怎么使用Hbuilder打包WebApp-創新互聯
小編給大家分享一下怎么使用Hbuilder打包WebApp,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

HBuilder是DCloud(數字天堂)推出的一款支持HTML5的Web開發IDE。該軟件既可以支持web代碼編寫,也可以將已經編寫好的項目代碼打包為手機APP。
HBuilder提供的打包有云端打包和本地打包兩種,云端打包的特點是DCloud官方配置好了原生的打包環境,可以把HTML等文件編譯為原生安裝包。
1,下載HBuilder,注冊并登陸。首先打開“文件”-“新建”-“移動APP”,輸入“應用名稱”,“位置”可以根據需要自己選擇即可,“選擇模板”建議選擇空模板;
2,新建完成后, 在項目管理器會顯示新建的項目目錄,其中css,img,js和index.html這幾個文件可刪可改可替換。
unpackage文件夾是放置app圖標和啟動界面的圖片。
manifest.json文件是移動App的配置文件,用于指定應用的顯示名稱、圖標、應用入口文件地址及需要使用的設備權限等信息,用戶可通過HBuilder的可視化界面視圖或者源碼視圖來配置移動App的信息。

3,如果刪除了css,img,js文件夾和index.html文件,就把其他自己的項目文件對應復制到文件夾中,注意html文件中的引用路徑需要保持正確。
如下圖自己拷貝的項目:

4, 文件復制完成后,刷新更新下,雙擊打開manifest.json文件來配置App。
appid:點擊云端獲取。版本號:根據需要來編輯。頁面入口:默認是index.html,根據自己項目需要,更改APP的啟動頁面。應用描述:自己隨便填。應用是否全屏顯示:勾上就全屏顯示。
5,圖標配置:點擊頁面下方的圖標配置,配置APP顯示圖標。
1)點擊"+"號的正方形方框,選擇圖標素材的路徑找到圖標素材,再點擊" 自動生成所有圖標并替換"按鈕,完成圖標生成和替換。
6,啟動圖片(splash)配置,點擊切換到啟動圖片配置
1),啟動選項:默認
2),啟動圖片設置,根據自己需要是Android還是iOS平臺,再根據不同設備對應做出啟動圖片
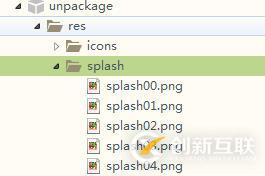
3),在unpackage→res文件下新建個文件命名"splash",把做好的啟動圖片放到這個文件里面。

4),在啟動圖片設置里點擊"選擇",找到剛放進來的啟動圖片

7,SDK配置:有需要就配置,沒有就默認就行。
8,模塊權限配置:有需要就配置,沒有就默認就行。
9,頁面引用關系:
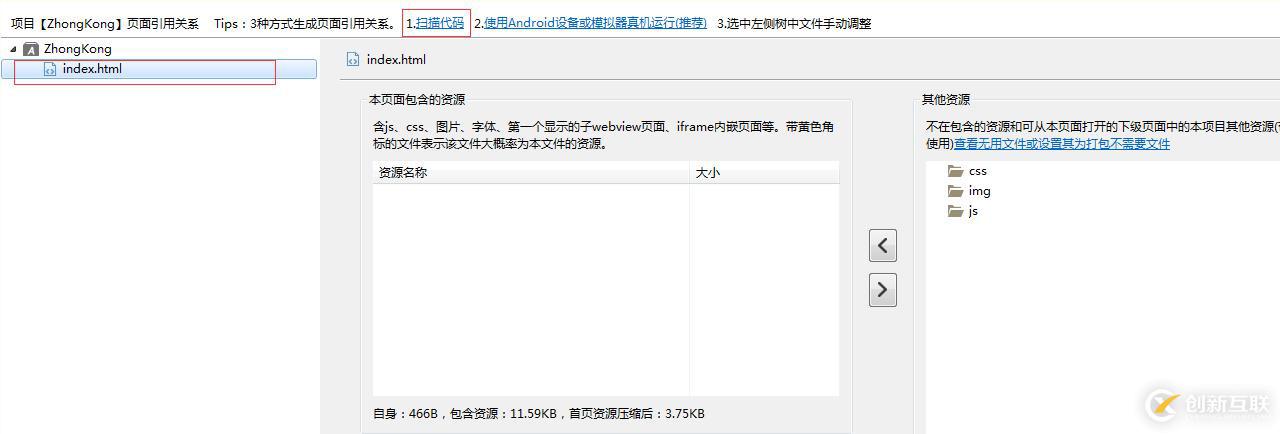
首先點擊“掃描代碼”,再點擊左邊index.html文件
該功能是什么意思:點擊左側html文件,右側會顯示不同的文件,圖片等。可以表示左側html文件加載時所需要的資源。

10,代碼視圖:在代碼視圖里查看設置是否正確,確定后ctrl+s保存好。
11,設置好配置選項,正式進入打包階段
HBuilder里點:"發行"-"發行為原生安裝包"開始打包

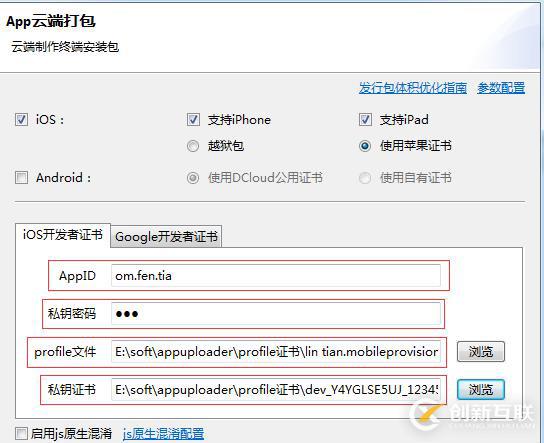
這里介紹一下iOS打包
1),這里如果選擇越獄包就不需要蘋果證書,一路默認設置就可以打包成功,但是打包的App只能安裝在越獄過的手機,沒越獄安裝不了。
2),如果使用蘋果證書,這里推薦一個申請iOS證書的工具 Appuploader。免蘋果付費開發者賬號,直接使用普通蘋果id,就能使用Appuploader申請ios測試證書,打包ipa安裝到非越獄設備。
工具的安裝網址:http://www.applicationloader.net/blog/zh/72.html
免開發者賬號申請iOS證書教程:http://www.applicationloader.net/blog/zh/1073.html
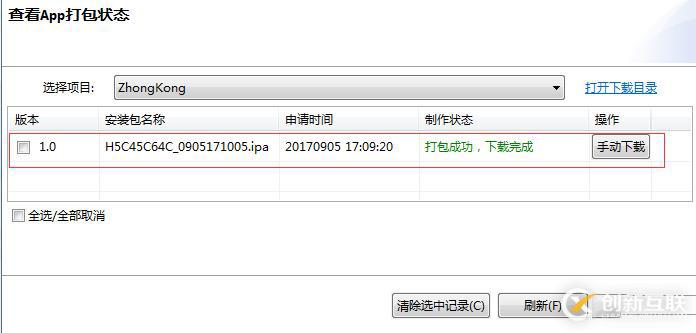
12,提交成功后點擊確定,就可以查看App打包狀態
等打包成功,就可以點手動下載,通過第三方工具 蘋果助手安裝到ipad上了。

13,調試和安裝模擬器
如果你需要在電腦本機進行調試那就需要安裝模擬器,請參考http://ask.dcloud.net.cn/article/151如何安裝配置手機模擬器,或者在HBuilder里→→運行→→手機運行→→如何安裝配置手機模擬器進入查看。
如果需要安裝到手機進行真機調試,把手機用數據線連接到電腦,然后重新啟動HBuilder→→運行→→手機運行→→連接上真機。
看完了這篇文章,相信你對怎么使用Hbuilder打包WebApp有了一定的了解,想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁標題:怎么使用Hbuilder打包WebApp-創新互聯
網頁網址:http://vcdvsql.cn/article20/ddgdjo.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站策劃、自適應網站、微信公眾號、營銷型網站建設、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 為什么高端品牌網站制作公司越來越少了 2016-11-12
- 周口品牌網站建設:在品牌網站制作的過程中有哪些值得注意的問題? 2021-09-10
- 集團型網站建設品牌網站制作設計 2020-12-03
- 品牌網站制作之搜索引擎營銷 2021-11-17
- 品牌網站制作怎么建設更高效 2021-08-27
- 品牌網站制作常見的布局方式! 2022-05-11
- 品牌網站制作方案要怎么做 2021-08-28
- 品牌網站制作好方法好步驟有哪些? 2022-06-27
- 湛江品牌網站制作:做好品牌網站制作方案有哪些要點? 2021-12-23
- 品牌網站制作的價格為什么那么高呢? 2016-10-28
- 深圳品牌網站制作營銷重點 2021-09-28
- 品牌網站制作好后網站URL優化有技巧 2022-08-12