Asp.netweb.configcustomErrors的解決方法-創新互聯
小編給大家分享一下Asp.net web.config customErrors的解決方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯公司是一家專業提供漢源企業網站建設,專注與成都網站設計、網站制作、H5頁面制作、小程序制作等業務。10年已為漢源眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。摘要
customErrors也經常在開發部署中看到<customErrors mode="Off" />,設置這樣可以在頁面上看到詳細的錯誤信息。但也為黑客提供了攻擊的線索。
customErrors
該節點有三種可選的設置項
On:服務器開發的最安全選項,因為它總是隱藏錯誤提示信息。
RemoteOnly:向大多數用戶展示一般的錯誤信息,但向擁有服務器訪問權限的用戶展示完整的錯誤提示信息。換句話說,僅向遠程客戶端端顯示自定義錯誤,并向本地主機顯示 ASP.NET 錯誤。默認值。
Off:最容易受到攻擊的選項,它向訪問網站的每個用戶展示詳細的錯誤提示消息。
詳細的錯誤信息可能會暴露應用程序的內部結構,比如如果寫的sql語句中報錯,可能會暴露數據表,以及sql語句,這是非常不安全的。在Off設置下的網站,黑客會不斷的嘗試,傳遞不同的參數,使你的網站出錯,然后暴露你的應用程序的內部結構。
mode=Off
比如:
<system.web> <authentication mode="None" /> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <customErrors mode="Off" defaultRedirect="error"> </customErrors> </system.web>
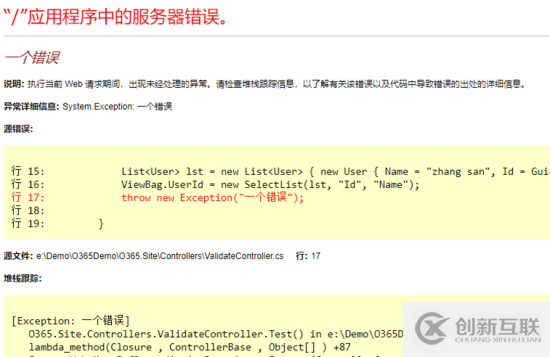
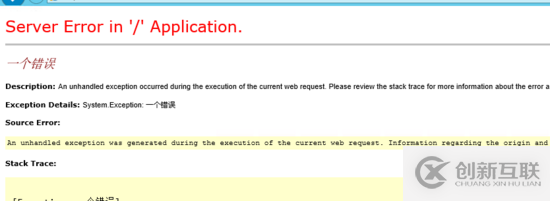
在TestAction中直接拋出一個異常,那么我們可以看到與下面類似的黃頁

在黃頁上面可以看到,頁面對應邏輯的堆棧信息,進而暴露項目結構信息。非常的不安全。
那么如果是mode=Off,并且在事件Application_Error中記錄并清除錯誤,會看到什么結果?
protected void Application_Error(object sender, EventArgs e)
{
var context = HttpContext.Current;
if (context != null)
{
Exception objErr = context.Server.GetLastError();
if (objErr != null)
{
string err = "Error Caught in Application_Error event/n" + "Error in:"
+ Request.Url.ToString() + "/nError Message:" + objErr.Message.ToString() +
"/nStack Trace:" + objErr.StackTrace.ToString();
、、、、、日志邏輯
Server.ClearError();
}
}
}<customErrors mode="Off" defaultRedirect="Error"> </customErrors>
defaultRedirect 指定發生錯誤時瀏覽器指向的默認 URL。如果沒有指定 defaultRedirect,則會顯示一般性錯誤。URL 既可以是絕對的(例如 http://www.***.com/ErrorPage.htm),也可以是相對的。相對 URL(如 /ErrorPage.htm)是相對于指定 defaultRedirect 的 Web.config 文件而言的,而不是針對產生錯誤的網頁。以波形符 (~) 開頭的 URL(如 ~/ErrorPage.htm)表示所指定的 URL 是相對于應用程序根路徑而言的。
通過上面的操作,如果設置Off,并且在Application_Error事件中捕獲異常,并 Server.ClearError(),那么如果報錯,在前端頁面就會看到空白的頁面。

通過這個也可以說明,如果應用程序出錯,先觸發的Application_Error事件,ClearError之后,那么在頁面上就看不到結果了。
mode=On
在設置On模式情況下,如果應用程序發生錯誤,會跳轉到自定義的錯誤頁,這里使用了defaultRedirect屬性,并沒有配置 <error statusCode="500" redirect="error"/>

mode=RemoteOnly
通過字面意思,僅僅遠程,僅僅遠程什么呢?可以看下例子。目前所在編碼環境,通過vs調試狀態,相對遠程要訪問的用戶,可以將本機當做服務器。那么這就是本地,遠程訪問的瀏覽器就是Remote。

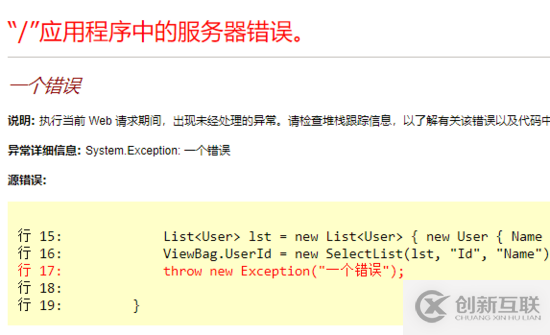
可以看到,在服務器端,訪問仍然能看到黃頁,也就是上面所說的ASP.NET錯誤。那么我們將站點部署在服務器,然后在本地訪問會出現什么情況呢?

通過客戶端訪問服務器的url,則會跳轉到默認的自定義錯誤頁面。那么在服務器端又是什么情況呢?

說明: 僅向遠程客戶端端顯示自定義錯誤,并向本地主機顯示 ASP.NET 錯誤
以上是“Asp.net web.config customErrors的解決方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
本文名稱:Asp.netweb.configcustomErrors的解決方法-創新互聯
本文路徑:http://vcdvsql.cn/article20/ccepjo.html
成都網站建設公司_創新互聯,為您提供企業建站、ChatGPT、軟件開發、品牌網站制作、網站營銷、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站建設的企業網站建設響應式網站的優勢 2023-02-28
- 響應式網站設計的SEO優勢 2021-09-18
- 網站建設中響應式網站和PC+手機網站的區別 2014-04-15
- 中小型企業制作響應式網站常識 2016-10-07
- 如何優化企業H5響應式網站? 2020-11-13
- 深圳響應式網站建設具有哪些優勢? 2022-05-17
- 常見的響應式網站布局有哪些 2016-01-06
- 響應式網站有哪些優缺點 2021-12-10
- 響應式網站是采用面向未來的第四代網站技術 2016-10-10
- 響應式網站建設都具備哪些優勢? 2022-05-23
- 企業網站建設響應式網站的優勢 2021-05-18
- 聊聊響應式網站設計的昨天和未來 2022-06-01