其實,借助element ui的一些屬性,輕松實現(xiàn)點擊某行展開,我們還是用2.0.9版本官網(wǎng)的例子,

對齊改造,使之可以做到這點
<template>
<el-table
:data="tableData5"
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick">
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名稱">
<span>{{ props.row.name }}</span>
</el-form-item>
<el-form-item label="所屬店鋪">
<span>{{ props.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ props.row.id }}</span>
</el-form-item>
<el-form-item label="店鋪 ID">
<span>{{ props.row.shopId }}</span>
</el-form-item>
<el-form-item label="商品分類">
<span>{{ props.row.category }}</span>
</el-form-item>
<el-form-item label="店鋪地址">
<span>{{ props.row.address }}</span>
</el-form-item>
<el-form-item label="商品描述">
<span>{{ props.row.desc }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column
label="商品 ID"
prop="id">
</el-table-column>
<el-table-column
label="商品名稱"
prop="name">
</el-table-column>
<el-table-column
label="描述"
prop="desc">
</el-table-column>
</el-table>
</template>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>
<script>
export default {
data() {
return {
tableData5: [{
id: '12987122',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優(yōu)質(zhì)淡奶,奶香濃而不膩',
address: '上海市普陀區(qū)真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優(yōu)質(zhì)淡奶,奶香濃而不膩',
address: '上海市普陀區(qū)真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優(yōu)質(zhì)淡奶,奶香濃而不膩',
address: '上海市普陀區(qū)真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優(yōu)質(zhì)淡奶,奶香濃而不膩',
address: '上海市普陀區(qū)真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}],
// 要展開的行,數(shù)值的元素是row的key值
expands: []
}
},
methods:{
//在<table>里,我們已經(jīng)設(shè)置row的key值設(shè)置為每行數(shù)據(jù)id:row-key="id"
rowClick(row, event, column) {
Array.prototype.remove = function (val) {
let index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
if (this.expands.indexOf(row.id) < 0) {
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}
}
}
}
</script>這個例子可以直接復(fù)制運行起來,一點問題都沒有,上面的代碼可以實現(xiàn)點擊某行展開,對比官網(wǎng)的例子,我們在table添加了
row-key="id" :expand-row-keys="expands" @row-click="rowClick"
這里有2個問題:
1.數(shù)據(jù)中每項沒有一個唯一標(biāo)示怎么辦?
2.實現(xiàn)展開當(dāng)前行的時候,其他行都能收起來
這2個問題也很簡單。第2個問題,在rowClick函數(shù)給expands添加之前,先清空這個數(shù)組。
if (this.expands.indexOf(row.id) < 0) {
this.expands = []
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}感謝各位的閱讀!關(guān)于“element ui table如何實現(xiàn)點擊一行展開功能”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,讓大家可以學(xué)到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
文章標(biāo)題:elementuitable如何實現(xiàn)點擊一行展開功能-創(chuàng)新互聯(lián)
標(biāo)題網(wǎng)址:http://vcdvsql.cn/article2/pppoc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、靜態(tài)網(wǎng)站、企業(yè)建站、面包屑導(dǎo)航、網(wǎng)站收錄、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 香港服務(wù)器和云服務(wù)器哪個好 2021-05-11
- 國外永久免費云服務(wù)器哪里有? 2022-10-03
- 做網(wǎng)站選虛擬主機(jī)和云服務(wù)器區(qū)別 2022-09-16
- 云服務(wù)器相比普通服務(wù)租用 有哪些優(yōu)勢? 2022-05-27
- 日本櫻花云服務(wù)器免費網(wǎng)站省錢嗎?日本櫻花服務(wù)器的優(yōu)勢是什么? 2022-10-04
- 一臺云服務(wù)器到底能干嘛? 2021-03-08
- 為什么您的網(wǎng)站托管應(yīng)該在云服務(wù)器上 2013-10-19
- 從3個方面對比是選擇虛擬主機(jī)還是云服務(wù)器? 2022-10-02
- 高防云服務(wù)器的云清洗功能怎樣防御DDOS攻擊 2022-10-09
- 如何更讓云服務(wù)器的使用更安全穩(wěn)定? 2016-11-14
- 美國云服務(wù)器購買注意事項 2021-02-26
- 云服務(wù)器的概念及優(yōu)勢 2021-02-14