js實現滑動進度條效果-創新互聯
本文實例為大家分享了js實現滑動進度條效果的具體代碼,供大家參考,具體內容如下
成都創新互聯長期為近千家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為新野企業提供專業的成都網站設計、網站制作,新野網站改版等技術服務。擁有十載豐富建站經驗和眾多成功案例,為您定制開發。
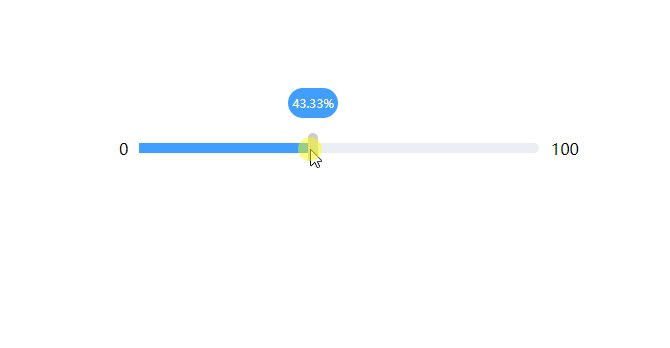
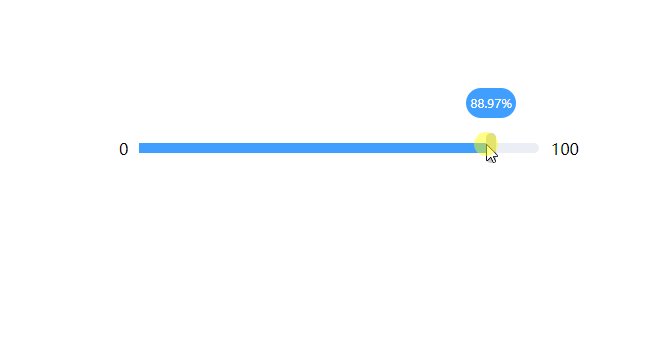
進度條:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js滑動進度條效果</title>
<style>
*{margin:0;padding:0;user-select:none;}
.progress-bar{position:relative;height:10px;width:400px;margin:200px auto;background:#ebeef5;border-radius:10px;}
.progress-bar .pro-bar{position:absolute;left:0;height:10px;width:10px;background:#409eff;}
.progress-bar .min-num{position:absolute;left:-20px;top:-5px;}
.progress-bar .max-num{position:absolute;right:-40px;top:-5px;}
.progress-bar .block {position:absolute;height:30px;width:10px;background:#ccc;top:-10px;border-radius:10px;}
.progress-bar .block div{position:absolute;display:none;left:-20px;top:-45px;width:50px;height:30px;text-align:center;line-height:30px;background:#ccc;border-radius:20px;}
.progress-bar .block:hover div{display:block;font-size:10%;color:#fff;background:#409eff;}
</style>
</head>
<body>
<div class="progress-bar">
<span class="min-num">0</span>
<span class="max-num">100</span>
<div class="pro-bar"></div>
<div class="block">
<div>0</div>
</div>
</div>
</body>
<script>
(function(){
let moveBlock = document.querySelector('.block');
let proBar = document.querySelector('.pro-bar');
let flag = false;
let startX = null;
let moveMax = (400 - 10); // 背景條寬度減去滑塊的寬度
moveBlock.onmousedown = function(e){
startX = e.pageX;
moveBlock.style.left ? moveBlock.style.left : moveBlock.style.left = '0px';
let startLeft = parseInt(moveBlock.style.left);
document.onmousemove = function(e){
let moveX = (e.pageX - startX) > 0 ? true : false;
let moveSection = startLeft + (e.pageX - startX);
// 限定移動范圍
if (moveSection >= 0 && moveSection <= moveMax) {
let percent = ((startLeft + (e.pageX - startX)) / moveMax).toFixed(4) * 100;
percent.toString().length > 5 ? percent = percent.toString().subStr(0, 5) : percent = percent.toString();
moveBlock.style.left = startLeft + (e.pageX - startX) + 'px';
proBar.style.width = moveBlock.style.left;
moveBlock.querySelector('div').innerText = percent + '%';
}
};
};
// 鼠標松開移除事件
moveBlock.onmouseup = function(){
document.onmousemove = null;
};
})();
</script>
</html>
當前標題:js實現滑動進度條效果-創新互聯
本文路徑:http://vcdvsql.cn/article20/ceddco.html
成都網站建設公司_創新互聯,為您提供網站設計、品牌網站設計、網站策劃、微信公眾號、搜索引擎優化、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站排名沒有效果該如何解決? 2013-12-28
- 廣告點擊軟件如何讓網站排名在百度首頁? 2013-09-27
- 網站排名不穩定的幾大原因 2014-04-05
- 怎樣讓網站排名迅速到頁 2022-07-16
- 網站排名高級關鍵詞工具研究 2014-12-26
- 企業網站排名的提高還是要靠內容和外鏈 2021-09-03
- 利用站外優化提升網站排名技巧! 2020-08-16
- 三方面查找網站排名上不去的本質原因 2016-11-26
- 奉賢網站建設分析網站空間對于網站排名優化的重要性 2022-09-21
- 網站建設中,如何提升網站排名? 2016-11-07
- 客戶做網站要求網站排名前三前五,是否合理? 2016-11-12
- 制定關鍵詞自然融入文章的方法,穩穩實現網站排名首頁 2016-11-13