Vue編寫多地區(qū)選擇組件-創(chuàng)新互聯(lián)
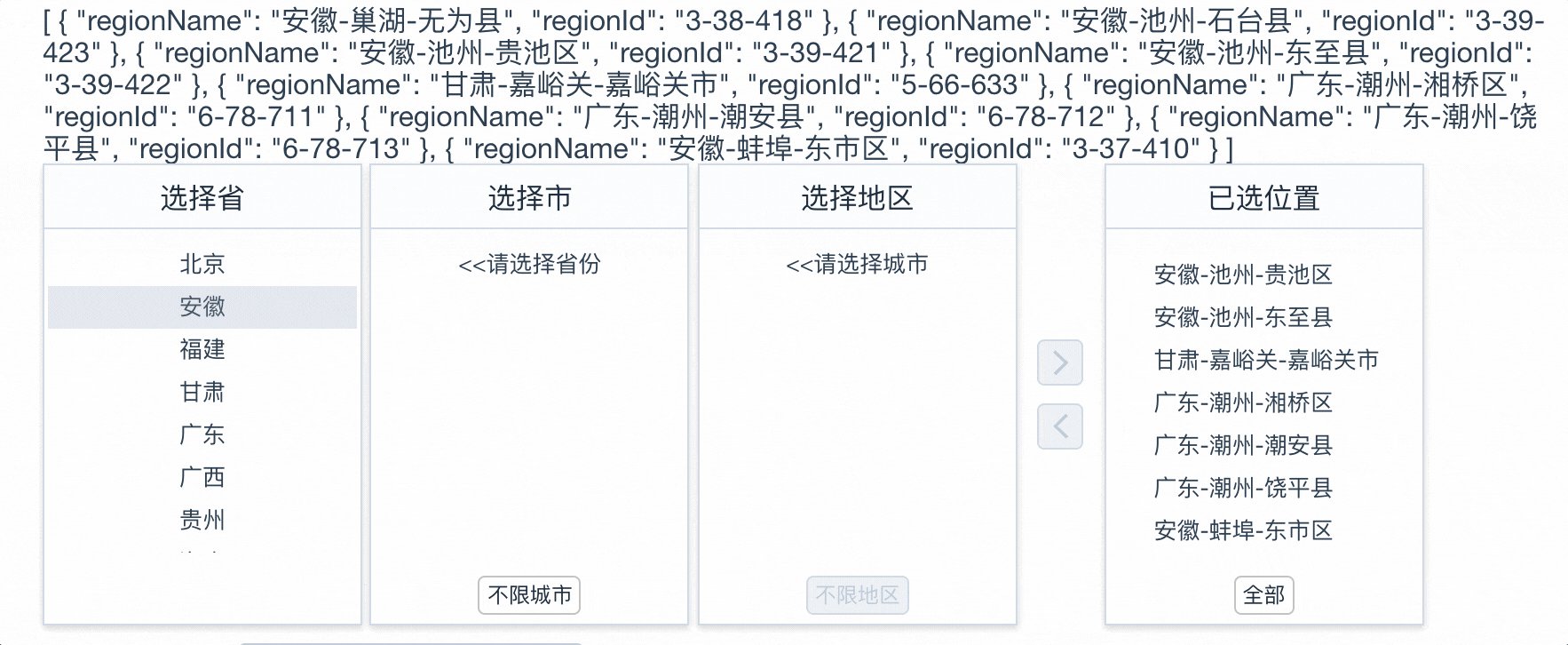
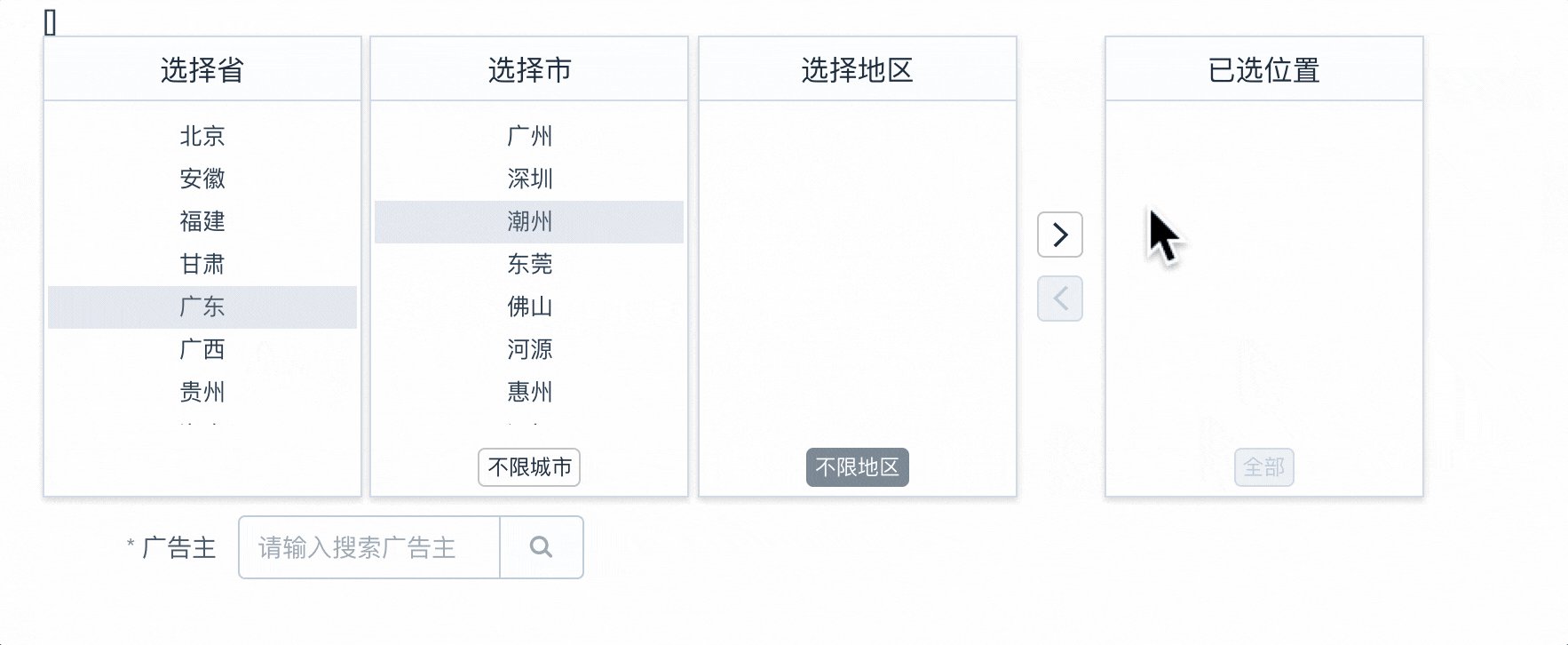
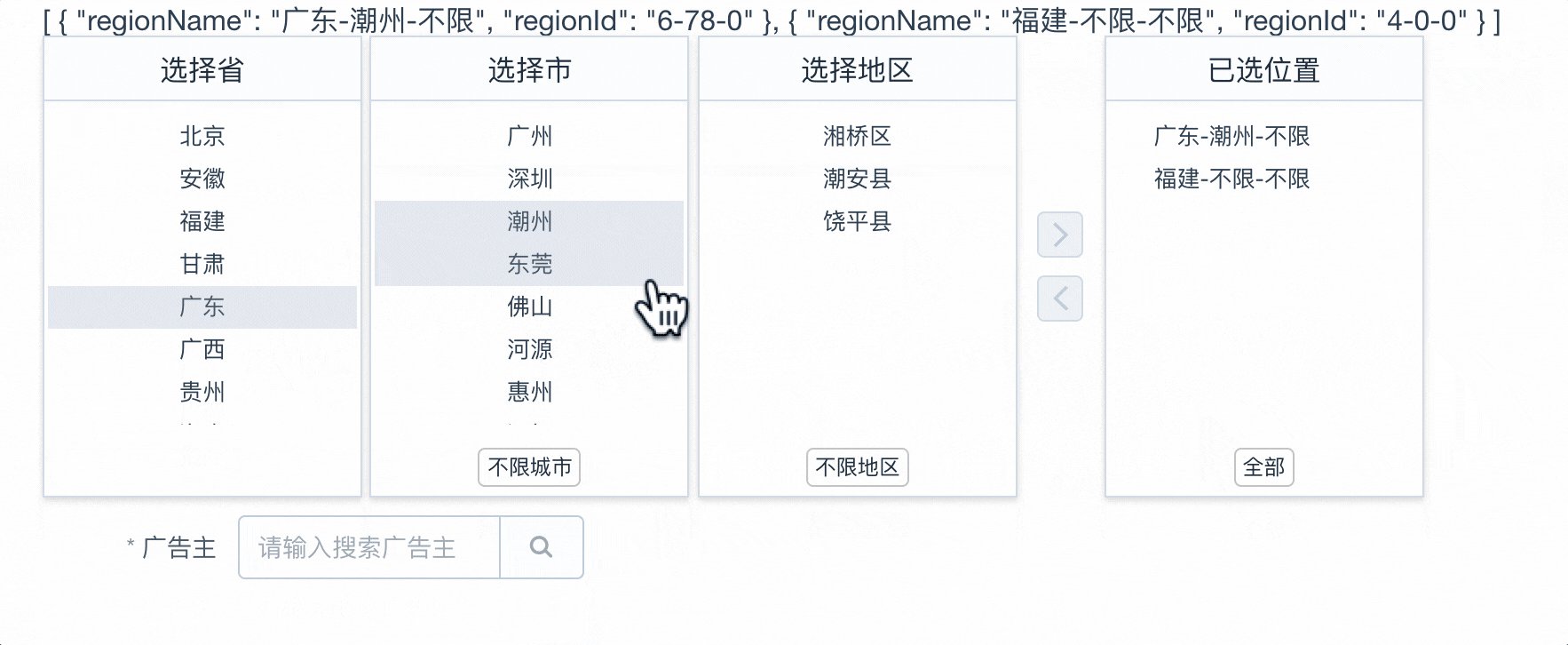
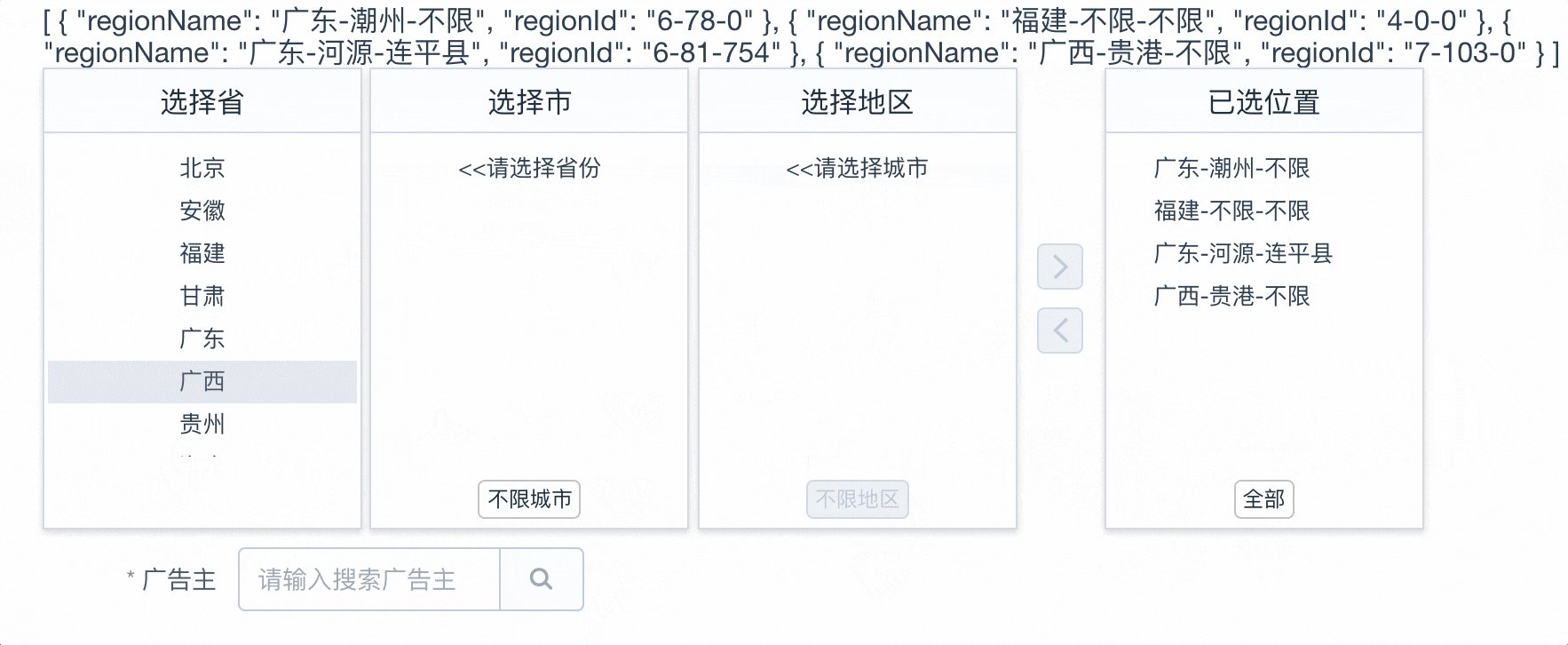
看看效果圖:
創(chuàng)新互聯(lián)公司2013年至今,先為館陶等服務建站,館陶等地企業(yè),進行企業(yè)商務咨詢服務。為館陶企業(yè)網(wǎng)站制作PC+手機+微官網(wǎng)三網(wǎng)同步一站式服務解決您的所有建站問題。效果圖

功能點:
- 支持不限城市,不限地區(qū)(這個東西的實現(xiàn)..真心死磕了挺久) – 左右兩邊數(shù)據(jù)的同步
- 地區(qū)一次性多選,若是選擇了所有地區(qū)會自動轉(zhuǎn)為不限地區(qū)
- 數(shù)據(jù)遷移箭頭的判斷..選中數(shù)據(jù)才會有對應的按鈕可以點擊
- 已選位置的數(shù)據(jù)同步響應調(diào)用的地方,當然也可以外部傳入…(新增傳出,編輯依賴傳入再組合)
- 箭頭是iconfont,支持外部傳入,默認是我這邊的cdn的啦….
!!!這是一個獨立的組件,css預處理是用的scss;
寫的過程遇到的問題:
因為這個功能會多次需要切換省份城市這些,所以我一次性拉取所有數(shù)據(jù)存儲到localstorage,不然請求接口次數(shù)太多了
一開始的不限城市和不限地區(qū)我想并入JSON(重組JSON),但是發(fā)現(xiàn)雖然能降低處理麻煩,但是數(shù)據(jù)更亂了…非常不好維護,也有其他組件調(diào)用這個JSON的地方(比如其他組件有個地址的三級聯(lián)動也是依賴這個JSON)
*還有一個就是要考慮兩邊有不限制這東東的時候,要剔除不能存在的數(shù)據(jù),比如你不限制城市,那所有該省份的城市都要干掉,不限制地區(qū)也是類似
寫左右兩邊數(shù)據(jù)的對比是最惡心的,為什么這么說呢?
*左邊三級聯(lián)動的,每個子項都有自己的id和name, 而選擇的是組合成的(看GIF圖),中間是中劃線隔開,這對于推入和推出就帶來一堆遍歷和比較
*我們這邊的后端大佬說不限制的id均為0(城市或者地區(qū)),所以這個需要自行組合,最后就是動態(tài)圖那格式的ID就是后臺接受的,,多地區(qū)再拼接成字符串….'3-13-2,2-44-3,4-0-0'這種提交到后臺..
聯(lián)動JSON數(shù)據(jù)格式
regionName: 項的名稱
regionId: 項的ID
child: 是否包含有子項

本來想寫個props映射下regionName,regionId,child; 但是感覺作用不大,就沒寫了,(一般公司的地區(qū)JSON格式定下來了之后變動的可能性太低)
你能學到什么?
1: 數(shù)組的比對,數(shù)組的遍歷,數(shù)組的組合及響應判斷
2: vue一些內(nèi)置指令的使用
3: 組件功能細節(jié)的考慮,不限制地區(qū),全部這些按鈕在什么情況下能點擊
4: 清空數(shù)據(jù)之后各個狀態(tài)的恢復和重置等等
代碼
manyAreaSelect.vue
<template>
<div class="manyAreaSelect">
<div class="item">
<div class="item-title">
<span> 選擇省</span>
</div>
<div class="item-content">
<ul>
<li v-for="(item,index) in chinaArea" :class="item.selected?'active':''" :key="index" @click="getCityList(item)">{{item.regionName}}</li>
</ul>
</div>
<div class="item-footer"></div>
</div>
<div class="item">
<div class="item-title">
<span>選擇市</span>
</div>
<div class="item-content">
<ul v-show="cityList.length===0">
<li>
<<請選擇省份</li>
</ul>
<ul v-show="!notLimitButton.notLimitCity &&cityList.length!==0">
<li v-for="(item,index) in cityList" :class="item.selected ? 'active':''" :key="index" @click="getDistricList(item)">{{item.regionName}}</li>
</ul>
</div>
<div class="item-footer">
<button class="button" :class="notLimitButton.notLimitCity?'success':''" @click="cityNotLitmit({regionName:'不限',regionId:'0'})" size="mini" :disabled="!selectItem.province.regionName">不限城市</button>
</div>
</div>
<div class="item">
<div class="item-title">
<span>選擇地區(qū)</span>
</div>
<div class="item-content">
<ul v-show="districList.length===0">
<li>
<<請選擇城市</li>
</ul>
<ul v-show="!notLimitButton.notLimitCity && !notLimitButton.notLimitDistrict && districList.length!==0">
<li v-for="(item,index) in districList" :class="item.selected?'active':''" :key="index" @click="getAreaCombineID(item)">{{item.regionName}}</li>
</ul>
</div>
<div class="item-footer">
<button class="button" :class="notLimitButton.notLimitDistrict ?'success':''" @click="districNotLitmit({regionName:'不限',regionId:'0'})" :disabled="!selectItem.city.regionName ||!selectItem.province.regionName || notLimitButton.notLimitCity ">不限地區(qū)</button>
</div>
</div>
<div class="trangle">
<div class="trangle-wrap">
<div class="left">
<button class="button" @click="transferToRight" :disabled="direactionStatusToRight">
<i :class="this.iconDirection.right"></i>
</button>
</div>
<div class="right">
<button class="button" @click="transferToLeft" :disabled="direactionStatusToLeft">
<i :class="this.iconDirection.left"></i>
</button>
</div>
</div>
</div>
<div class=" item ">
<div class="item-title ">
<span>已選位置</span>
</div>
<div class="item-content ">
<ul class="selectedContent">
<li v-for="(item,index) in selectedList" :class="item.selected?'active':''" :key="index" @click="selectedAreaSingle(item)">{{item.regionName}}</li>
</ul>
</div>
<div class="item-footer">
<button class="button" @click="selectedAllArea()" :disabled="rightDataList.length=== 0" :class="selectedAllButtonStatus?'success':''">{{selectedAllButtonStatus?'反選':'全部'}}</button>
</div>
</div>
</div>
</template>
<script>
import _ from 'lodash';
export default {
name: 'manyAreaSelect',
data: function () {
return {
chinaArea: JSON.parse(window.localStorage.getItem('chinaArea')) || [], // 這是地區(qū)聯(lián)動的JSON
notLimitButton: {
notLimitCity: false, // 城市不限
notLimitDistrict: false, // 地區(qū)不限
},
selectedAllButtonStatus: false, // 已選位置列表全部按鈕的狀態(tài)
selectItem: {
province: {},
city: {},
distric: {}
},
cityList: [], // 城市列表
districList: [], // 區(qū)域列表
rightDataList: [], // 選中項目組合成的渲染列表
rightData: [], // 選中需要移除的
leftData: [], // 左邊選中的轉(zhuǎn)發(fā)
}
},
props: {
selectedData: {
type: [String, Object, Array]
},
iconDirection: {
type: Object,
default: function () { // 箭頭圖標
return {
left: 'fzicon fz-ad-you',
right: 'fzicon fz-ad-right'
}
}
}
},
computed: {
selectedList () { // 已選中列表
if (this.selectedData && this.selectedData !== '') {
this.rightDataList = this.selectedData;
return this.rightDataList;
} else {
return this.rightDataList;
}
},
direactionStatusToRight () { // 控制可以轉(zhuǎn)移的箭頭狀態(tài)
if (this.notLimitButton.notLimitCity || this.notLimitButton.notLimitDistrict) {
if (this.notLimitButton.notLimitCity) {
this.removeAllSelected(this.cityList);
this.removeAllSelected(this.districList);
return false;
} else {
if (this.notLimitButton.notLimitDistrict) {
this.removeAllSelected(this.districList);
return false;
}
}
return false;
} else {
if (this.selectItem.distric.regionName) {
return false;
}
return true;
}
},
direactionStatusToLeft () { // 控制可以轉(zhuǎn)移的箭頭狀態(tài)
if (this.rightData.length === 0) {
return true
} else {
return false
}
}
},
methods: {
mapSelect (list, value, type) { // 高亮選中
if (type) {
return list.map(pitem => {
if (pitem.regionId === value.regionId) {
if (value.selected && value.selected === true) {
this.$delete(pitem, 'selected');
} else {
this.$set(pitem, 'selected', true)
}
}
})
} else {
return list.map(pitem => {
if (pitem.regionId === value.regionId) {
if (value.selected && value.selected === true) {
this.$delete(pitem, 'selected');
} else {
this.$set(pitem, 'selected', true)
}
} else {
this.$delete(pitem, 'selected');
}
})
}
},
resetToDefault () {
this.leftData = []; // 清空需要轉(zhuǎn)移的數(shù)組
this.notLimitButton = { // 重置按鈕狀態(tài)
notLimitCity: false, // 城市不限
notLimitDistrict: false, // 地區(qū)不限
};
this.selectItem.city = {};
this.selectItem.distric = {}
this.removeAllSelected(this.cityList); // 清除選中狀態(tài)
this.removeAllSelected(this.districList); // 清除選中狀態(tài)
this.cityList = [];
this.districList = [];
},
getCityList (item) {
this.resetToDefault();
if (item) {
this.cityList = item.child; // 獲取城市列表
this.selectItem.province = item; // 保存省份對象
this.mapSelect(this.chinaArea, item); // 高亮選擇,單選
}
},
getDistricList (item) {
this.leftData = []; // 清空需要轉(zhuǎn)移的數(shù)組
this.notLimitButton.notLimitDistrict = false; // 重置按鈕狀態(tài)
this.removeAllSelected(this.districList); // 清除選中狀態(tài)
this.selectItem.distric = {};
this.districList = [];
if (item) {
this.districList = item.child; // 獲取區(qū)域列表
this.selectItem.city = item; // 保存省份對象
this.mapSelect(this.cityList, item); // 高亮選擇,單選
}
},
getAreaCombineID (item) { // 獲取組合ID
if (item) {
this.selectItem.distric = item;
this.mapSelect(this.districList, item, 'manySelect'); // 區(qū)域高亮選擇,多選
this.leftData.push({
regionName: this.selectItem.province.regionName + '-' + this.selectItem.city.regionName + '-' + item.regionName,
regionId: this.selectItem.province.regionId + '-' + this.selectItem.city.regionId + '-' + item.regionId
})
this.leftData = _.uniqBy(this.leftData, 'regionId');
if (this.leftData.length === this.districList.length) {
this.leftData = [];
this.notLimitButton.notLimitDistrict = true; // 轉(zhuǎn)為不限制地區(qū)
this.leftData.push({
regionName: this.selectItem.province.regionName + '-' + this.selectItem.city.regionName + '-不限',
regionId: this.selectItem.province.regionId + '-' + this.selectItem.city.regionId + '-0'
})
}
}
},
cityNotLitmit (item) { // 城市不限
this.leftData = []; // 請空數(shù)組
this.notLimitButton.notLimitCity = !this.notLimitButton.notLimitCity; // 不限按鈕狀態(tài)
this.leftData.push({
regionName: this.selectItem.province.regionName + '-不限-不限',
regionId: this.selectItem.province.regionId + '-0-0'
})
},
districNotLitmit (item) { // 區(qū)域不限
this.leftData = []; // 請空數(shù)組
this.notLimitButton.notLimitDistrict = !this.notLimitButton.notLimitDistrict; // 不限按鈕狀態(tài)
this.leftData.push({
regionName: this.selectItem.province.regionName + '-' + this.selectItem.city.regionName + '-不限',
regionId: this.selectItem.province.regionId + '-' + this.selectItem.city.regionId + '-0'
})
},
transferToRight () { // 選中推入到已選中列表區(qū)域
if (this.leftData && this.leftData.length !== 0) {
if (this.leftData.length === 1) { // 長度只有1,那就只有不限城市或者地區(qū)了
let limitId = this.leftData[0].regionId.split('-'); // 比對比對,切割成數(shù)組
this.rightDataList.map(item => {
let id = item.regionId.split('-');
if (limitId[0] === id[0]) {
if (limitId[1] === '0') { // 不限城市
this.rightDataList = this.rightDataList.filter(ritem => {
let rid = ritem.regionId.split('-');
if (limitId[0] !== rid[0]) {
return ritem;
}
})
} else {
if (limitId[2] === '0') { // 不限地區(qū)
this.rightDataList = this.rightDataList.filter(ritem => {
let rid = ritem.regionId.split('-');
if ((limitId[0] === rid[0] && limitId[1] === rid[1])) {
if (ritem[2] === '0') {
return ritem;
}
} else {
if (limitId[0] !== rid[0] || limitId[1] !== rid[1]) {
return ritem;
}
}
})
} else {
this.rightDataList = this.rightDataList.filter(ritem => {
let rid = ritem.regionId.split('-');
if (limitId[0] === rid[0]) {
if (limitId[1] === rid[1]) {
if (!(rid[2] === '0')) {
return ritem;
}
} else {
if (!(rid[1] === '0')) {
return ritem
}
}
} else {
return ritem
}
})
}
}
}
})
} else {
let limitId = this.leftData[0].regionId.split('-'); // 比對比對,切割成數(shù)組
this.rightDataList = this.rightDataList.filter(ritem => {
let rid = ritem.regionId.split('-');
if (limitId[0] === rid[0]) {
if (limitId[1] === rid[1]) {
if (!(rid[2] === '0')) {
return ritem;
}
} else {
if (!(rid[1] === '0')) {
return ritem
}
}
} else {
return ritem
}
})
}
this.leftData.map(item => {
this.rightDataList.push(item);
})
this.rightDataList = _.uniqBy(this.rightDataList, 'regionId');
this.resetToDefault();
}
},
selectedAreaSingle (item) { // 已選擇區(qū)域單個選擇
if (item) {
this.rightData = [];
this.mapSelect(this.rightDataList, item, 'manySelect'); // 區(qū)域高亮選擇,多選
this.rightDataList.map(item => {
if (item.selected) {
this.rightData.push(item)
}
})
}
},
selectedAllArea () { // 已選中區(qū)域全選反選
if (this.selectedAllButtonStatus) {
this.removeAllSelected(this.rightDataList);
this.rightData = [];
} else {
this.rightDataList.map(item => this.$set(item, 'selected', true));
this.rightData = this.rightDataList;
}
this.selectedAllButtonStatus = !this.selectedAllButtonStatus;
},
transferToLeft () { // 從已選中列表區(qū)域退回待轉(zhuǎn)發(fā)區(qū)域
if (this.rightData && this.rightData.length !== 0) {
this.rightDataList = this.rightDataList.filter(item => {
if (!item.selected) {
return item;
}
})
this.rightData = [];
}
},
removeAllSelected (list) { // 清空選中狀態(tài)
list.map(item => this.$delete(item, 'selected'));
}
},
watch: {
'rightDataList' (newValue, oldValue) { // 選擇列表的值變動響應外部值的變動
if (newValue.length !== this.rightData.length) {
this.selectedAllButtonStatus = false;
} else {
if (newValue.length === 0) {
this.selectedAllButtonStatus = false;
} else {
this.selectedAllButtonStatus = true;
}
}
this.$emit('update:selectedData', newValue);
}
}
}
</script>
<style scoped lang="scss">
ul {
padding: 0;
margin: 0;
max-height: 100%;
overflow-y: auto;
li {
cursor: pointer;
text-align: center;
padding: 5px;
&.active,
&:hover {
background: #e4e8f1;
color: #48576a;
}
}
}
.manyAreaSelect {
position: relative;
z-index: 2005;
.item {
border: 1px solid #d1dbe5;
background: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);
display: inline-block;
vertical-align: middle;
min-width: 180px;
box-sizing: border-box;
position: relative;
height: 100%;
min-height: 260px;
}
.item-title {
height: 36px;
line-height: 36px;
background: #fbfdff;
margin: 0;
border-bottom: 1px solid #d1dbe5;
box-sizing: border-box;
color: #1f2d3d;
text-align: center;
}
.trangle {
background: transparent;
display: inline-block;
vertical-align: middle;
width: 40px;
box-sizing: border-box;
height: 100%;
position: relative;
.trangle-wrap {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.left,
.right {
margin: 10px 5px;
}
;
}
.item-content {
font-size: 13px;
height: 190px;
padding: 8px 2px;
}
.item-footer {
padding: 5px 0;
height: 40px;
text-align: center;
}
}
.selectedContent {
li {
text-align: left;
padding-left: 25px;
}
}
.button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #c4c4c4;
color: #1f2d3d;
margin: 0;
border-radius: 4px;
padding: 4px;
font-size: 12px;
border-radius: 4px;
-webkit-appearance: button;
outline: none;
&.success {
background: #42d885;
border-color: #42d885;
color: #fff;
}
&:disabled {
color: #bfcbd9;
cursor: not-allowed;
background-image: none;
background-color: #eef1f6;
border-color: #d1dbe5;
}
}
</style>
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享名稱:Vue編寫多地區(qū)選擇組件-創(chuàng)新互聯(lián)
新聞來源:http://vcdvsql.cn/article22/cdjecc.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供營銷型網(wǎng)站建設、網(wǎng)站收錄、服務器托管、靜態(tài)網(wǎng)站、微信公眾號、面包屑導航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Wordpress企業(yè)網(wǎng)站有什么好處-創(chuàng)新互聯(lián)
- java怎么實現(xiàn)目錄不存在時自動創(chuàng)建?-創(chuàng)新互聯(lián)
- 如何在VMware中配置vSAN網(wǎng)絡-創(chuàng)新互聯(lián)
- 如何實現(xiàn)并分析Shell腳本apache日志中ip所在的地區(qū)-創(chuàng)新互聯(lián)
- Java工作流系統(tǒng)-馳騁BPM工作流引擎的工作模式-創(chuàng)新互聯(lián)
- 網(wǎng)站開發(fā)中網(wǎng)站打開速度慢怎么解決-創(chuàng)新互聯(lián)
- 什么是二級域名-創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站上面帶來的客戶我們要怎么溝通 2021-12-19
- 【SEO優(yōu)化】收錄的基本概念是什么?什么樣的頁面不用被收錄? 2022-05-06
- 網(wǎng)站優(yōu)化方法與易犯錯誤 2022-10-22
- 網(wǎng)站優(yōu)化企業(yè)建站流程是怎樣的呢的?線創(chuàng)新互聯(lián)小編介紹網(wǎng)站搜索引擎優(yōu)化網(wǎng)站 2023-11-06
- 網(wǎng)頁制作之鏈接的作用和方法 2023-05-08
- 營銷型網(wǎng)站的長尾關(guān)鍵詞設置技巧 2022-08-15
- 網(wǎng)站挖掘關(guān)鍵詞應遵循哪些條件 2021-10-14
- 如何自己制作網(wǎng)頁需要注意的細節(jié) 2021-06-24
- 微信大封號,企業(yè)微信營銷如何繼續(xù)? 2015-09-06
- 簡單幾步讓你的排名在搜索結(jié)果中快速靠前 2023-04-06
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司讓人們感覺到很驚喜 2020-11-04
- 網(wǎng)絡歌曲推廣怎么才能火? 2023-03-31