TextView的行顯示策略
在Android項目中常常會有需要TextView顯示很長文本的時候,這時候TextView的換行策略就成了一大問題,但是如何使TextView執行自己想要的換行效果呢。TextView的屬性中有幾點是可以起到作用的。
從策劃到設計制作,每一步都追求做到細膩,制作可持續發展的企業網站。為客戶提供網站設計、做網站、網站策劃、網頁設計、主機域名、虛擬主機、網絡營銷、VI設計、 網站改版、漏洞修補等服務。為客戶提供更好的一站式互聯網解決方案,以客戶的口碑塑造優易品牌,攜手廣大客戶,共同發展進步。
(1).正常顯示
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|"
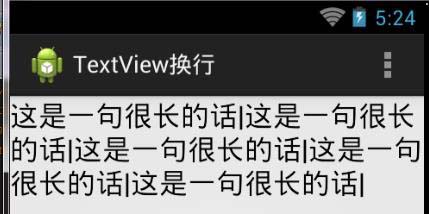
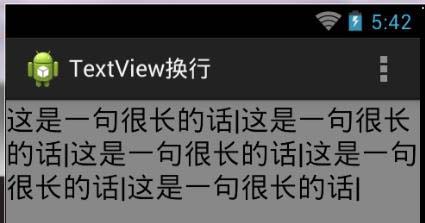
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

可以看到這句話占了3行,并且是由系統自己判斷一行的剩余寬度能否再放下一個字符進行換行的。
(2).使用singleLine屬性
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:singleLine="true"
android:text="這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|"
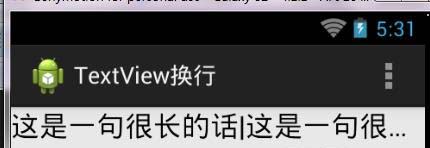
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

可以看到這時不管有多長的一段話都會在一行內顯示出來,超過一行的部分使用...表示。
那若這時顯示的字數不足一行時會怎么樣呢。
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:singleLine="true"
android:text="這是一句很長的話|"
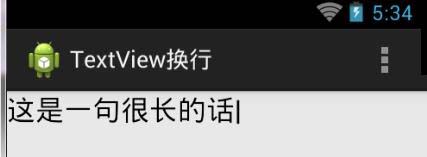
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

這時并不會出現...的情況。
若想嚴格控制TextView的行數在一行之內的可以使用這一屬性。
(3).使用lines屬性
實際行數3>lines屬性值2
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:lines="2"
android:text="這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|"
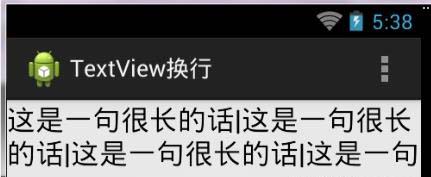
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

這次加了一個lines的屬性,控制顯示的行數為2,可以看到,顯示的行數確實是2行,但是超出部分并不會如singLine那樣有...的提示,
并且這個屬性還有一個局限處,下面來看看,我們已經知道正常顯示時是3行,可如果我們把lines的屬性值定為5會如何呢
實際行數3<lines屬性值5
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:lines="5"
android:text="這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|"
android:background="#888888"
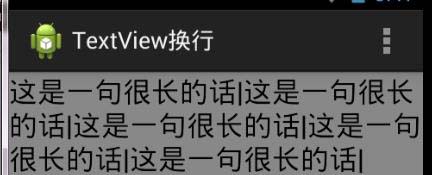
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

為了顯示明顯,這次在TextView上加上了背景色,可以看出來,不管這些文本實際占了多少行,都會按照lines給出的數值去占位。
若不能確定這些文本究竟占了多少行,不要輕易使用lines屬性,若要使用,則這個值宜小不宜大。
(3).使用maxLines屬性
實際行數3<最大行數5
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:maxLines="5"
android:text="這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|"
android:background="#888888"
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

設置了最大行數為5行,但是這個屬性會根據實際顯示進行縮減,僅顯示實際內容所占的行數。
若實際行數3>最大行數2的情況呢?
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:maxLines="2"
android:text="這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|這是一句很長的話|"
android:background="#888888"
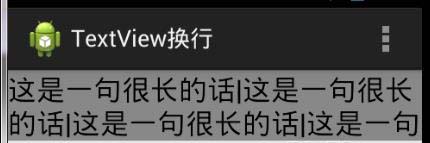
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

可以看到顯示結果很好的執行了我們設置的最大行數屬性,只顯示出了兩行,雖然也沒有如singLine一樣給出...的還有內容的提示。
個人認為這是對于控制多行顯示中最好的方式。
(4).自主控制換行
若內容自己知道,并且需要自行決定在什么位置換行,可以常用在文本中添加"\n"的方式進行換行
xml代碼
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="這是一句很長的話|\n這是一句很長的話|\n這是一句很長的話|\n這是一句很長的話|\n這是一句很長的話|"
android:background="#888888"
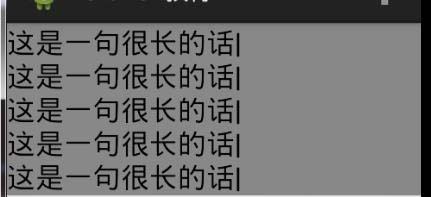
android:textAppearance="?android:attr/textAppearanceLarge" />顯示結果

這樣實現了自己決定何時換行。
綜上所述,
(1).對于文本內容未知的情況,想要控制行數并可以最優的顯示出文本內容,當采用maxLines屬性。
(2).對于文本內容已知的情況,直接使用"\n"進行手動換行即可。
(3).以上的兩種情況,只想單行顯示時,采用singLine屬性為最佳。
新聞標題:TextView的行顯示策略
瀏覽地址:http://vcdvsql.cn/article22/gghjcc.html
成都網站建設公司_創新互聯,為您提供網站排名、網站導航、微信公眾號、軟件開發、關鍵詞優化、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 做外貿網站建設會出現哪些誤區 2022-12-15
- 佛山外貿網站建設哪家好? 2022-12-14
- 成都如何選擇外貿網站建設公司 外貿網站建設哪家好 2016-04-29
- 外貿網站建設注意哪些? 2016-04-10
- 外貿網站建設幾個盲區要避免 2015-02-08
- 祁門外貿網站建設吸引客戶有哪些技巧 2020-12-11
- 外貿網站建設-外貿網站相比中文網站有哪些差別? 2016-11-12
- 外貿網站建設需要哪些功能呢? 2022-12-12
- 常州外貿網站建設:建設一個英文網站這幾點必須要注意! 2021-09-27
- 成都外貿網站建設哪個公司做的好 2016-04-08
- 外貿網站建設成功的秘訣 2022-06-01
- 外貿網站建設必須要做好細節工作 2016-09-09