IOS微信開發支付的步驟有哪些-創新互聯
這篇文章主要介紹了IOS微信開發支付的步驟有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

正文:
1、首先在開始使用微信支付之前,有一些東西是開發者必須要知道的,打開下面鏈接:
pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
然后可以看到下面的頁面,這個就是微信支付商戶平臺的開發文檔,很多東西是可以查閱和了解的,在開發使用微信SDK支付功能的時候,遇到了問題也可以到這找找相關須知信息:

然后,還要告訴讀者,點擊這個開發文檔中的" 支付賬戶>支付賬戶 ",然后滾動當前頁面到最下面可以看到關于APPID:

注意:這個APPID是開發中使用微信支付必須要用的東西,而這個APPID也只有商戶通過在該微信支付平臺注冊,花個300元,填寫很多相關重要信息,還要上傳營業執照等必要手續,才能獲取的APPID。
而商業app應用程序,在客戶使用app微信消費,程序會根據這個的APPID,查找到商戶,然后把消費者的金額數傳遞到商戶的賬戶里。

對開發者的福利:對于開發者,微信支付平臺提供了測試的Demo,也在Demo源碼中提供了有用的用于測試代碼的APPID。這樣開發者就除去了花個300元買個APPID的必要性。
2、為了讀者能夠更便利以及更針對性的學習這個微信SDK的使用過程,本人就建立一個普通的工程,直接在上面簡易的使用微信SDK,并完成微信支付。
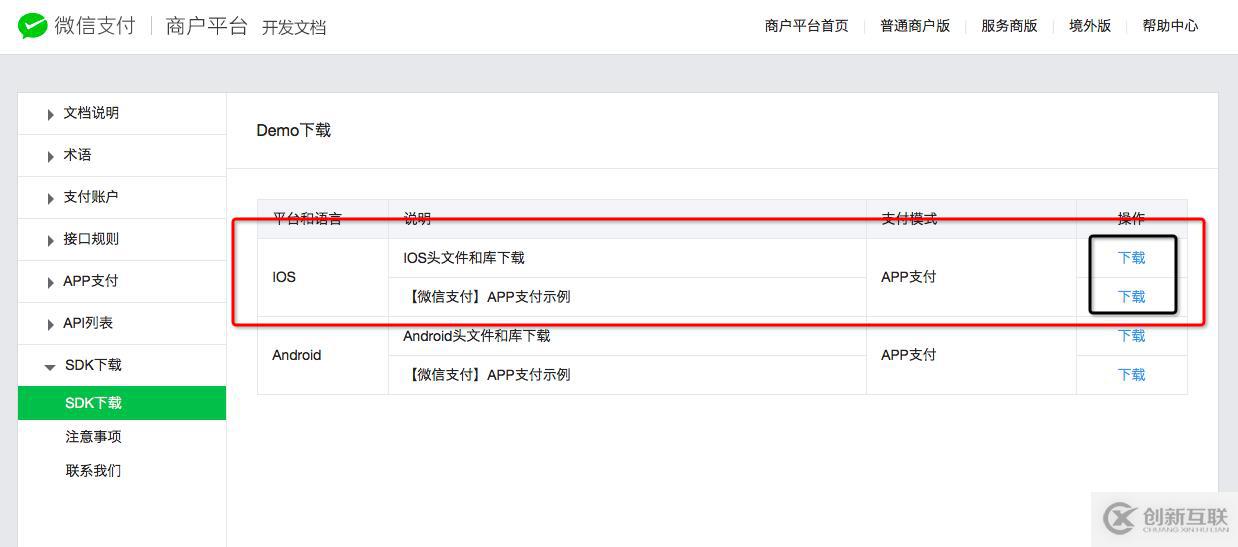
pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
點進去之后下載SDK,另外也要把Demo下載下來,可以帶你參考學習源碼的使用,也可以留著以后進一步的探究:

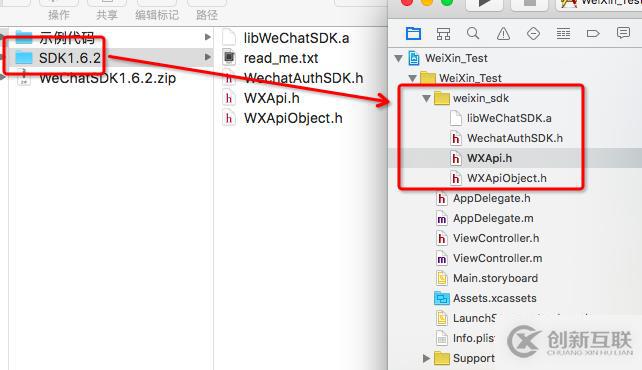
在新建的工程里,我們把下載的SDK拖進去,下載的SDK文件中有五個文件,那個read_me.txt可以不用留著工程里,隨你喜歡,但是可以打開閱讀里面的提示信息:

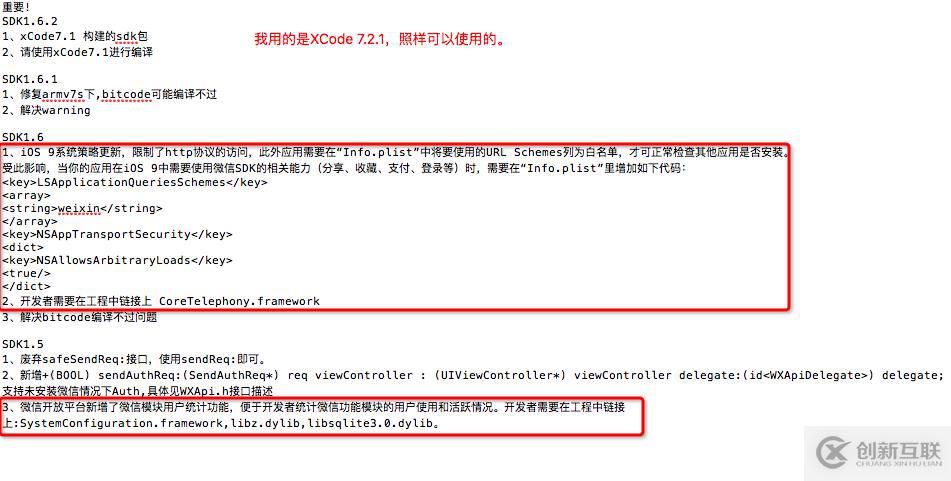
我們先打開read_me.txt文件,其實里面就是講了最近幾個版本的更新中解決的問題,以及使用該SDK的注意事項,紅色框框起來的部分我在后面的操作中都會用上,SO這個read_me文件很重要的哦。

3、好,我們就按照read_me.txt做一下必須要做的流程:
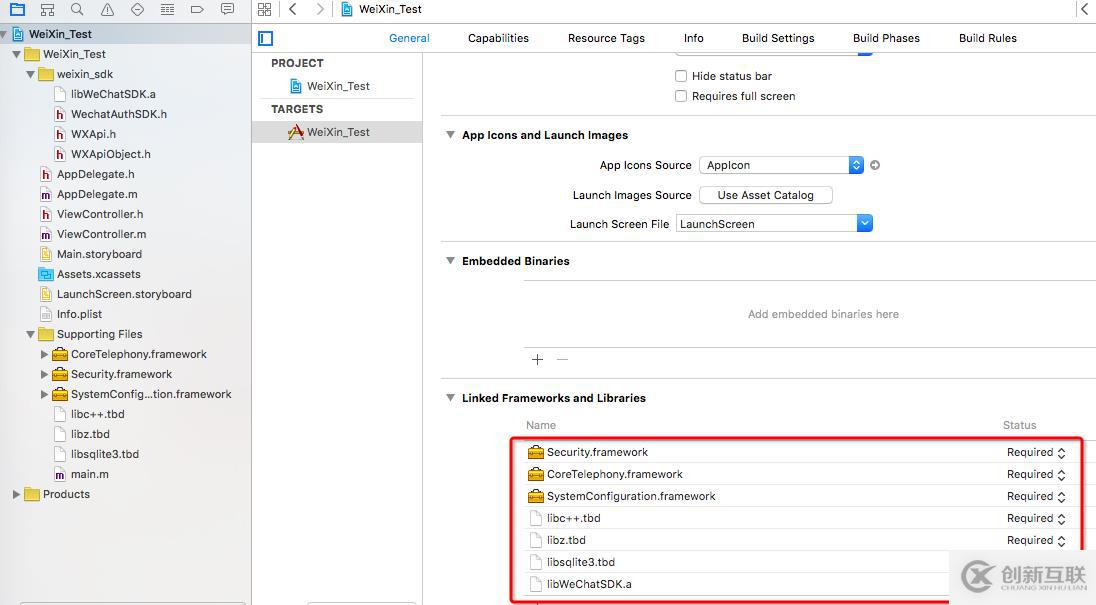
Xcode 7版本之后需要導入一下框架和鏈接庫:

如果是XCode 7之前,估計還需要手動導入Foundation.framework、UIKit.framework等框架。
接著,按照read_me.txt的提示,我們把那段plist代碼拷貝到info.plist文件中:
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
然后將info.plist文件切換為Property list顯示視圖,你就會看到多了兩項:

App Transport Security Settings是XCode7以后就需要開發中手動添加設置的,因為iOS9默認限制了http協議的訪問。
LSApplicationQueriesSchemes是可以將要使用的URL Schemes列為白名單,這樣當前應用可以使用微信的相關能力(分享、收藏、支付、登錄等)。
最后還有一個操作哦,將微信支付要用到的APPID設置為URL Schemes [英 ski?m]。

4、好,我們可以開始敲代碼了:
我們可以打開微信支付平臺下載的Demo程序,可以在它的AppDelegate的源碼中找到測試用的APPID:

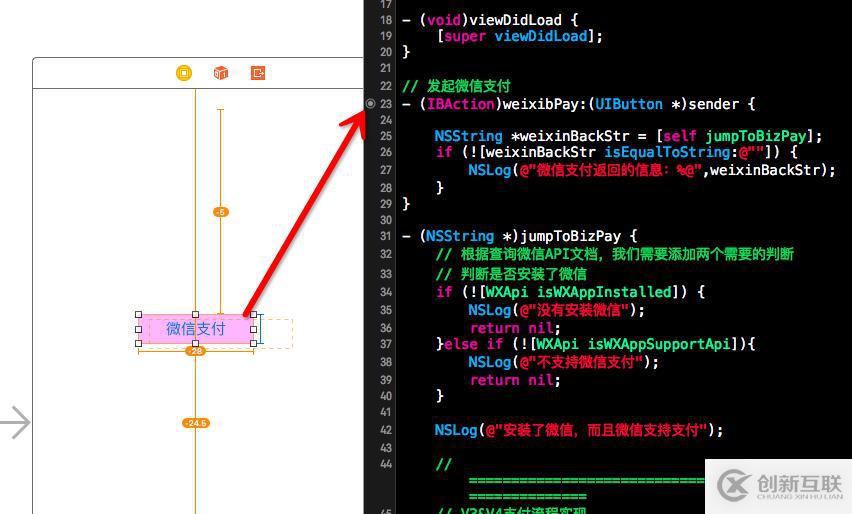
然后回到自己建立的工程中,寫下了微信支付的流程:

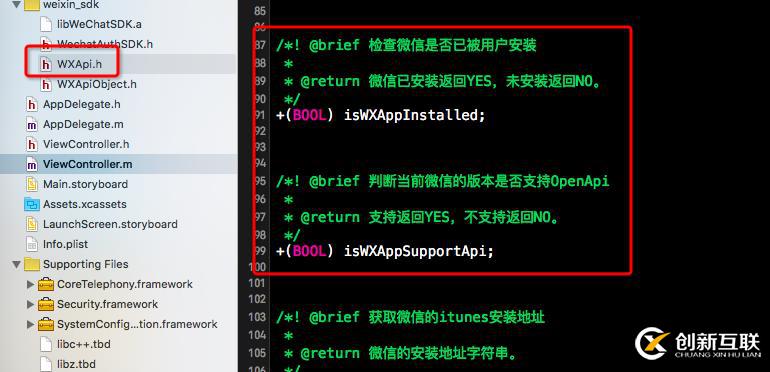
既然要注冊微信,那么我們先到微信SDK的頭文件中查看一下,發現只提供了兩個注冊方法,注釋也寫的很清楚:

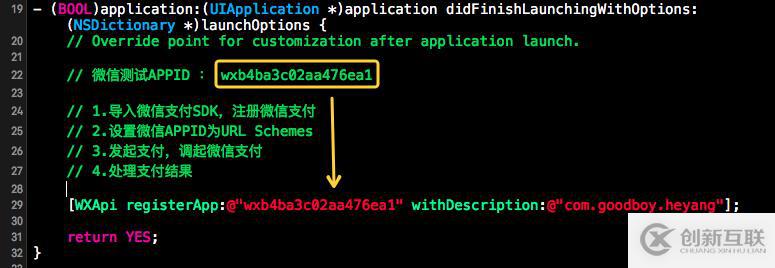
然后我們導入這個頭文件之后,直接根據已經有的APPID進行注冊:

好,其實步驟:1、導入微信支付SDK,注冊微信支付。然后2、設置微信APPID為URL Schemes前面已經做好了。
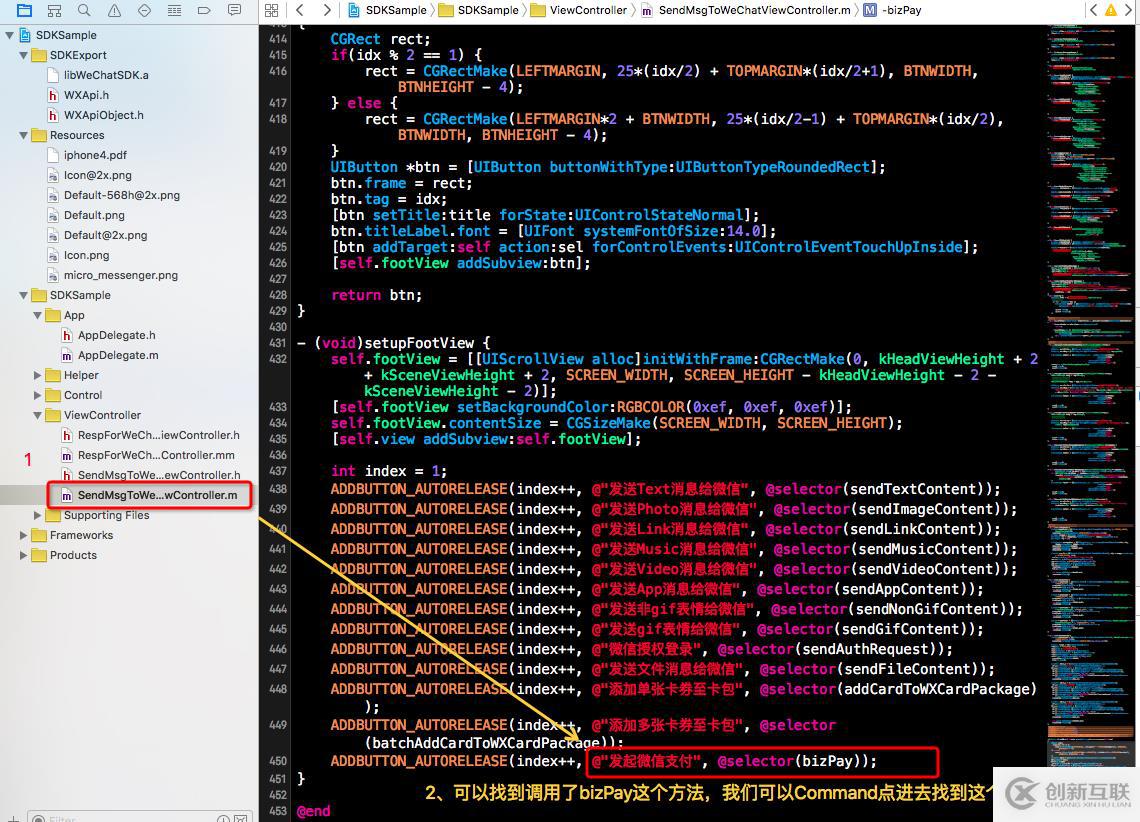
然后我們需要進行3、發起支付,調其微信支付,在這之前,我們直接看看微信官方提供給我們的Demo:


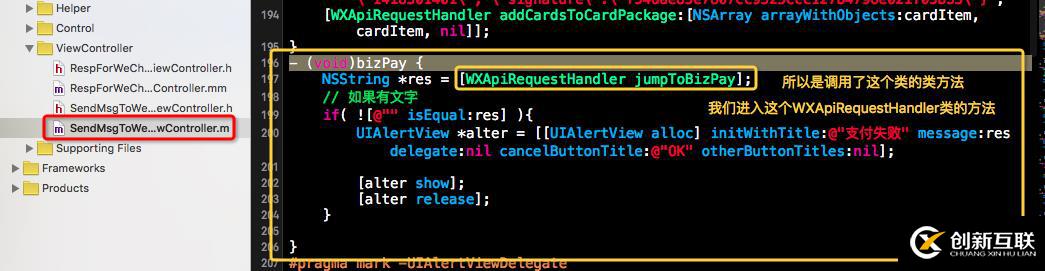
最后我們找到了Demo中完整的可以直接用的這部分發起微信支付的源碼:

將這段直接拷貝到我的工程中,有那么一點經驗的開發者就會注意到一些,比如Demo源碼使用了MRC的autorelease,你可以手動去掉,類方法可以換成實例方法,根據你的實際項目開發需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程實現 5 // 注意:參數配置請查看服務器端Demo 6 // 更新時間:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服務端返回json數據10 NSError *error;11 //加載一個NSURL對象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //將請求的url數據放到NSData對象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自帶解析類NSJSONSerialization從response中解析出數據放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //調起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志輸出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服務器返回錯誤,未獲取到json對象";43 }44 }else{45 return @"服務器返回錯誤";46 }47 }哦,對了,還有一個很簡單但很必要的操作忘記展示出來了:

進一步,我們在微信的SDK源碼頭文件中,可以找到兩個很有用的方法,你也可以在微信支付平臺打開開發者文檔找到這兩個方法的介紹:

然后我將其運用在我的工程中

好,就這樣,步驟:3、發起微信支付,調起微信 到這里就完成了。
最后還需要做的就是,處理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失敗,甚至還是用戶自己取消支付,都會需要返回當前應用,并返回相關的信息。
這里就需要用到微信SDK的處理返回信息的代理協議和代理方法了:

在微信SDK的頭文件中,我們可以找到protocol協議:

好,我們也官方Demo中看看它是如何使用的:


而我們只需要使用下面紅色框框起來的部分代碼,直接拷貝拿來使用:

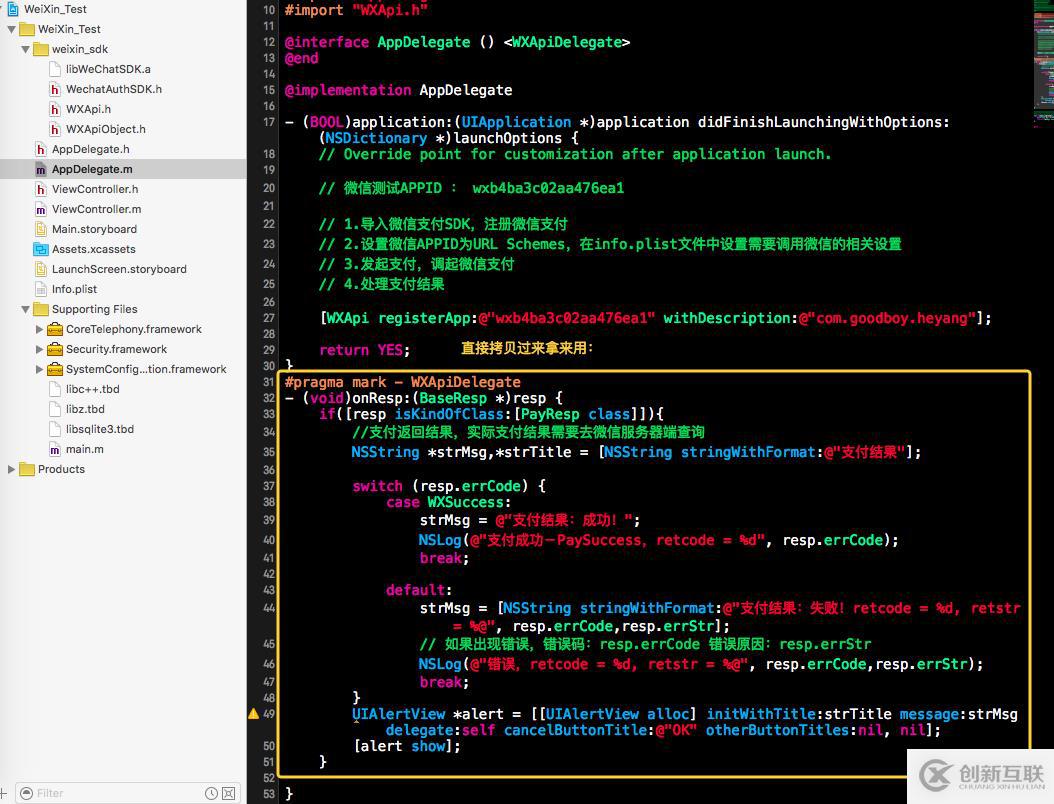
回到我的簡易工程中,直接粘貼在里面用:

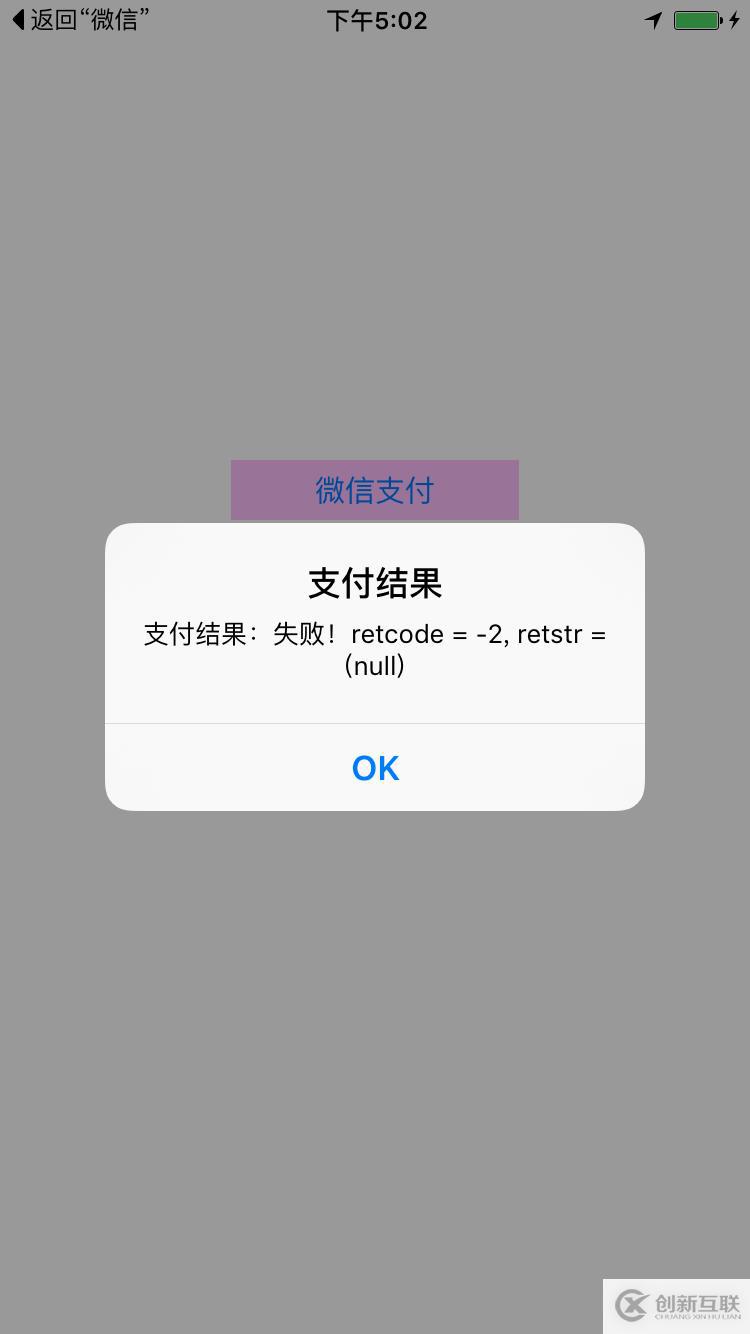
那么這里面的返回信息中主要就有兩個東西:resp.errCode錯誤碼 和 resp.errStr錯誤原因,這兩個東西在實際開發中經常遇到,所以也是面試會問到的一個細節。
接著你可以通過點進連接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方開發文檔中找到:

然后,根據實際開發需求,我們可能還需要回傳微信app的相關信息:
在當前AppDelegate.m文件添加一個代理方法:

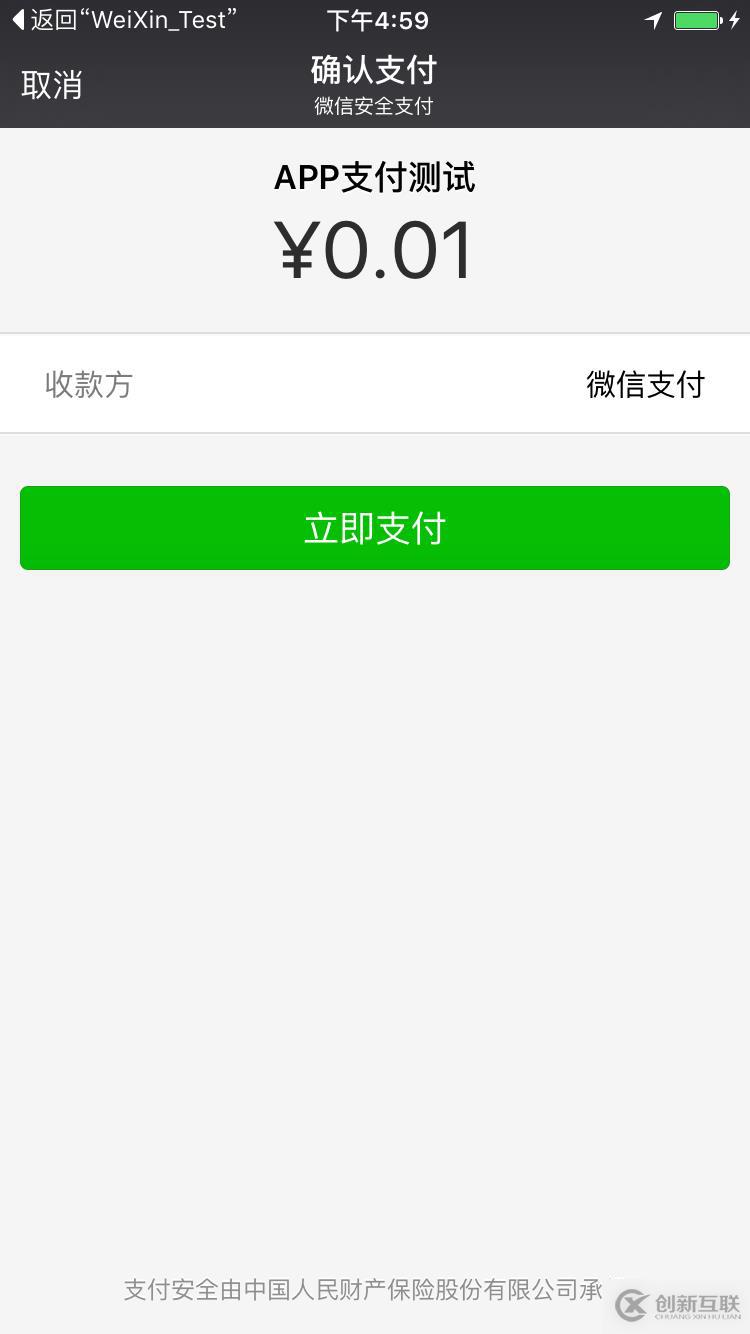
5、到這里,就完成了整個微信支付的使用流程,下面可以用你的真機進行測試了,因為模擬器不好安裝微信。




轉載注明出處:www.cnblogs.com/goodboy-heyang/p/5255818.html ,尊重勞動成果。
最后補充無意發現的大神github上也有微信講解和源碼,大家也可以學習學習:
github.com/renzifeng/WXPay
只不過,對于沒有花99美刀買了開發者賬戶,該github上下載的源碼估計不能直接用真機測試,原因是上面的項目實例創建的時間比較早,那時候XCode在沒有開發者賬戶的時候,不支持真機測試。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“IOS微信開發支付的步驟有哪些”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯網站建設公司,,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
網頁標題:IOS微信開發支付的步驟有哪些-創新互聯
分享鏈接:http://vcdvsql.cn/article20/ejhco.html
成都網站建設公司_創新互聯,為您提供外貿建站、動態網站、網站策劃、微信小程序、云服務器、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 天長APP定制開發啟動頁面的價值是什么? 2020-12-11
- 網站定制開發的具體流程有哪些? 2022-12-23
- 做網站為什么要找網站建設定制開發公司 2021-05-08
- 定制開發企業網站的特點有哪些 2021-03-28
- 定制開發一款電商APP應用需要多少錢? 2022-08-05
- APP定制開發流程需求及制作分析 2020-12-05
- 網站定制開發:個性化定制網站的好處 2023-02-09
- APP定制開發前期需要做什么? 2016-11-21
- 網站建設定制開發所花費的每一分錢都非常值得 2022-05-14
- 今年做廣州網站定制開發要做什么準備? 2022-12-26
- 六盤水網站建設-高端企業網站定制開發報價及seo推廣公司 2023-02-21
- 為什么定制開發網站的費用要比模板網站價格高呢? 2016-11-12