jquery如何更改img元素的src屬性-創新互聯
這篇文章主要介紹了jquery如何更改img元素的src屬性,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
成都創新互聯服務項目包括洋縣網站建設、洋縣網站制作、洋縣網頁制作以及洋縣網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,洋縣網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到洋縣省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!jquery更改img元素的src屬性的方法:首先在html文件中,給button按鈕綁定onclick點擊事件;然后在js標簽內創建editsrc函數;接著通過“id(myimg)”獲得img對象;最后使用attr方法設置src屬性即可。
在jquery中,主要通過attr()方法來設置img標簽的src屬性,從而實現改變img標簽的src屬性。
方法:首先需要獲取img元素,然后使用.attr("src","值")來更改img元素的src屬性。
具體介紹:
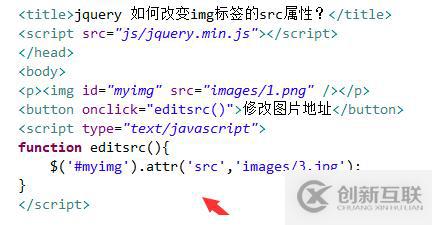
在test.html文件中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editsrc()函數。

在js標簽內,創建editsrc()函數,在函數內,使用$符號通過id(myimg)獲得img對象,使用attr()方法設置src屬性,例如,設置src圖片路徑為“images/3.jpg”。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享jquery如何更改img元素的src屬性內容對大家有幫助,同時也希望大家多多支持創新互聯網站建設公司,,關注創新互聯行業資訊頻道,遇到問題就找創新互聯網站建設公司,,詳細的解決方法等著你來學習!
分享標題:jquery如何更改img元素的src屬性-創新互聯
標題來源:http://vcdvsql.cn/article20/cessjo.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、品牌網站建設、軟件開發、網站改版、網站營銷、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業建站不要盲目設計,思路需要清晰 2022-10-31
- 企業建站對業務發展有哪些意義 2022-05-30
- 企業建站高質量原創開發實現上線高效運營 2016-09-26
- 企業建站中該如何規劃有視覺沖擊力的網頁制作配色方案? 2022-06-22
- 良心推薦|四個適合企業建站的網站建設軟件 2022-12-14
- 北京制作網站的公司分析企業建站創造的價值主要體現在哪些方面? 2021-04-26
- 企業建站擁有獨立服務器有什么好處? 2022-11-04
- 中小企業建站的優勢 2021-11-27
- 企業建站都有哪些好處? 2020-06-03
- 深圳建網站:企業建站忽略的問題 2016-05-13
- 企業建站為什么不能選擇廉價服務器? 2023-04-25
- 淺談企業建站營銷具備哪些優勢 2021-10-10