jQuery+CSS怎么實現的標簽頁效果-創新互聯
小編給大家分享一下jQuery+CSS怎么實現的標簽頁效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

CSS代碼:
#tabs{
width:600px;
height:250px;
background:white;
margin:20px;
}
#tabs ul{
float:left;
margin:20px 0 0 20px;
padding:0;
}
#tabs li{
width:80px;
height:40px;
line-height:40px;
display:inline-block;
text-align:center;
border-bottom:1px solid grey;
border-top-left-radius:5px;
border-top-right-radius:5px;
background:#eeeeee;
position:relative;
top:1px;
}
#tabs li:hover{
color:#aaaaaa;
cursor:pointer;
}
.items{
width:560px;
height:175px;
font-size:16px;
text-align:center;
border:1px solid grey;
float:left;
margin-left:20px;
}jQuery代碼:
$(document).ready(function(){
$("li").bind("click",function(){
$(".items").hide();
$("#"+$(this).attr("name")).show();
$("li").css({
"border-top":"1px solid white",
"border-left":"1px solid white",
"border-right":"1px solid white",
"border-bottom":"1px solid grey",
"background":"#eeeeee"
});
$(this).css({
"border-top":"1px solid grey",
"border-left":"1px solid grey",
"border-right":"1px solid grey",
"border-bottom":"1px solid white",
"background":"white"
});
});
$("li:first-child").click();
});HTML部分代碼:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <div id="tabs"> <ul> <li name="lst1">標簽1</li> <li name="lst2">標簽2</li> <li name="lst3">標簽3</li> <li name="lst4">標簽4</li> </ul> <div class="items" id="lst1">內容1</div> <div class="items" id="lst2">內容2</div> <div class="items" id="lst3">內容3</div> <div class="items" id="lst4">內容4</div> </div>
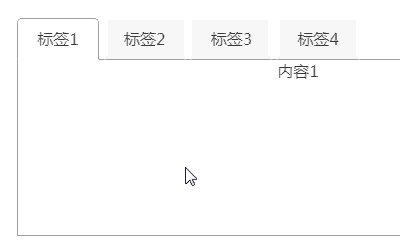
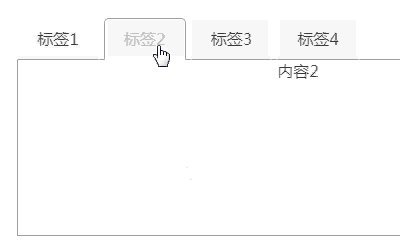
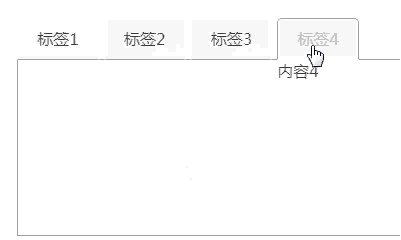
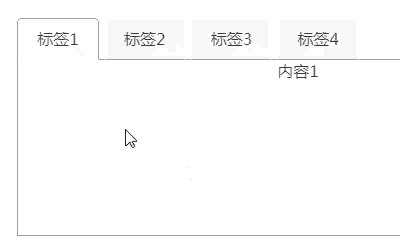
這里使用在線HTML/CSS/JavaScript前端代碼調試運行工具:http://tools.jb51.net/code/WebCodeRun,測試運行效果如下:

以上是“jQuery+CSS怎么實現的標簽頁效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享標題:jQuery+CSS怎么實現的標簽頁效果-創新互聯
文章位置:http://vcdvsql.cn/article20/eghco.html
成都網站建設公司_創新互聯,為您提供ChatGPT、網站建設、外貿建站、響應式網站、自適應網站、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化:網站SEO優化知識核心分享! 2016-11-11
- 濰坊網站排名搜索引擎優化的效益 2023-01-04
- 搜索引擎優化如何提高流量? 2022-09-27
- 為什么說搜索引擎優化是最重要的網絡營銷方式 2016-11-04
- 基于搜索引擎優化的網站建設技術架構 2022-07-13
- 做好數據分析有利于搜索引擎優化 2023-05-03
- 從另一面說網站搜索引擎優化 2016-08-03
- 成都搜索引擎優化如何挖掘有價值的關鍵詞? 2022-09-26
- 臨沂百度快照:「搜索引擎優化平臺」天天欣賞的網站是怎么做出來的? 2023-01-04
- 如何進行搜索引擎優化? 2013-04-28
- 網站站外seo搜索引擎優化的策略 2021-09-16
- 搜索引擎優化如何寫高質量偽原創文章? 2023-04-07