JS實現多級菜單中當前菜單不隨頁面跳轉樣式而發生變化-創新互聯
一.概述
創新互聯建站長期為近1000家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為大安市企業提供專業的網站制作、成都網站制作,大安市網站改版等技術服務。擁有10年豐富建站經驗和眾多成功案例,為您定制開發。本文介紹了JQuery巧妙實現多級菜單中當前菜單不隨頁面跳轉樣式發生變化,貌似沒看懂啥意思?
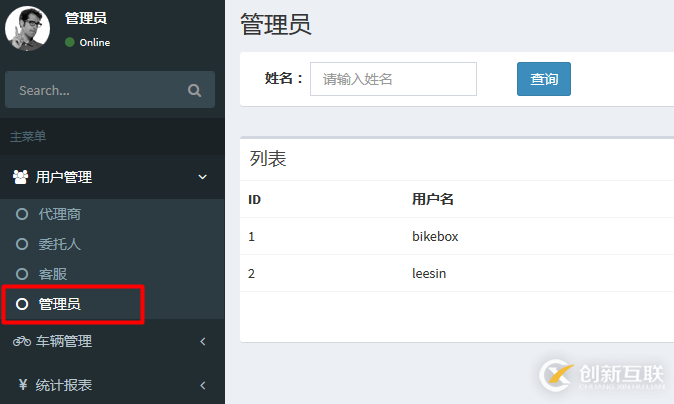
看圖說話:就是點二級或多級菜單時,父級展開,當前菜單是被選中狀態,這下明白了吧?

二.應用場景
當一個項目使用公共模板文件時(如上圖的左側菜單欄),我們給每個子菜單添加鏈接時,點擊頁面跳轉樣后還是公共模板的樣式,這時就需要實現動態加載當前菜單的樣式。
三.實現方法
第一種:.通過php傳遞變量,模板頁面通過接收這些變量來實現當前頁面的菜單選中與否,父級展開等這些樣式
缺點:雖然實現簡單,但是每個頁面都需要php傳遞變量,很繁瑣,這種方法不推薦,故不再贅述!
第二種:通過比對當前菜單里的a標簽的href值與瀏覽器的url的值,判斷a標簽里href屬性值是屬于瀏覽器url中的一部分,即表示包含該a標簽的菜單應該時被選中狀態,在將樣式賦予該菜單及對應的父級菜單。
四.舉個栗子
<ul class="sidebar-menu">
<li class="header">主菜單</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用戶管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理員</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>車輛管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 單車</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>統計報表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 單車收益</a></li>
</ul>
</li>
</ul>另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:JS實現多級菜單中當前菜單不隨頁面跳轉樣式而發生變化-創新互聯
本文URL:http://vcdvsql.cn/article20/cecoco.html
成都網站建設公司_創新互聯,為您提供動態網站、移動網站建設、網站排名、網站收錄、網頁設計公司、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷型網站策劃書范文 2022-05-27
- 有必要寫網站策劃方案 2015-12-16
- 關于網站策劃的一些事情 2016-08-19
- 網站開發流程——網站策劃 2021-05-23
- 網站策劃與建設階段網站推廣的問題分析 2022-09-12
- 新網站策劃市場研究網站用戶體驗設計 2014-05-20
- 做好前期市場分析和網站策劃,一步步實現網站價值 2016-12-10
- 網站策劃-網站建設的靈魂 2023-03-27
- 淄博網站建設-網站策劃說明書的書寫 2021-11-16
- 合肥網站建設公司簡述:網站策劃決定網站的成敗 2022-05-19
- 我國網絡營銷的現狀_網站建設前的市場分析及網站策劃都有什么? 2021-09-12
- 如果做一份高質量的網站策劃方案呢? 2022-11-30