iOS11應用視圖如何實現按鈕的響應-創新互聯
這篇文章主要介紹了iOS11應用視圖如何實現按鈕的響應,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

此時,當用戶輕拍按鈕后,一個叫tapButton()的方法就會被觸發。
注意:以上這一種方式是動作聲明和關聯一起進行的,還有一種先聲明動作后關聯的方式。聲明動作可以使用關鍵字IBAction。該關鍵字可以告訴故事面板的界面,此方法是一個操作,且可以被某個控件觸發。聲明動作的語法形式如下:
@IBAction func 動作名(_ 參數:參數類型){
}
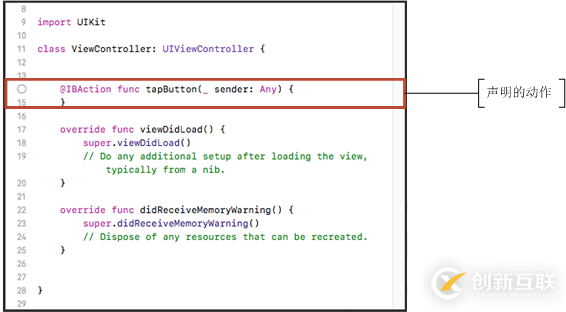
如圖2.10所示,就是在ViewController.swift文件中編寫的動作的聲明代碼。

圖2.10 聲明的動作
注意:在聲明動作后,會在代碼的前面出現一個空心的小圓圈,它表示此動作還未進行關聯。
聲明好動作后,就可以進行關聯了,首先使用調整窗口中的工具,將Xcode的界面進行調整。將其調整為和圖2.5一樣的效果。
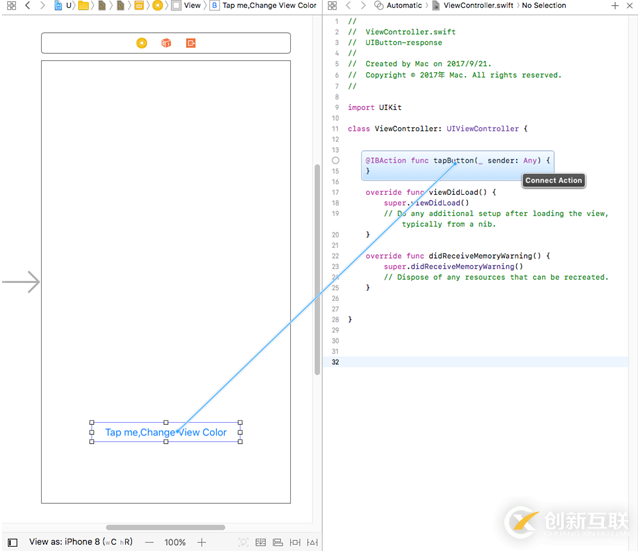
然后,按住Ctrl鍵拖動界面中的按鈕對象,這時會出現一個藍色的線條,將這個藍色的線條和文件ViewController.swift中的動作進行關聯,如圖2.11所示。

圖2.11 關聯動作
最后,松開鼠標后,按鈕對象就與動作成功的關聯在一起了,此時動作前面的空心小圓圈就變為了實心的小圓圈,它表示此動作已被關聯,效果和圖2.9一樣。
(8)打開ViewController.swift文件,編寫代碼,此代碼將實現按鈕的響應。代碼如下:
import UIKit
class ViewController: UIViewController {
var isYellow:Bool=false
@IBAction func tapButton(_ sender: AnyObject) {
//判斷主視圖的背景是否為黃色
if(isYellow){
self.view.backgroundColor=UIColor.white //設置背景顏色
isYellow=false
}else{
self.view.backgroundColor=UIColor.yellow
isYellow=true
}
}
……
}
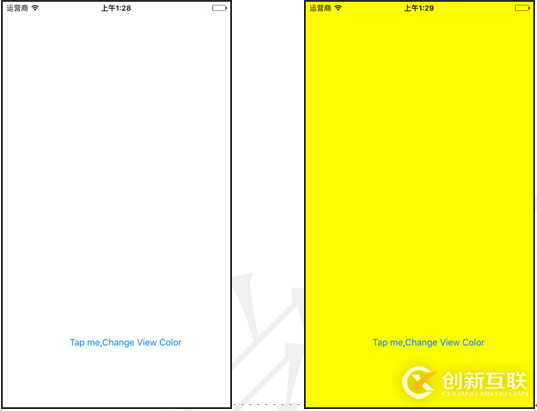
此時運行程序,首先會看到如圖2.12的效果。當輕拍Tap me,Change View Color按鈕后,主視圖的背景變為黃色,如圖2.13所示。當再一次輕拍Tap me,Change View Color按鈕,主視圖的背景顏色將會變回原來的白色。

圖2.12 運行效果 圖2.13 運行效果
感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS11應用視圖如何實現按鈕的響應”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯-成都網站建設公司行業資訊頻道,更多相關知識等著你來學習!
標題名稱:iOS11應用視圖如何實現按鈕的響應-創新互聯
標題來源:http://vcdvsql.cn/article22/dgogjc.html
成都網站建設公司_創新互聯,為您提供用戶體驗、響應式網站、網頁設計公司、品牌網站設計、App開發、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 虛擬主機和云主機相比有什么優勢? 2016-04-11
- 成都建站提醒您什么是雙線虛擬主機? 2016-11-16
- 云主機與購買虛擬主機的區別?它們各自的用途大概是什么? 2022-06-07
- 成都網站建設使用虛擬主機存在哪些缺點? 2017-01-11
- 從3個方面對比是選擇虛擬主機還是云服務器? 2022-10-02
- 快速建站就選虛擬主機 2022-08-02
- 虛擬主機和vps的區別 2021-03-07
- 選擇虛擬主機服務器對網站排名的影響 2016-11-12
- 云服務器與虛擬主機區別是什么 2021-03-07
- 網站建設完成之后如何選擇虛擬主機 2016-10-19
- 成都java虛擬主機有關的3項安全性保證 2023-03-05
- 虛擬主機什么時候要升級為云主機? 2022-10-04