Vue3+Element-plus項目自動導入報錯如何解決
這篇“Vue3+Element-plus項目自動導入報錯如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue3+Element-plus項目自動導入報錯如何解決”文章吧。
臨澤網站制作公司哪家好,找成都創新互聯!從網頁設計、網站建設、微信開發、APP開發、成都響應式網站建設公司等網站項目制作,到程序開發,運營維護。成都創新互聯自2013年創立以來到現在10年的時間,我們擁有了豐富的建站經驗和運維經驗,來保證我們的工作的順利進行。專注于網站建設就選成都創新互聯。
前言
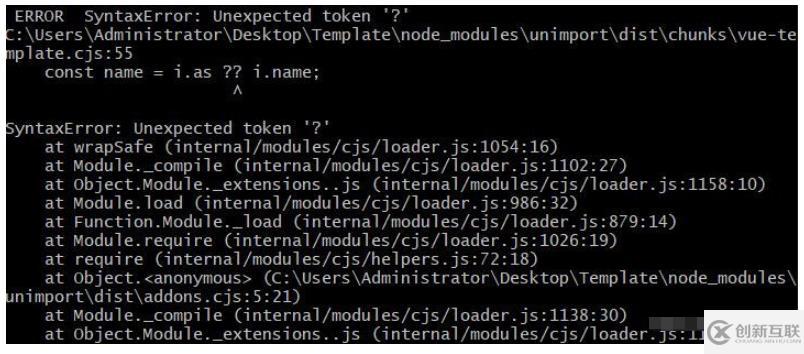
在創建 Vue3 + Element-plus 項目時,根據 Element-plus 文檔,采用自動導入,安裝 unplugin-vue-components 和 unplugin-auto-import 兩款插件,但在按要求配置后運行項目,npm 報錯
ERROR SyntaxError: Unexpected token '?'
...\node_modules\unimport\dist\chunks\vue-template.cjs:55
const name = i.as ?? i.name;
網上查找發現當前(20220601)并無相關解決方案,經排查發現錯誤是由 unplugin-auto-import 插件的依賴 unimport 包引發,查看解決方法可直接跳轉至“解決方案”
安裝步驟
1.安裝插件
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
兩個插件使用一條命令一起安裝可能出錯
2.vue.config.js 設置
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm run serve 出錯

解決方案
1.問題原因
以下問題解決其一即可:
1.1 unimport 包報錯
查找 unplugin-auto-import 插件的依賴 unimport 包,node_modules\unimport\dist\chunks\vue-template.cjs:55 位置的語句報錯:
const name = i.as ?? i.name;
1.2 node.js 和 npm 版本過低
筆者出現此問題時,node.js 版本為 v12.18.0,npm 版本為 6.14.5
2.解決方法
降低 unplugin-auto-import 插件版本或升級 node.js 和 npm 版本,選擇其一即可:
2.1 降低 unplugin-auto-import 插件版本
更換 unplugin-auto-import 插件版本,經驗證,安裝 unplugin-auto-import@0.72 及以前版本可規避此問題
npm install -D unplugin-auto-import@0.7.2
2.2 升級 node.js 和 npm 版本
將 node.js 版本升級至長期維護版,20220601時為 v16.15.0,升級方法:從 node.js官網 下載長期維護版,安裝位置選擇與當前 node.js 位置相同即可
將 npm 版本升級為與 node.js 版本匹配的推薦版本,20220601時為 8.10.0,升級方法:
npm install -g npm@8.10.0
補充:element-plus自動按需導入及出錯解決
自動按需導入官網教程
首先:npm install -D unplugin-vue-components unplugin-auto-import
然后配置webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}也可以直接配置babel.config.js,但是如果安裝版本過高可能在配置時會報錯,所以安裝指定版本
npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}按照官網自動按需導入element-plus出現以下問題:樣式不生效
將安裝版本更換為npm i element-plus@1.0.2-beta.28
以上就是關于“Vue3+Element-plus項目自動導入報錯如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注創新互聯行業資訊頻道。
本文題目:Vue3+Element-plus項目自動導入報錯如何解決
分享地址:http://vcdvsql.cn/article20/gjicco.html
成都網站建設公司_創新互聯,為您提供網站策劃、App開發、建站公司、虛擬主機、網站建設、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站如何利用電子商務推廣 2016-03-04
- 服裝電子商務發展的運營之道細節分享 2021-08-06
- 什么是電子商務平臺? 2022-05-17
- 電子商務網站建設的重點內容是什么? 2016-11-15
- 電子商務與網站制作概述 2023-01-30
- B2B電子商務網站的基本網絡營銷策略 2021-06-10
- 企業信息化網站+營銷服務之電子商務網站建設一部分 2016-10-03
- 電子商務對中小企業發展的重要作用 2022-05-12
- 成功電子商務網站的主要特征有哪些? 2022-02-01
- 電子商務網站的內容及特點分別是什么呢? 2020-07-12
- 建站前先了解企業網站電子商務網站個人網站等分類 2021-05-20
- 電子商務網站設計技巧 2015-02-06