flutter實現輪播圖效果
本文實例為大家分享了Android九宮格圖片展示的具體代碼,供大家參考,具體內容如下
田家庵網站建設公司成都創新互聯,田家庵網站設計制作,有大型網站制作公司豐富經驗。已為田家庵上1000+提供企業網站建設服務。企業網站搭建\外貿營銷網站建設要多少錢,請找那個售后服務好的田家庵做網站的公司定做!
1 添加依賴庫
flutter_swiper: ^1.0.6
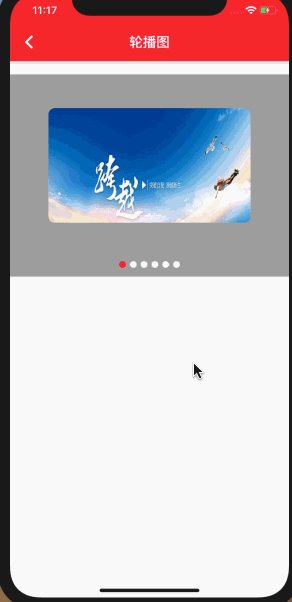
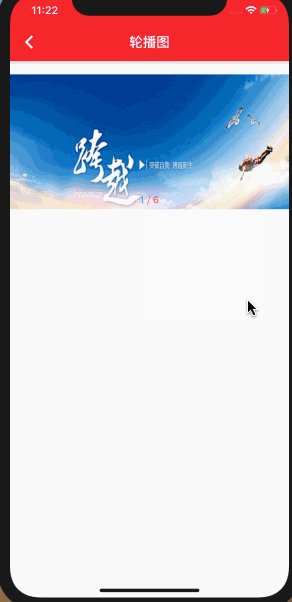
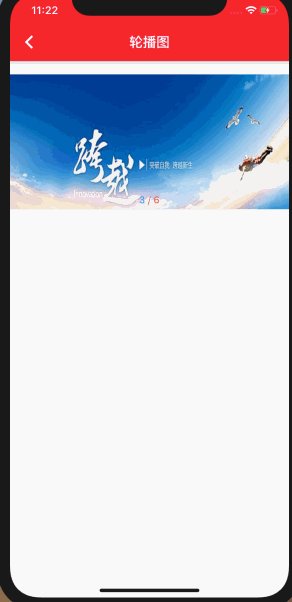
2 普通常用 圓點指示器自動輪播圖

class SwiperViewDefaultPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new SwiperViewDefaultPageState();
}
}
class SwiperViewDefaultPageState
extends BaseAppBarPageState<SwiperViewDefaultPage> {
@override
String buildInitState() {
buildBackBar("輪播圖", backIcon: Icons.arrow_back_ios);
return null;
}
@override
Widget buildWidget(BuildContext context) {
print("build --");
return new Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(10),
),
buildStyle1(),
],
);
}
// 分頁指示器
buildSwiperPagination() {
return SwiperPagination(
//指示器顯示的位置
alignment: Alignment.bottomCenter, // 位置 Alignment.bottomCenter 底部中間
// 距離調整
margin: const EdgeInsets.fromLTRB(0, 0, 0, 5),
// 指示器構建
builder: DotSwiperPaginationBuilder(
// 點之間的間隔
space: 2,
// 沒選中時的大小
size: 6,
// 選中時的大小
activeSize: 12,
// 沒選中時的顏色
color: Colors.black54,
//選中時的顏色
activeColor: Colors.white),
);
}
//banner 圖
Widget buildStyle1() {
return Container(
height: 200.0,
child: new Swiper(
// 橫向
scrollDirection: Axis.horizontal,
// 布局構建
itemBuilder: (BuildContext context, int index) {
return new Image.network(
"http://hbimg.b0.upaiyun.com/a3e592c653ea46adfe1809e35cd7bc58508a6cb94307-aaO54C_fw658",
fit: BoxFit.fill,
);
},
//條目個數
itemCount: 6,
// 自動翻頁
autoplay: true,
// 分頁指示
pagination: buildPlugin(),
//點擊事件
onTap: (index) {
print(" 點擊 " + index.toString());
},
// 相鄰子條目視窗比例
viewportFraction: 1,
// 布局方式
//layout: SwiperLayout.STACK,
// 用戶進行操作時停止自動翻頁
autoplayDisableOnInteraction: true,
// 無線輪播
loop: true,
//當前條目的縮放比例
scale: 1,
),
);
}
buildPlugin() {
return SwiperPagination();
}
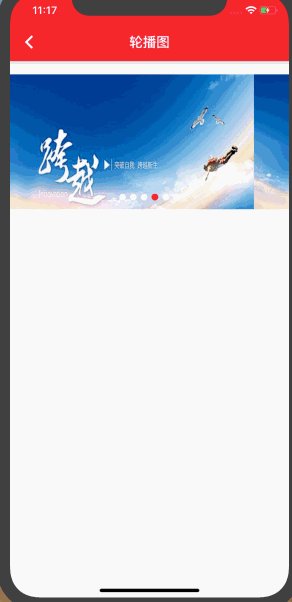
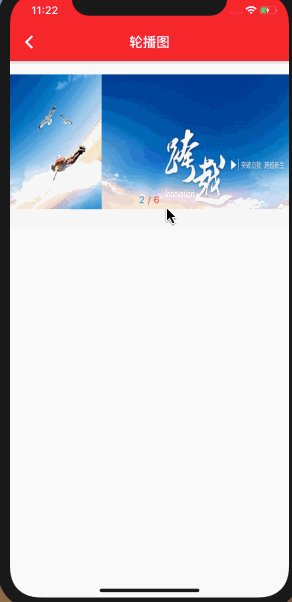
}3 自定圓點分頁指示器 效果

//自定圓點分頁指示器
buildSwiperPagination() {
// 分頁指示器
return SwiperPagination(
//指示器顯示的位置
alignment: Alignment.bottomCenter, // 位置 Alignment.bottomCenter 底部中間
// 距離調整
margin: const EdgeInsets.fromLTRB(0, 0, 0, 5),
// 指示器構建
builder: DotSwiperPaginationBuilder(
// 點之間的間隔
space: 2,
// 沒選中時的大小
size: 6,
// 選中時的大小
activeSize: 12,
// 沒選中時的顏色
color: Colors.black54,
//選中時的顏色
activeColor: Colors.white),
);
}
//定義輪播圖組件
Widget buildStyle1() {
return Container(
height: 200.0,
child: new Swiper(
// 橫向
scrollDirection: Axis.horizontal,
// 布局構建
itemBuilder: (BuildContext context, int index) {
return new Image.network(
"http://hbimg.b0.upaiyun.com/a3e592c653ea46adfe1809e35cd7bc58508a6cb94307-aaO54C_fw658",
fit: BoxFit.fill,
);
},
//條目個數
itemCount: 6,
// 自動翻頁
autoplay: true,
// 分頁指示
pagination: buildSwiperPagination(),
//點擊事件
onTap: (index) {
print(" 點擊 " + index.toString());
},
// 視窗比例
viewportFraction: 1,
// 布局方式
//layout: SwiperLayout.STACK,
// 用戶進行操作時停止自動翻頁
autoplayDisableOnInteraction: true,
// 無線輪播
loop: true,
scale: 1,
),
);
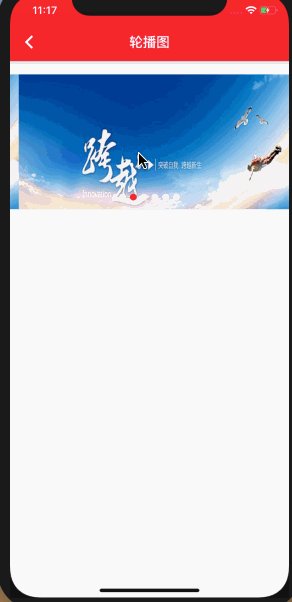
}4 自定數字 分頁指示器 效果

//自定義分頁指示器
buildSwiperPagination() {
// 分頁指示器
return SwiperPagination(
//指示器顯示的位置
alignment: Alignment.bottomCenter, // 位置 Alignment.bottomCenter 底部中間
// 距離調整
margin: const EdgeInsets.fromLTRB(0, 0, 0, 5),
// 指示器構建
builder: FractionPaginationBuilder(
// 選中時字體大小
activeFontSize: 14,
// 字體大小
fontSize: 14,
// 字體顏色
color: Colors.red,
//選中時的顏色
activeColor: Colors.blue),
);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網站題目:flutter實現輪播圖效果
地址分享:http://vcdvsql.cn/article22/gjgcjc.html
成都網站建設公司_創新互聯,為您提供商城網站、企業網站制作、ChatGPT、搜索引擎優化、外貿建站、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業微信小程序開發官方文檔 2022-05-21
- 微信小程序怎么運行?運行原理是什么? 2022-06-01
- 北京微信小程序開發公司哪家好? 2022-07-17
- 微信小程序制作,軟件小程序開發哪家好? 2013-10-14
- 獨特的微信小程序 :它的火爆、想象力和前所未有的產品構想 2021-12-23
- 微信小程序的未來前景和發展趨勢 2023-03-07
- 微信小程序開發的前景怎么樣,都有那些優缺點 2021-08-24
- 微信小程序開發流程是怎樣的? 2022-05-24
- 微信小程序怎么制作?小程序的特點是什么? 2022-11-13
- 為什么要做微信小程序,小程序對企業有什么好處? 2021-01-29
- 用微信小程序,跨境電商可以做什么? 2022-11-30
- 律師微信小程序開發感想 2023-02-26