CSS3如何實現文字描邊-創新互聯
小編給大家分享一下CSS3如何實現文字描邊,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

問題
最近遇到一個需求,需要實現文字的描邊效果,如下圖

解決方法一
首先想到去看CSS3有沒有什么屬性可以實現,后來被我找到了text-stroke
該屬性是一個復合屬性,可以設置文字寬度和文字描邊顏色
該屬性使用很簡單:text-stroke:1px#f00;(1px是文字寬度,#ff是文字描邊顏色)
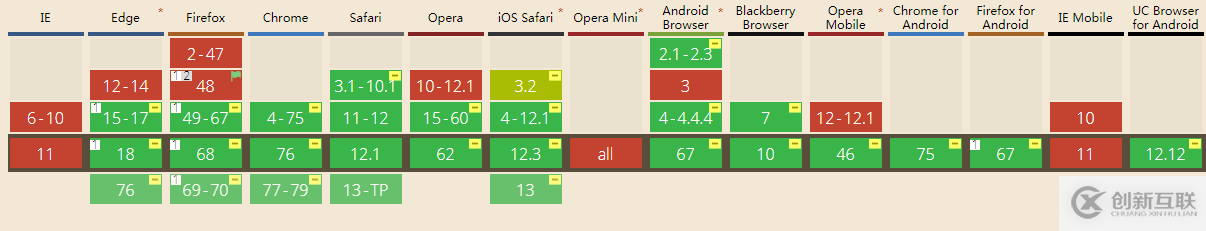
本以為該屬性的兼容性會及時止住我微微上揚的嘴角,隨后逐漸凝固
但出乎意料的是大多瀏覽器已經開始支持該屬性,只需要加上前綴-webkit-即可

Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-stroke-文字描邊</title>
<style>
.demo {
color: mistyrose;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px greenyellow;
}
</style>
</head>
<body>
<div class="demo">
<p>沒有添加描邊</p>
<p class="stroke">添加了字體描邊</p>
</div>
</body>
</html>解決方法二(推薦)
偶然間發現一種即使不用text-stroke屬性也能夠實現文字描邊的方法—— text-shadow
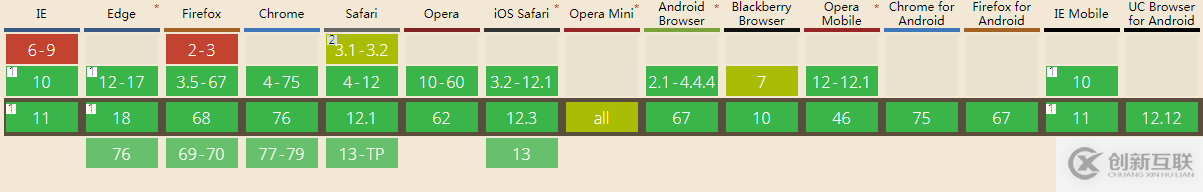
并且text-shadow屬性的兼容性更好,也不用加前綴-webkit-

Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描邊</title>
<style>
.demo {
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
color: red;
}
.stroke {
text-shadow: #000 1px 0 0, #000 0 1px 0, #000 -1px 0 0, #000 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>沒有添加描邊</p>
<p class="stroke">添加了字體描邊</p>
</div>
</body>
</html>css 模擬文字描邊效果2
p{
text-shadow:
-1px -1px 0 #4f4d57,
1px -1px 0 #4f4d57,
-1px 1px 0 #4f4d57,
1px 1px 0 #4f4d57,
0px 2px 2px rgba(0,0,0,0.6);
font-size: 15px;
color: #f2f2f2;
font-family:"微軟雅黑";
}以上是“CSS3如何實現文字描邊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
本文名稱:CSS3如何實現文字描邊-創新互聯
本文地址:http://vcdvsql.cn/article22/dgdojc.html
成都網站建設公司_創新互聯,為您提供App開發、手機網站建設、標簽優化、品牌網站設計、網站營銷、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳網站制作公司,企業網站改版有哪些注意事項? 2021-10-02
- 企業網站改版應該注意的問題 2017-06-10
- 網站改版可以把老網站上邊的文章復制回來嗎 2021-05-23
- 網站改版之前需要考慮清楚關鍵詞設置問題 2022-06-06
- 成都網站建設:企業網站改版要注意的五個方面的問題 2015-02-26
- 為什么很多網站制作公司都極力的推薦H5進行網站改版? 2022-11-09
- 網站改版如何保存以前企業網站的權重 2021-09-30
- 成都網站改版應注意什么? 2016-10-26
- 網站升級和網站改版是同一種事情嗎? 2020-12-20
- 營銷型網站改版哪家建站公司專業 2022-08-22
- 網站改版改程序應該注意什么 2022-06-24
- 青島制作網站改版時需要注意的四個要點 2015-03-22