overflow:auto怎么用-創新互聯
本篇內容介紹了“overflow:auto怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

在開始正文前,我介紹一下overflow和flex布局的某些用法。
overflow:auto;如果內容被修剪,則瀏覽器會顯示滾動條,以便查看其余內容。
flex中的屬性
display: flex;
flex-direction: column; 主軸為垂直方向,起點在上沿。
overflow和flex布局搭配使用
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow:auto的用法</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<style type="text/css">
html,body{
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.header{
width: 100%;
height: 100px;
background: #f99;
}
.content{
width: 100%;
height: 100%;
overflow: auto;
background: yellow;
flex: 1;
}
.footer{
width: 100%;
height: 100px;
background: #99f;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
</div>
<div class="content">
<ul>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
這里的li要多寫一些,這樣才會顯示效果,我這里為了省篇幅。
</ul>
</div>
<div class="footer">
</div>
</div>
</body>
</html>要實現overflow: auto;這個效果,首先布局,再寫樣式。
在樣式中要在最外邊的父盒子container,加入以下樣式:
.container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}還有就是一定要給html和body給寬度和高度100%;
html,body{
width: 100%;
height: 100%;
}頭部和底部都給固定的高度,一般的app的頭部和底部都是固定的,像微信聊天記錄。
.header{
width: 100%;
height: 100px;
background: #f99;
}.footer{
width: 100%;
height: 100px;
background: #99f;
}中間的content給定flex:1,并且加上我們的主角overflow:auto;超出的內容自動裁剪。
.content{
width: 100%;
height: 100%;
overflow: auto;
background: yellow;
flex: 1;
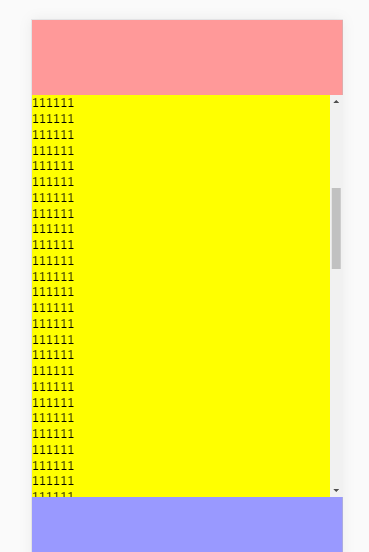
}效果圖如下:

中間的內容區可以上下滑動,超出的部分自動裁剪了。
萬變不離其宗,如果在項目中實現某些功能有困難的話,可以先敲一個小demo,比如上文中這個demo,也許有人說so easy,但讓你用react寫一個類似微信的聊天窗口的布局時,你該如何實現?
下面這個是我用react寫的類似于微信聊天窗口的小項目。

“overflow:auto怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注創新互聯網站,小編將為大家輸出更多高質量的實用文章!
網站標題:overflow:auto怎么用-創新互聯
文章來源:http://vcdvsql.cn/article22/iihjc.html
成都網站建設公司_創新互聯,為您提供網站設計、建站公司、商城網站、外貿網站建設、云服務器、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網絡時代的新發展——移動網站建設 2016-11-07
- 移動網站建設需要避免哪些陷阱 2016-08-25
- 移動網站建設:如何從用戶的角度來設計 2021-07-17
- 移動網站建設的訣竅 2020-05-01
- 移動網站建設與搜索引擎的關系 2016-11-07
- 移動網站建設需要注意哪些事項? 2022-12-01
- 深圳寶安移動網站建設長滾動頁面的優勢是什么 2021-12-02
- 移動網站建設怎么樣做好網站細節工作 2016-08-07
- 移動網站建設需要做到這幾點 2022-05-02
- 移動網站建設在技術上并不完美 2022-12-19
- 移動網站建設公司設立的費用是多少? 2021-10-14
- 【網站建設】移動網站建設的常見問題匯總! 2022-01-17