HTML5的開發教程和速查手冊有哪些-創新互聯
這期內容當中小編將會給大家帶來有關 HTML5的開發教程和速查手冊有哪些,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。

隨著主流瀏覽器對HTML5的不斷支持和完善,越來越多的開發者開始使用 HTML5 來開發各種功能強大的Web應用程序,HTML5 正引領互聯網新革命。
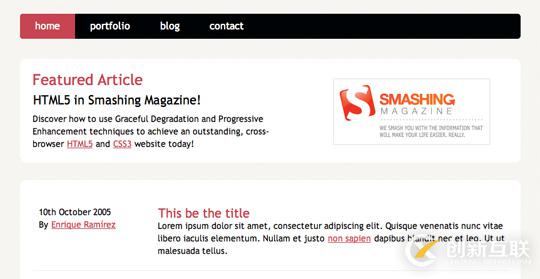
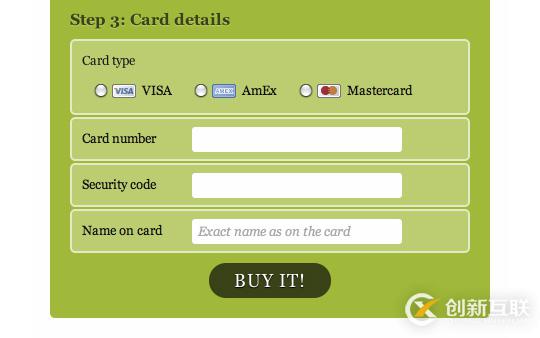
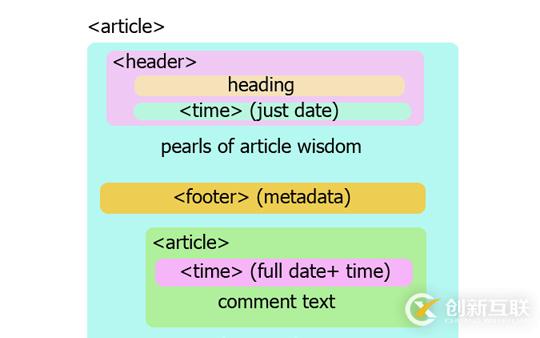
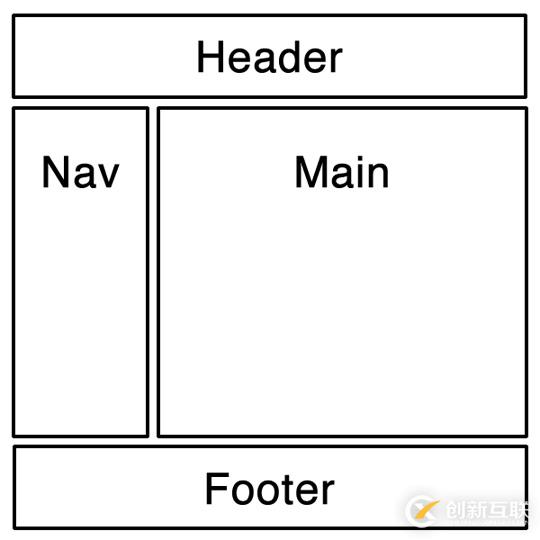
HTML5教程How to Make an HTML5 iPhone App











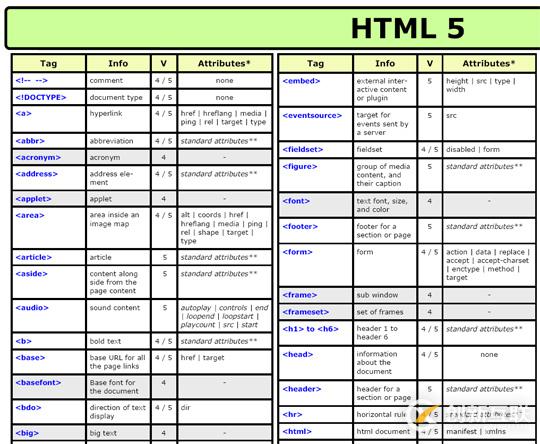
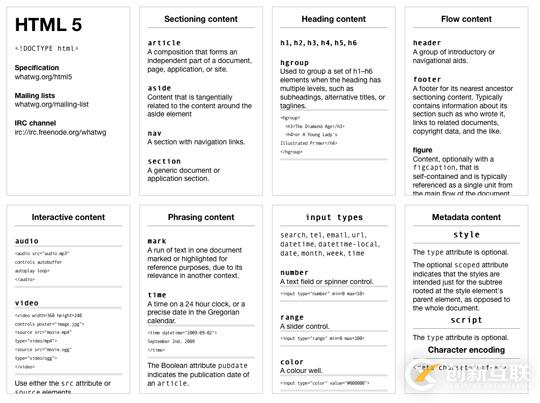
HTML5速查手冊HTML 5 Cheat Sheet




上述就是小編為大家分享的 HTML5的開發教程和速查手冊有哪些了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯行業資訊頻道。
名稱欄目:HTML5的開發教程和速查手冊有哪些-創新互聯
URL鏈接:http://vcdvsql.cn/article20/isgco.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、微信公眾號、網站導航、網站策劃、外貿建站、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網頁設計公司打造網頁的關鍵 2016-10-22
- 上海網頁設計公司:淺談一下網站建設心得見解 2022-12-04
- 網頁設計公司分享做網站常見的10大問題 2022-05-04
- 網頁設計公司哪家好? 2022-07-11
- 旅游網站建設設計的小技巧-成都網頁設計公司 2023-03-17
- ?網頁設計公司對網站維護的幾個要素 2016-10-27
- 北京比較好的網頁設計公司! 2018-09-05
- 成都網頁設計公司有哪些特征? 2016-09-25
- 網頁設計公司網站導航重點放在哪? 2016-10-23
- 網站建設有哪些優勢-成都網頁設計公司 2023-02-27
- 寶山網站建設公司-網頁設計公司-網頁制作公司 2020-11-16
- 網頁設計公司:營銷型網站一般要具有哪些特性? 2016-10-08