Egret3D效果怎么實現-創新互聯
本篇內容介紹了“Egret 3D效果怎么實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

一 : 資源
Ⅰ,Egret3D官方文檔 : https://developer.egret.com/cn/docs/3d/docs/guide/getting-started-introduction/

Ⅱ,安裝3D編輯器(以前叫paper , 現在交 Egret Pro)
地址 : http://developer.egret.com/cn/docs/3d/
①,確定3D編輯器如下
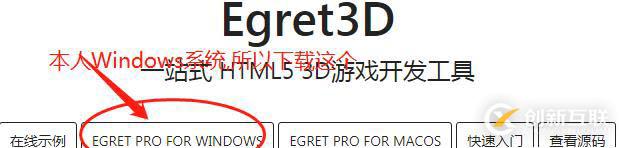
②,下載并安裝paper編輯器
③,安裝完畢出現如下圖標
二 : 創建項目
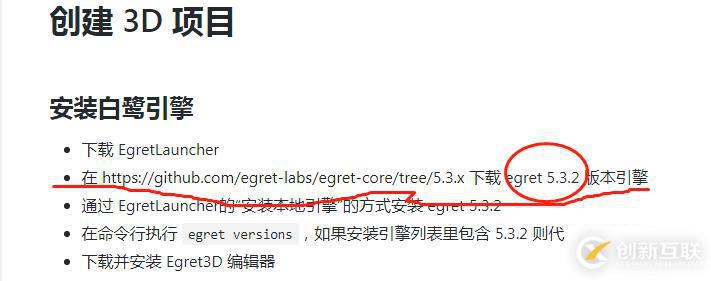
Ⅰ : 裝備Egret 5.3.x版本庫 , (這個是目前最新的).
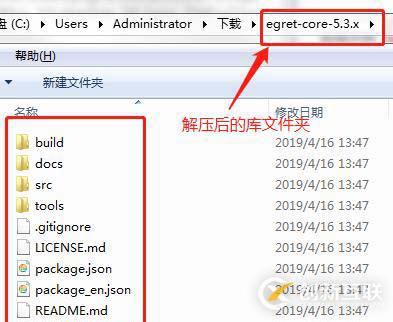
①,加壓版本庫如下:
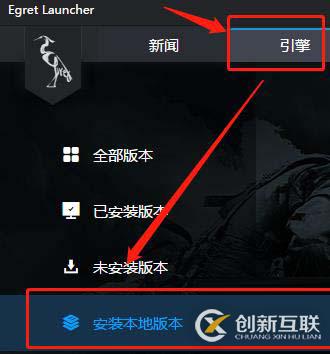
②,打開Egret Launcher軟件 , 切換至安裝本地版本 , 如下:
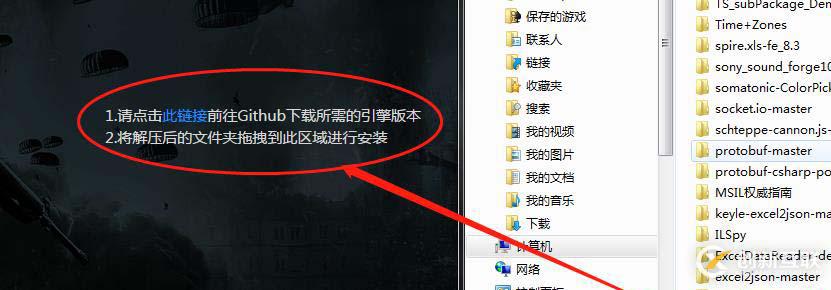
③,將解壓后的版本文件夾( egret-core-5.3.x ) 拖入到Egret Launcher工作區 , 如下
Ⅱ : 打開Egret Pro(Paper)編輯器
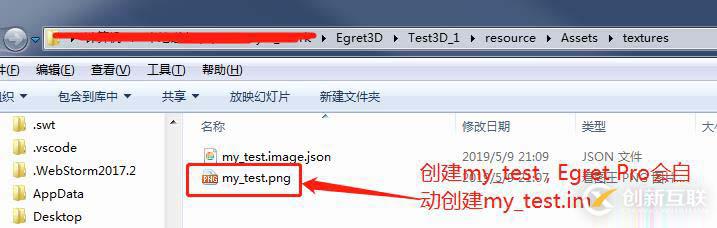
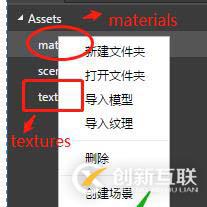
①,創建紋理(建textures文件夾)
重點 : 需要在windows的資源管理器中創建圖片 , 會自動生成紋理相關文件 . 目前還不支持拖動 . 這是一個bug
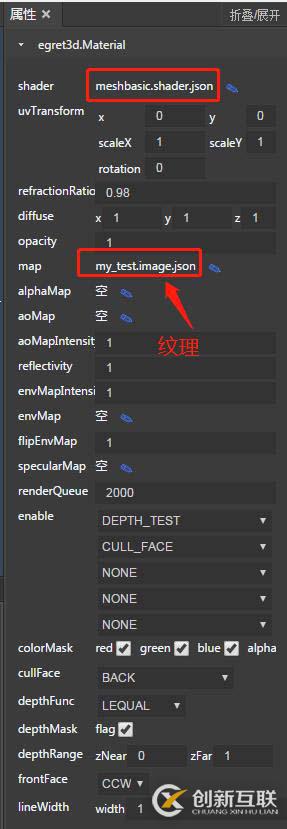
②,創建材質(建materials文件夾)
將名稱命名為 my_test.mat.json
編輯材質如下:
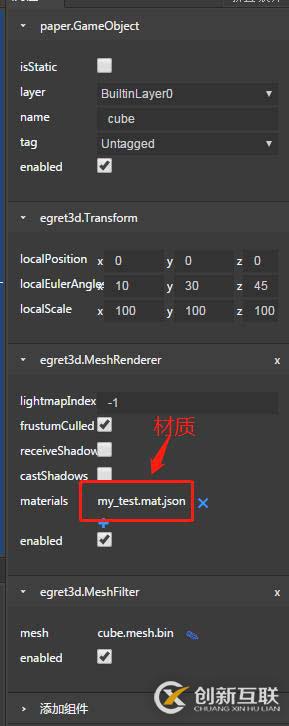
③,在默認scene中創建cube , 屬性如下:
④,scenes結構如下:
三 : 運行結果

總體來說 , 有一個簡單的3D編輯器確實比Laya要好很多 . 只是Egret Pro軟件還有不少的問題待優化 . 相信在不久會得到改善...
補充 --
① , 簡單腳本
export default class Cube extends paper.Behaviour{
// public constructor() {
// super();
// this.onStart();
// }
onStart() : void{
let $meshFilter : egret3d.MeshFilter = this.entity.getComponent( egret3d.MeshFilter ) as egret3d.MeshFilter;
// $meshFilter.mesh = egret3d.DefaultMeshes.CUBE;
RES.getResAsync( "Assets/textures/icon.png" , (value: egret3d.Texture, key: string) : void => {
const $texture : egret3d.Texture = RES.getRes("Assets/textures/icon.png") as egret3d.Texture;
let $meshRender : egret3d.MeshRenderer = this.entity.getComponent( egret3d.MeshRenderer ) as egret3d.MeshRenderer;
( $meshRender.material as egret3d.Material).setTexture( "map" , $texture );
} , this );
}
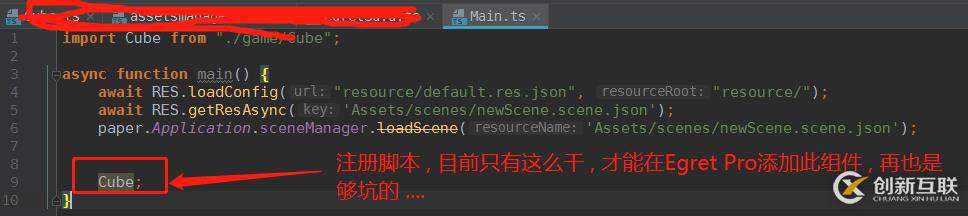
}② , 注意注冊腳本 Cube(自定義的)
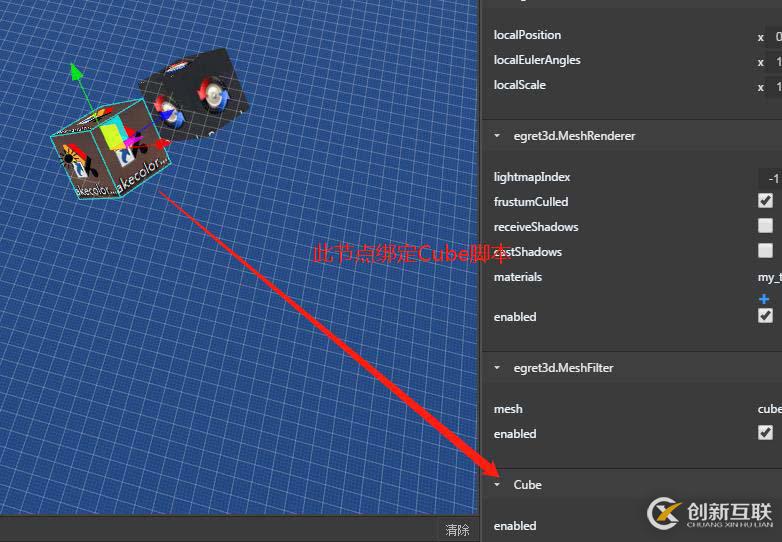
③ , 新建一個cube綁定自定義腳本Cube
④ , 運行如下
“Egret 3D效果怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注創新互聯網站,小編將為大家輸出更多高質量的實用文章!
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:Egret3D效果怎么實現-創新互聯
網站地址:http://vcdvsql.cn/article22/ddgdcc.html
成都網站建設公司_創新互聯,為您提供網站設計公司、微信公眾號、自適應網站、App開發、靜態網站、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站制作策劃要如何開展 2021-11-16
- 企業網站制作采用建站cms的好處有哪些 2017-06-08
- 西寧網站建設_西寧企業網站制作的四個行業規范 2021-11-22
- 企業網站制作有必要那么復雜嗎 2022-05-27
- 深圳網站建設哪家好,創新互聯介紹企業網站制作可選用的三種方法 2014-12-13
- 如何完成一個貿易型企業網站制作 2021-10-09
- 從扁平化談企業網站制作 2021-08-28
- 企業網站制作時應該注意的事項 2022-01-02
- 一分鐘了解企業網站制作的基本流程 2021-04-29
- 企業網站制作要規避的風險 2023-03-26
- 企業網站制作如何搶占顧客市場 2021-12-04
- 企業網站制作行業風險控制 2021-08-13