詳解webpack編譯速度提升之DllPlugin-創新互聯
一、前言
創新互聯公司長期為上千家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為萬榮企業提供專業的做網站、成都網站建設,萬榮網站改版等技術服務。擁有十年豐富建站經驗和眾多成功案例,為您定制開發。The DllPlugin and DllReferencePlugin provide means to split bundles in a way that can drastically improve build time performance.
DllPlugin 結合 DllRefrencePlugin 插件的運用,對將要產出的bundle文件進行拆解打包,可以很徹底地加快webpack的打包速度,從而在開發過程中極大地縮減構建時間。
二、構建效果
結論先行: 使用 DllPlugin 和 DllRefrencePlugin 進行構建,可以縮減50%~70%的構建時間。
參考Demo: dllplugin-demo
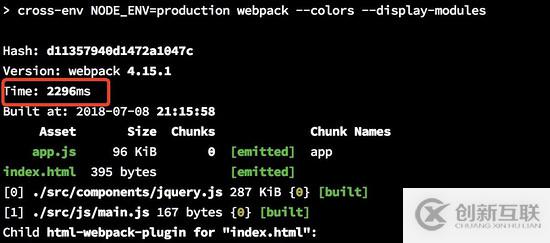
2.1 使用DllPlugin前的構建速度

入口文件 main.js 引入了一個 jQuery
文件,圖示打包耗時2.3s。
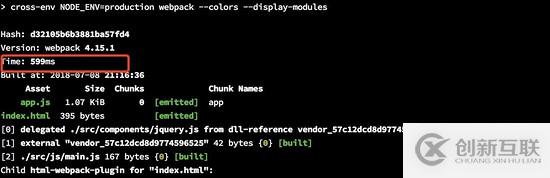
2.2 使用DllPlugin后的構建速度

使用插件后,打包耗時0.6s,單次對比,縮減時長達到73%! 2.3 如何驗證DLLPlugin已經生效
對比上面兩張圖打包的模塊列表,圖二有一行不一樣的輸出:
[0] delegated ./src/components/jquery.js from dll-reference vendor_57c12dcd8d9774596525 42 bytes {0} [built]
這說明,此次的打包過程,沒有重新打包 jQuery 模塊,而是直接從 vendor_57c12dcd8d9774596525 中代理了。
三、Get Started
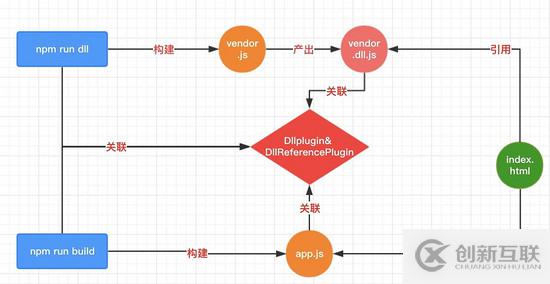
DllPlugin作用示意圖:

3.1 配置webpack.dll.config.js打包靜態公共資源
3.1.1 定義webpack.dll.config.js
為了減小篇幅,只帖關鍵配置內容,詳細訪問 dllplugin-demo :
// webpack.dll.config.js
module.exports = {
entry: {
// 定義程序中打包公共文件的入口文件vendor.js
vendor: [path.resolve(src, 'js', 'vendor.js')],
},
plugins: [
new webpack.DllPlugin({
// manifest緩存文件的請求上下文(默認為webpack執行環境上下文)
context: process.cwd(),
// manifest.json文件的輸出位置
path: path.join(src, 'js', 'dll', '[name]-manifest.json'),
// 定義打包的公共vendor文件對外暴露的函數名
name: '[name]_[hash]'
})
]
}另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文標題:詳解webpack編譯速度提升之DllPlugin-創新互聯
鏈接URL:http://vcdvsql.cn/article20/ceccjo.html
成都網站建設公司_創新互聯,為您提供響應式網站、品牌網站建設、App設計、App開發、虛擬主機、關鍵詞優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 談談網站Tags標簽優化方法 2022-06-06
- 關于網站標簽優化你了解多少 2021-09-02
- 網站標題title標簽優化的重要性 2016-02-19
- SEO站內優化之Head標簽優化 2021-12-26
- 現網站建設分析網站Tag標簽優化幾點如下: 2022-06-04
- 搜索引擎推廣中如何巧用標簽優化網站? 2022-09-28
- 頁面標簽優化細水長流的SEO優化策略 2016-02-07
- 搜索引擎推廣怎樣巧妙地運用標簽優化網站? 2023-04-24
- 不可忽視的圖片ALT標簽優化 2017-02-27
- h標簽優化的重要性有哪些? 2022-05-28
- 如何利用索引標簽優化實現扁平網站結構? 2016-12-08
- SEO標簽優化,網站流量快速提升! 2023-04-04