html設(shè)置邊框?yàn)樘摼€的方法
本篇內(nèi)容介紹了“html設(shè)置邊框?yàn)樘摼€的方法”的有關(guān)知識(shí),在實(shí)際案例的操作過程中,不少人都會(huì)遇到這樣的困境,接下來就讓小編帶領(lǐng)大家學(xué)習(xí)一下如何處理這些情況吧!希望大家仔細(xì)閱讀,能夠?qū)W有所成!
創(chuàng)新互聯(lián)公司是一家專注于網(wǎng)站建設(shè)、做網(wǎng)站與策劃設(shè)計(jì),河間網(wǎng)站建設(shè)哪家好?創(chuàng)新互聯(lián)公司做網(wǎng)站,專注于網(wǎng)站建設(shè)十載,網(wǎng)設(shè)計(jì)領(lǐng)域的專業(yè)建站公司;建站業(yè)務(wù)涵蓋:河間等地區(qū)。河間做網(wǎng)站價(jià)格咨詢:13518219792
html設(shè)置邊框?yàn)樘摼€的方法是,給邊框添加border-style屬性,并且設(shè)置屬性值為dashed就可以了,例如【p.dashed {border-style:dashed;}】。
本文操作環(huán)境:windows10系統(tǒng)、html 5、thinkpad t480電腦。
我們可以利用border-style屬性來設(shè)置邊框的樣式,使用此屬性你會(huì)發(fā)現(xiàn)設(shè)置邊框?yàn)樘摼€是非常簡單的。
可能有不少同學(xué)不太熟悉border-style屬性,下面我們來一起看看該屬性吧。
border-style屬性設(shè)置一個(gè)元素的四個(gè)邊框的樣式。
常用的屬性值有:
none 定義無邊框
hidden 與 "none" 相同。不過應(yīng)用于表時(shí)除外,對(duì)于表,hidden 用于解決邊框沖突
dotted 定義點(diǎn)狀邊框。在大多數(shù)瀏覽器中呈現(xiàn)為實(shí)線
dashed 定義虛線。在大多數(shù)瀏覽器中呈現(xiàn)為實(shí)線
solid 定義實(shí)線
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">無邊框。</p>
<p class="dotted">虛線邊框。</p>
<p class="dashed">虛線邊框。</p>
<p class="solid">實(shí)線邊框。</p>
<p class="double">雙邊框。</p>
<p class="groove"> 凹槽邊框。</p>
<p class="ridge">壟狀邊框。</p>
<p class="inset">嵌入邊框。</p>
<p class="outset">外凸邊框。</p>
<p class="hidden">隱藏邊框。</p>
</body>
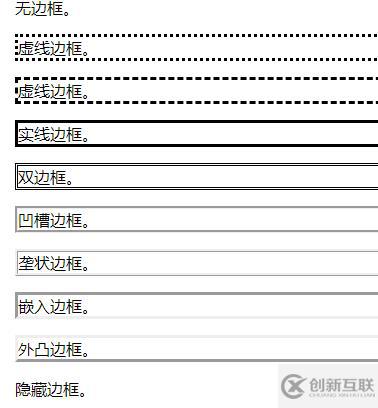
</html>運(yùn)行結(jié)果如下所示:

“html設(shè)置邊框?yàn)樘摼€的方法”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關(guān)的知識(shí)可以關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編將為大家輸出更多高質(zhì)量的實(shí)用文章!
當(dāng)前文章:html設(shè)置邊框?yàn)樘摼€的方法
分享網(wǎng)址:http://vcdvsql.cn/article22/gjisjc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供Google、移動(dòng)網(wǎng)站建設(shè)、ChatGPT、品牌網(wǎng)站建設(shè)、服務(wù)器托管、品牌網(wǎng)站設(shè)計(jì)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 外貿(mào)建站過程中一些問題以及應(yīng)該注意什么 2015-07-07
- 創(chuàng)新互聯(lián)電商外貿(mào)建站的優(yōu)勢(shì)! 2015-04-20
- 外貿(mào)建站選美國空間還是香港空間好? 2022-10-10
- 外貿(mào)建站選擇香港主機(jī)都有哪些優(yōu)勢(shì)? 2022-10-10
- 外貿(mào)建站不得不說的秘密 2015-05-07
- 外貿(mào)建站要關(guān)注的一些問題 2023-03-05
- 外貿(mào)建站沒有你想的那么簡單 2015-04-16
- 外貿(mào)建站seo推廣除了內(nèi)容,頁面鏈接也很重要 2016-08-19
- 外貿(mào)建站9大注意要點(diǎn) 2015-10-03
- 外貿(mào)建站和普通網(wǎng)站建設(shè)的區(qū)別 2022-10-22
- 外貿(mào)建站的推廣方式有哪些 2016-04-18
- 成都網(wǎng)站建設(shè)過程中關(guān)于外貿(mào)建站 2018-06-13