小程序中怎么通過掃描二維碼獲取參數
本篇文章給大家分享的是有關小程序中怎么通過掃描二維碼獲取參數,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
成都網站制作、成都做網站,成都做網站公司-創新互聯已向1000多家企業提供了,網站設計,網站制作,網絡營銷等服務!設計與技術結合,多年網站推廣經驗,合理的價格為您打造企業品質網站。
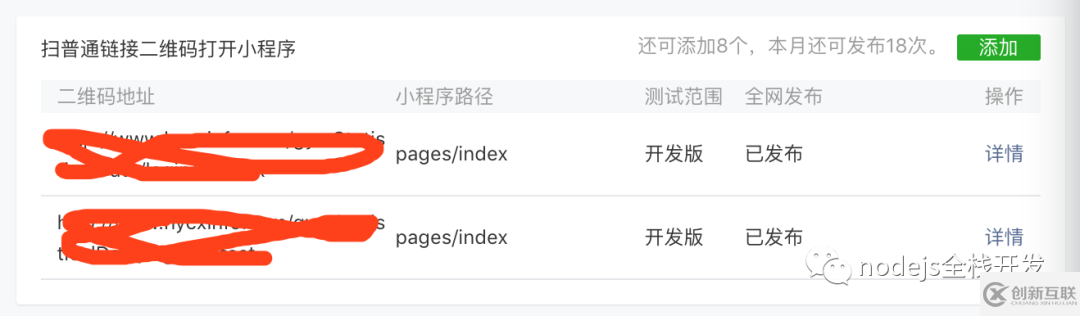
首先要在小程序的后臺控制頁面配置一下,如圖:

點擊上圖中右上角的添加按鈕去配置:

需要填寫四項內容,前綴規則默認不占用,當我們通過二維碼工具或者qcodejs將普通鏈接轉化為二維碼后,調用微信掃一掃功能掃描此二維碼,微信就會跳轉到目標小程序的特定頁面。
但是有時候我們需要傳遞一些參數,通過上面的普通鏈接來傳遞,傳遞的方式就是在普通鏈接后面添加參數,參數格式為查詢字符串,例如 http://www.a.com?name=zs&age=18,這樣的話小程序內部如何獲取這個數據呢?觀察如下代碼:
onLoad (option) { console.log(option) } 一般我們會在小程序生命周期函數onload函數中打印這個函數的默認形參option,option就是上一個頁面傳遞過來的參數,但是這里需要注意,這是小程序內部頁面之間傳遞參數的方式,不適用于上面掃描二維獲取二維碼中的參數,好多同學在獲取二維碼中的參數時容易和頁面間傳值獲取的方式搞混。
這兩種方式傳參的方式是一樣的,都是在鏈接后面追加問號和查詢字符串,但是獲取方式不同。
掃描二維碼進入小程序并沒有發生頁面間的跳轉,所以并不能直接從option中獲取鏈接中傳遞的參數。
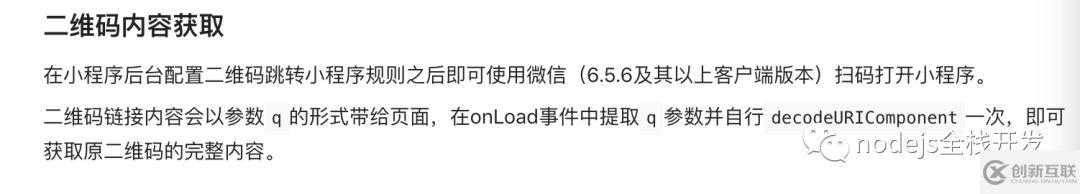
那我們如何獲取呢?查看官方文檔:

onload事件的默認形參option中會有一個q屬性,這個屬性需要用decodeURIComponent解碼一次,解碼后得到原二維碼的完整內容,例如:“http://www.a.com?name=zs&age=18”。得到這個完整的鏈接后,我們再提取參數,主要過程就是字符串的處理。
import qs from "qs"onLoad (option) { console.log(option) if (option.q) { let url = decodeURIComponent(option.q) // url http://www.a.com?name=zs&age=18; let paramstr = url.split("/\?/")[1]; // name=zs&age=18; let params = qs.parser(paramstr); //最終結果為:params {name:'zs',age:18} }} 以上就是小程序中怎么通過掃描二維碼獲取參數,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
分享名稱:小程序中怎么通過掃描二維碼獲取參數
當前路徑:http://vcdvsql.cn/article22/gjshjc.html
成都網站建設公司_創新互聯,為您提供小程序開發、網站排名、商城網站、面包屑導航、網站改版、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 服務器托管有哪些不同的類型? 2022-10-06
- IDC服務器托管是什么?為什么要托管? 2022-10-04
- 服務器托管到電信價格? 2021-03-19
- 什么是服務器托管?服務器托管有什么好處? 2023-01-07
- 服務器托管硬件配置如何選擇? 2022-10-02
- 服務器之家淺談高防秒解服務器托管要多少錢? 2022-10-04
- 香港服務器托管該如何選擇? 2021-03-11
- 服務器托管流程是什么樣的 2022-10-05
- 云服務器與傳統IDC服務器托管有什么區別 2021-03-14
- 何為服務器托管服務? 2022-06-18
- 淺談服務器機柜對服務器托管的一些影響 2022-10-01
- 關于服務器托管四大秘訣,你知道嗎? 2022-10-03