ionic2中使用自動(dòng)生成器-創(chuàng)新互聯(lián)
小編給大家分享一下ionic2中使用自動(dòng)生成器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

ionic generator是命令行的功能,ionic2自動(dòng)幫我們創(chuàng)建應(yīng)用程序,從而節(jié)省了大量的時(shí)間,并增加我們的速度來(lái)開發(fā)一個(gè)項(xiàng)目的關(guān)鍵部分。
ionic generator使我們可以自動(dòng)創(chuàng)建以下幾部份:
?component
?directive
?page
?provider
一、創(chuàng)建頁(yè)面:ionic g page [PageName]
通過(guò)這個(gè)命令創(chuàng)建一個(gè)新的頁(yè)面,ionic2項(xiàng)目中這個(gè)命令使用最多
我們只需要進(jìn)入我們的命令行中,并運(yùn)行下面的命令:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
二、創(chuàng)建組件:ionic g component [ComponentName]
組件是一段代碼,可以在我們的應(yīng)用程序的任何部分使用
通過(guò)這個(gè)命令創(chuàng)建一個(gè)組件:
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}三、創(chuàng)建指令:ionic g directive [DirectiveName]
指令,我們的應(yīng)用程序可以在任何元素上使用的修飾符屬性.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}四、創(chuàng)建服務(wù)提供者:ionic g provider [ProviderName]
現(xiàn)在創(chuàng)建一個(gè)新的服務(wù)(提供者),提供者負(fù)責(zé)處理數(shù)據(jù)的REST API的連接,本地存儲(chǔ),SQLite的等等。
要?jiǎng)?chuàng)建它,我們?nèi)ミ\(yùn)行以下命令我們的終端:
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
服務(wù)代碼如下:
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}五、創(chuàng)建管道pipe:ionic g pipe [PipeName]
該管道的變化,我們可以對(duì)任何數(shù)據(jù)使用我們的模板,如以大寫字母顯示文本,顯示貨幣值,日期格式等。
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
我們的管道的代碼如下
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
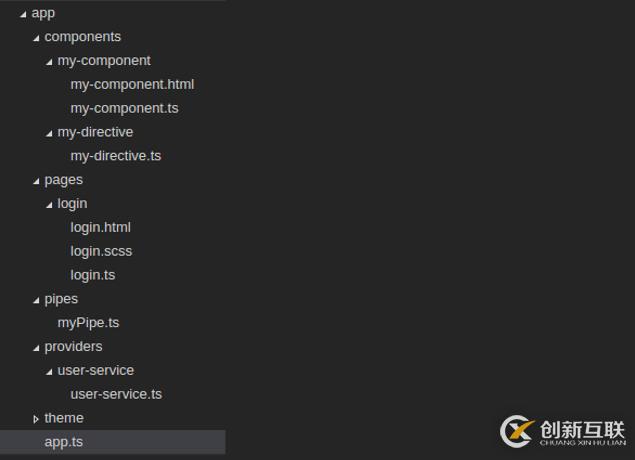
}最后,我們生成的應(yīng)用程序結(jié)構(gòu)如下圖:

我們的項(xiàng)目將存放在一個(gè)更加有序和更多的控制方式,這一切都可以手動(dòng)實(shí)現(xiàn),但用ionic generator來(lái)做,可以節(jié)省寶貴的時(shí)間來(lái)創(chuàng)造這些內(nèi)容。
以上是ionic2中使用自動(dòng)生成器的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
分享文章:ionic2中使用自動(dòng)生成器-創(chuàng)新互聯(lián)
文章起源:http://vcdvsql.cn/article22/hdscc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、網(wǎng)站改版、定制網(wǎng)站、網(wǎng)頁(yè)設(shè)計(jì)公司、全網(wǎng)營(yíng)銷推廣、動(dòng)態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- jdk1.7如何在myEclipse環(huán)境中進(jìn)行配置-創(chuàng)新互聯(lián)
- 如何創(chuàng)建并運(yùn)行一個(gè)java線程-創(chuàng)新互聯(lián)
- CentOS7.7Tomcat8.5開啟APR運(yùn)行模式-創(chuàng)新互聯(lián)
- PHP中面向?qū)ο蠡靖拍畹氖纠治?創(chuàng)新互聯(lián)
- 怎么在Vue中使用demo實(shí)現(xiàn)商品列表展示-創(chuàng)新互聯(lián)
- Flume采集數(shù)據(jù)時(shí)在HDFS上產(chǎn)生大量小文件的問題怎么辦-創(chuàng)新互聯(lián)
- 詳解Java中LinkedHashMap-創(chuàng)新互聯(lián)

- 企業(yè)官方品牌網(wǎng)站制作需要遵循的三大原則 2023-03-02
- 什么是品牌網(wǎng)站,品牌網(wǎng)站制作需要注意哪些內(nèi)容? 2016-10-15
- 深圳品牌網(wǎng)站制作營(yíng)銷重點(diǎn) 2021-09-28
- 品牌網(wǎng)站制作應(yīng)該體現(xiàn)企業(yè)文化和個(gè)性 2021-08-12
- 周口品牌網(wǎng)站建設(shè):在品牌網(wǎng)站制作的過(guò)程中有哪些值得注意的問題? 2021-09-10
- SEO優(yōu)化如何才能戰(zhàn)勝競(jìng)爭(zhēng)對(duì)手 2022-06-04
- 品牌網(wǎng)站制作之搜索引擎營(yíng)銷 2021-11-17
- 品牌網(wǎng)站制作與普通網(wǎng)站制作的區(qū)別 2021-09-02
- 如何打響品牌網(wǎng)站制作的知名度 2021-12-11
- 高端品牌網(wǎng)站制作離不開獨(dú)特新穎的設(shè)計(jì) 2016-10-30
- 為什么高端品牌網(wǎng)站制作公司越來(lái)越少了 2016-11-12
- 品牌網(wǎng)站制作解決方案七步走 2021-12-19