Angular中怎么封裝一個(gè)并發(fā)布組件-創(chuàng)新互聯(lián)
本篇文章為大家展示了Angular中怎么封裝一個(gè)并發(fā)布組件,內(nèi)容簡(jiǎn)明扼要并且容易理解,絕對(duì)能使你眼前一亮,通過這篇文章的詳細(xì)介紹希望你能有所收獲。

一、封裝組件
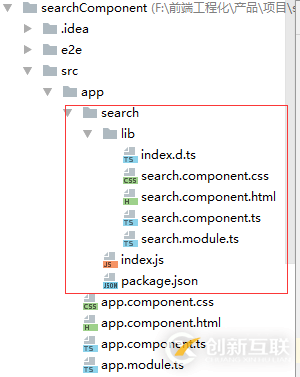
目錄結(jié)構(gòu):(部分目錄不是框架中自動(dòng)生成,二是后期添加,按照步驟進(jìn)行即可。)

具體代碼:
html:(search.component.html)
<input type="text" class="form-control"
#info placeholder="{{information}}" >
<button type="button" class="btn btn-default"
(click)="query(info.value);">查詢</button>
css:(search.component.css)
.form-control{
float: left;
width: 70%;
}
.btn btn-default{
background-color: #41ABE9;
}ts:(search.component.ts)
import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
@Input() information: string;
@Input() url: string;
dataUrl: string;
@Output() editData = new EventEmitter<any>();
constructor() { }
ngOnInit() {
}
query(info: string) {
this.dataUrl = this.url + '/' + info;
this.editData.emit(this.dataUrl);
}
}解釋:@Input,接收信息。如information可以接收Html中的{{information}}的值
@Output是輸出。即引用組件化的人可以拿到editData的返回值。
module:(search.module.ts)
import {SearchComponent} from './search.component' ;
import {CommonModule} from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
SearchComponent
],
imports: [
CommonModule,
FormsModule,
HttpModule,
],
providers: [],
exports: [SearchComponent],
})
export class SearchModule { }至此組件完成,可以通過在app.component.html中引入如下看看效果:
<h2>
{{information}}
{{dataUrl}}
</h2>
<div >
<app-search [information]="information" [url]="url" (editData)="query($event)"></app-search>
</div>對(duì)應(yīng)app.component.ts中需要定義:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '輸入班級(jí)名稱';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
}點(diǎn)擊查詢后效果如:

二、發(fā)布,供大家引用
1、注冊(cè)npm賬號(hào):
地址:https://www.npmjs.com
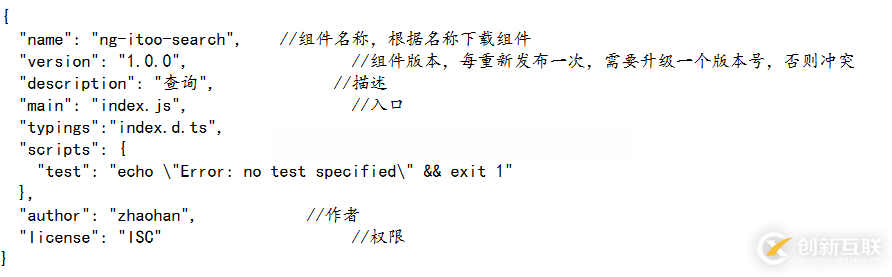
2、手動(dòng)或者命令創(chuàng)建package.json文件
內(nèi)容包括:

3、手動(dòng)或命令創(chuàng)建index.js文件
在添加內(nèi)容前,我們調(diào)整組件的目錄結(jié)構(gòu),如最上圖所示,這是規(guī)范的目錄結(jié)構(gòu),調(diào)整好后,添加index.js內(nèi)容:
export * from './lib/search.module';
4、手動(dòng)或命令創(chuàng)建index.d.ts文件
export {SearchModule} from './search.module';5、Ctrl+Shift+右擊(在search組件目錄下)
運(yùn)行:npm login
輸入賬號(hào)、密碼、郵箱
登錄成功后:運(yùn)行npm publish
至此發(fā)布完成。
三、引用者調(diào)用:
1、Ctrl+Shift+右擊(項(xiàng)目根目錄)
cnpm install ng-itoo-search
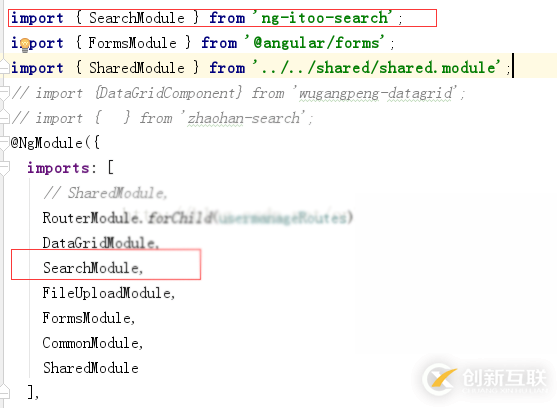
2、引入到項(xiàng)目中
自己的Module中

3、自己的Html中:
<app-search [information]="information" [url]="url " (editData)="query($event)"></app-search>
4、對(duì)應(yīng)的ts中:

注意:

上述內(nèi)容就是Angular中怎么封裝一個(gè)并發(fā)布組件,你們學(xué)到知識(shí)或技能了嗎?如果還想學(xué)到更多技能或者豐富自己的知識(shí)儲(chǔ)備,歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
當(dāng)前名稱:Angular中怎么封裝一個(gè)并發(fā)布組件-創(chuàng)新互聯(lián)
本文地址:http://vcdvsql.cn/article20/didijo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、微信小程序、品牌網(wǎng)站制作、用戶體驗(yàn)、移動(dòng)網(wǎng)站建設(shè)、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- C#項(xiàng)目實(shí)例中SQL查詢語句使用-創(chuàng)新互聯(lián)
- hadoop作業(yè)調(diào)優(yōu)參數(shù)整理及原理是什么-創(chuàng)新互聯(lián)
- 如何在php中使用mb_substr()函數(shù)截取中文字符串-創(chuàng)新互聯(lián)
- C++中繼承與友元、繼承與類型如何轉(zhuǎn)換-創(chuàng)新互聯(lián)
- 干貨|安卓APP崩潰捕獲方案——xCrash-創(chuàng)新互聯(lián)
- go語言中怎么對(duì)文件按照指定塊大小進(jìn)行分割-創(chuàng)新互聯(lián)
- 怎么在Docker中搭建一個(gè)Oracle開發(fā)環(huán)境-創(chuàng)新互聯(lián)

- 定制網(wǎng)站建設(shè)的方式是啥? 2013-11-11
- 成都建定制網(wǎng)站有哪些特質(zhì)能夠吸引蜘蛛 2023-03-17
- 定制網(wǎng)站有哪些優(yōu)點(diǎn)?可以做些什么? 2023-02-27
- 網(wǎng)站建設(shè)公司如何談定制網(wǎng)站! 2013-07-18
- 網(wǎng)站建設(shè)高端定制網(wǎng)站的要素是什么? 2022-06-28
- 一個(gè)高端營(yíng)銷型定制網(wǎng)站建設(shè)需要哪幾步? 2022-05-15
- 成都網(wǎng)站建設(shè)中定制網(wǎng)站與模板網(wǎng)站的區(qū)別? 2016-10-25
- 定制網(wǎng)站需要了解哪些內(nèi)容呢 2022-04-17
- 為什么高端定制網(wǎng)站建設(shè)更受企業(yè)喜愛? 2022-12-18
- 高端定制網(wǎng)站有哪些優(yōu)勢(shì) 2021-12-07
- 定制網(wǎng)站開發(fā)的網(wǎng)頁排版布局原則及特點(diǎn) 2021-01-09
- 模板網(wǎng)站與定制網(wǎng)站有何區(qū)別,企業(yè)該選擇哪種 2015-01-07