HTML如何實現點擊按鈕展開菜單-創新互聯
HTML如何實現點擊按鈕展開菜單?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
創新互聯長期為近千家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為蓮池企業提供專業的成都網站設計、網站建設,蓮池網站改版等技術服務。擁有十年豐富建站經驗和眾多成功案例,為您定制開發。
我們先來看一個問題
“按鈕名稱”由黑色邊框線包圍,單擊時,文本將顯示在底部,邊框線保持不變。
當我點擊它時,我想擴展邊框線,以便包括“按鈕名稱”在內的整個句子。
但是,要想讓邊框線的大小完美地圍繞要顯示的字符,這樣大小會在那時改變,該怎么寫呢?
我們來看一個代碼
CSS代碼
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML代碼
<div class="hidden_box">
<label for="label1">按鈕名稱</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
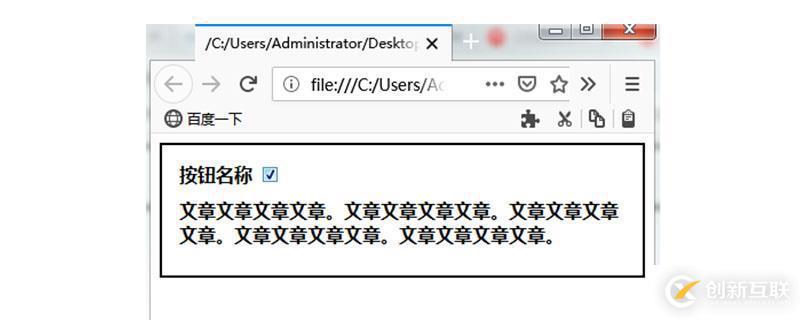
</div>瀏覽器上顯示效果如下

當鼠標點擊“按鈕名稱”,會在瀏覽器上出現以下效果

從顯示效果中看,上述代碼似乎并不能夠完美的解決提出的問題,接下來我們就來看看具體的解決方法
如果它受CSS的限制,它將是一個比較粗略的方法,但有一種方法可以將它全部放在label中。
首先,我們來添加display: block,以便包含內部塊元素。
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}接下來,將hidden_show類的寬度設置為width,以便使點擊前的狀態保持適當的寬度
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}之后,我們來看一下HTML的代碼
<div class="hidden_box">
<label for="label1">
按鈕名稱
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
</div>瀏覽器上顯示效果如下:

當點擊“按鈕名稱”后面的選擇框時,瀏覽器上顯示效果如下:

關于HTML如何實現點擊按鈕展開菜單問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯網站制作公司行業資訊頻道了解更多相關知識。
當前標題:HTML如何實現點擊按鈕展開菜單-創新互聯
瀏覽路徑:http://vcdvsql.cn/article20/cecejo.html
成都網站建設公司_創新互聯,為您提供用戶體驗、服務器托管、網站設計、移動網站建設、搜索引擎優化、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 手機網站建設及優化須關注的幾個問題 2016-11-08
- 手機網站和PC端網站的區別 2016-10-11
- 手機端建站的流程 2016-01-21
- 手機網站建設有哪些需要注意的? 2023-01-07
- 手機網站制作外包費用大概要多少 2016-11-16
- 旅游網站需要做手機網站嗎? 2015-02-23
- 如何做好手機網站的視覺設計 2016-07-30
- 手機網站有哪些重要性?看看移動端的市場 2016-09-28
- 手機網站開發需要哪些步驟-成都網站建設 2016-10-01
- 自適應網站和單獨手機版網站的區別 2016-10-26
- 手機網站建設中的注意事項 2021-04-19
- 企業手機網站建設開發都有哪些方式? 2023-04-04