vue點擊按鈕動態創建與刪除組件功能-創新互聯
主要功能需求點:
目前創新互聯已為上千多家的企業提供了網站建設、域名、虛擬主機、網站托管、服務器租用、企業網站設計、臨西網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。- 點擊左側組件庫按鈕創建對應的不同的組件,并在右側區域展示
- 點擊右側創建的組件中的刪除按鈕,刪除對應的組件
- 刪除對應的組件之后,下方的組件位置自動上移
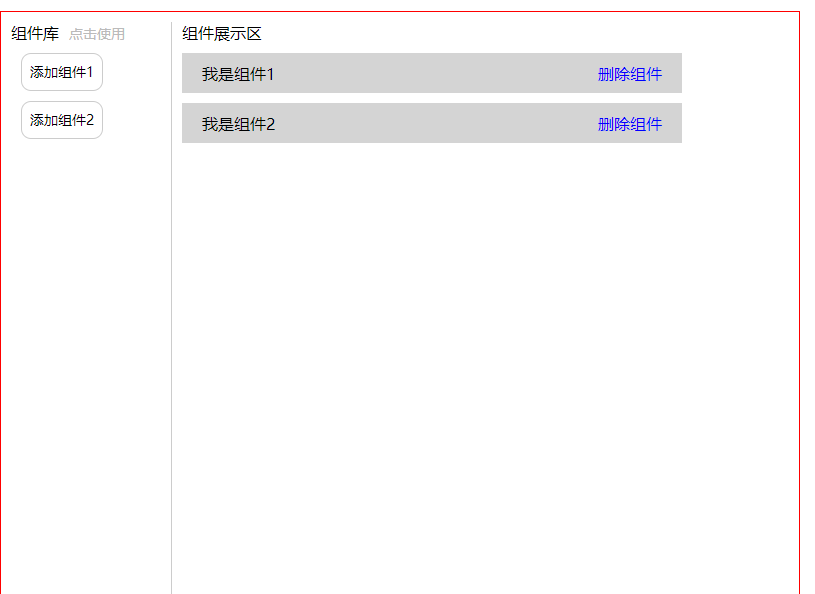
效果圖:

代碼:
父組件代碼(去除了css樣式代碼):
<template>
<div class="home">
<div class="container">
<div class="addZujian">
<div>
<span>組件庫</span>
<span >點擊使用</span>
</div>
<div class="zujianBtn" @click="zujian">添加組件1</div>
<div class="zujianBtn" @click="zujian2">添加組件2</div>
</div>
<div class="zujianContent">
<div>組件展示區</div>
<!-- Vue提供了 component ,來展示對應名稱的組件 -->
<!-- component 是一個占位符, :is 屬性,可以用來指定要展示的組件的名稱 -->
<component
v-for="(item,index) in comName"
:is="item.name"
:key="index"
@func="getContent(index)"
></component>
</div>
</div>
</div>
</template>
<script>
// 引入子組件
import zujian1 from "./zujian";
import zujian2 from "./zujian2";
export default {
data() {
return {
comName: []
};
},
components: {
zujian1,
zujian2
},
methods: {
// 添加組件1
zujian() {
this.comName.push({
name: "zujian1"
});
},
// 添加組件2
zujian2() {
this.comName.push({
name: "zujian2"
});
},
// 刪除組件
getContent(index) {
this.comName.splice(index, 1);
}
}
};
</script>另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站欄目:vue點擊按鈕動態創建與刪除組件功能-創新互聯
文章路徑:http://vcdvsql.cn/article22/cssojc.html
成都網站建設公司_創新互聯,為您提供企業網站制作、用戶體驗、電子商務、外貿建站、手機網站建設、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 智能手機與移動網站建設的關系 2023-02-20
- 移動網站建設中有哪些設計重點 2016-10-13
- 廣州移動網站建設未來會成為主流嗎? 2022-12-31
- 移動網站建設的基本技巧有哪些? 2023-03-30
- 深圳寶安移動網站建設中長滾動頁面的優點 2022-04-26
- 移動網站建設需要注意什么?怎樣設計才能提高用戶體驗? 2022-10-22
- 移動網站建設的好處 2016-11-08
- 建立移動網站建設的重要性在于哪里 2021-08-18
- 分析企業移動網站建設的必要性! 2016-12-13
- 汕頭移動網站建設:做移動網站這些問題必須要引起注意! 2021-08-31
- 移動網站建設在設計上應該注意哪些? 2022-06-06
- 跨平臺移動網站建設開發框架介紹 2023-02-26