vue.js指令和組件的示例分析-創(chuàng)新互聯(lián)
小編給大家分享一下vue.js指令和組件的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

vue.js 指令
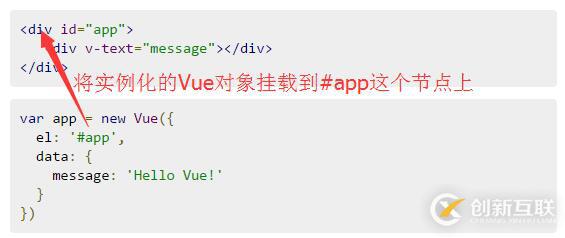
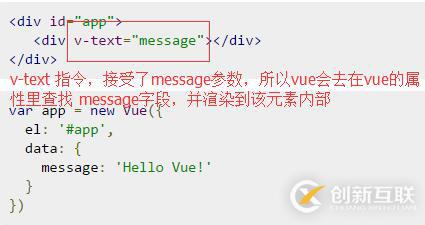
<div id="app"> <div v-text="message"></div> </div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})這個(gè)例子我們會(huì)得到,v-text所在的div元素的內(nèi)部插入了'Hello Vue!'這段字符串,那么我們?yōu)槭裁磿?huì)產(chǎn)生這樣一個(gè)結(jié)果呢,我們來(lái)分析一下:

這一步的意思是,實(shí)例化的這個(gè)Vue接管了#app元素,這里面的所有內(nèi)容歸我管,也就是說(shuō)可以接受vue的功能指令。

第二步是在#app里, v-text指令被識(shí)別出來(lái),它接受的參數(shù)是'message',vue獲取到這個(gè)參數(shù),并在自己實(shí)例化的data里查找叫message的屬性,找到message的內(nèi)容原來(lái)是'hello vue', 于是把'hello vue' 渲染到頁(yè)面。
類似的指令,還有v-if,條件判斷,v-for,列表渲染,v-on進(jìn)行元素的事件綁定。等等。vue.js與頁(yè)面也就是template進(jìn)行交互,主要是通過(guò)這些內(nèi)置指令來(lái)完成的。
vue.js 組件
開發(fā)前端頁(yè)面,模塊化有很多好處,比如公用的sidebar,比如公用的日期選擇器。
模塊化還有一個(gè)好處,就是簡(jiǎn)化開發(fā)邏輯,讓項(xiàng)目具有擴(kuò)展性。
vue.js的模塊化主要體現(xiàn)在組件上,以組件為單位進(jìn)行模塊化。
我們可以在實(shí)例化vue對(duì)象之前,通過(guò)Vue.component方法來(lái)注冊(cè)全局的組件,比如:
全局組件
// 告訴Vue,我需要一個(gè)組件叫做todo-item,它的配置如下,就是包含props和template那個(gè)對(duì)象
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
// 實(shí)例化一個(gè)vue對(duì)象,掛載在#app-7這個(gè)元素下,并且設(shè)定它的屬性,groceryList,是一個(gè)數(shù)組
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ text: 'Vegetables' },
{ text: 'Cheese' },
{ text: 'Whatever else humans are supposed to eat' }
]
}
})模板:
<div id="app-7"> <ol> <!--因?yàn)樽?cè)了全局的todo-item組件,所以在掛載范圍內(nèi)我們可以直接使用todo-item標(biāo)簽,來(lái)引用這個(gè)組件,--> <!--組件內(nèi)部會(huì)被 todo-item配置表里的template替換,用來(lái)渲染。屬性todo也是配置對(duì)象里規(guī)定的,可以接受的參數(shù)。--> <todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item> </ol> </div>
子組件
實(shí)際項(xiàng)目開發(fā)中,我們更多的使用的是子組件。
我們剛剛說(shuō)的每個(gè)組件都有一個(gè)配置表,就是一個(gè)js對(duì)象,比如:
{
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
}我們把這份配置引入到實(shí)例化對(duì)象里,就可以成為這個(gè)vue對(duì)象的子組件,比如:
new Vue({
components: {
'component-a' : {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
}
}
})這樣的話,我們和之前全局組件一樣,也可以在實(shí)例化對(duì)象掛載的范圍內(nèi),直接使用<component-a>標(biāo)簽來(lái)引用組件。
那么接下來(lái),我們考慮一下,子組件里也可以有自己的子組件,比如:
new Vue({
components: {
'component-a' : {
props: ['todo'],
template: '<li>{{ todo.text }}</li>',
components: {
'component-b' : {
template: 'i am component b',
components: {
...
}
}
}
}
}
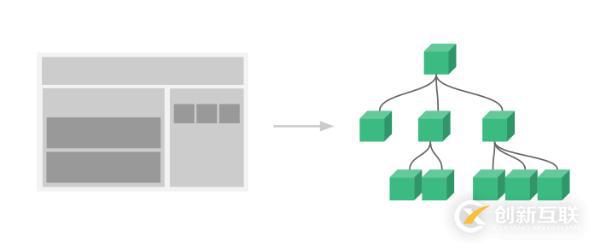
})那么這樣下去,我們可以有無(wú)數(shù)個(gè)子組件,形成一個(gè)組件樹:

所以,一個(gè)vue.js架構(gòu)的網(wǎng)站,我們可以看成是一個(gè)個(gè)組件的開發(fā),最終存在一個(gè)根節(jié)點(diǎn),就是項(xiàng)目里唯一實(shí)例化的Vue對(duì)象,而這一個(gè)個(gè)組件,其實(shí)就是一份份配置對(duì)象,以及它們對(duì)應(yīng)的template 模板(html片段)。
以上是“vue.js指令和組件的示例分析”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站vcdvsql.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
當(dāng)前文章:vue.js指令和組件的示例分析-創(chuàng)新互聯(lián)
分享地址:http://vcdvsql.cn/article22/jigjc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供小程序開發(fā)、外貿(mào)網(wǎng)站建設(shè)、定制網(wǎng)站、搜索引擎優(yōu)化、用戶體驗(yàn)、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- linux配置nginx偽靜態(tài)的操作步驟-創(chuàng)新互聯(lián)
- 12c物理CDB是否支持PDB級(jí)別的切換-創(chuàng)新互聯(lián)
- 混亂C源代碼的幾個(gè)錯(cuò)誤,你犯了嗎?-創(chuàng)新互聯(lián)
- 關(guān)于div+css及Web標(biāo)準(zhǔn)網(wǎng)頁(yè)的好處說(shuō)是什么-創(chuàng)新互聯(lián)
- 利用Java如何實(shí)現(xiàn)一個(gè)冒泡排序算法-創(chuàng)新互聯(lián)
- 應(yīng)用MongoDB的場(chǎng)景有哪些-創(chuàng)新互聯(lián)
- 29、C語(yǔ)言實(shí)現(xiàn)通訊錄(含有思路、注釋、源碼)點(diǎn)贊收藏評(píng)論可獲得源碼-創(chuàng)新互聯(lián)

- 企業(yè)建站如何選擇網(wǎng)站域名? 2014-01-20
- 企業(yè)建站沒(méi)有人瀏覽的原因 2022-10-21
- 襄陽(yáng)定制網(wǎng)站制作:企業(yè)建站選擇定制 建站有哪些好處? 2021-11-21
- 企業(yè)建站如何更好的節(jié)約成本 2017-09-28
- 企業(yè)建站如何確定網(wǎng)站設(shè)計(jì)風(fēng)格? 2016-04-07
- 商業(yè)企業(yè)建站的一些基本常識(shí)。 2016-11-02
- 【企業(yè)建站的目的】為什么要在企業(yè)里建站 2016-11-19
- 【精華】一般企業(yè)建站流程分四步 2022-06-21
- 企業(yè)建站通常的建站流程 2021-06-28
- 上海企業(yè)建站一定要制作的設(shè)計(jì)方案 2020-11-14
- 企業(yè)建站和個(gè)人與找建站公司的區(qū)別 2013-07-02
- 企業(yè)建站是否需要使用高防服務(wù)器 2022-12-07