微信小程序中MaterialDesign--input組件怎么用-創新互聯
這篇文章將為大家詳細講解有關微信小程序中MaterialDesign--input組件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

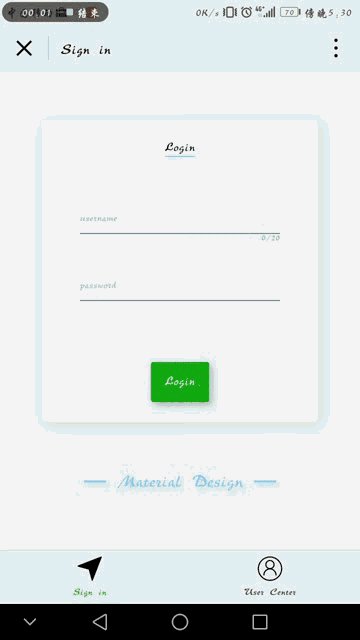
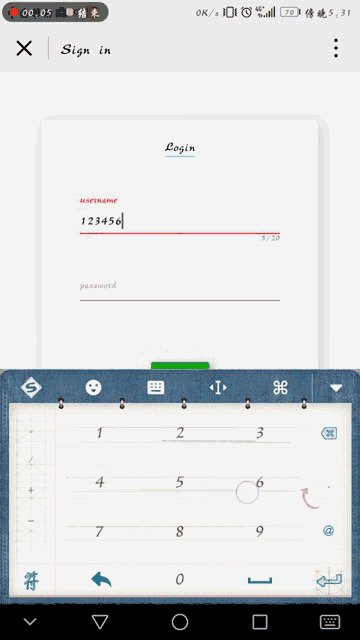
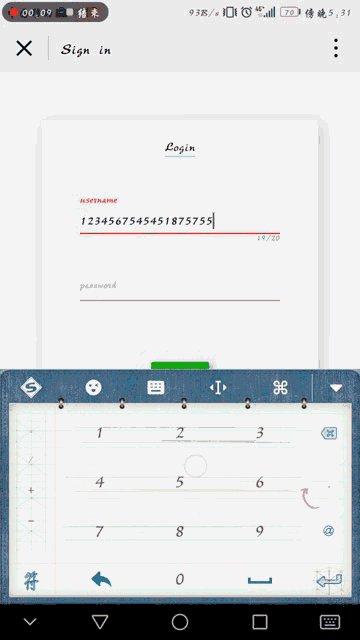
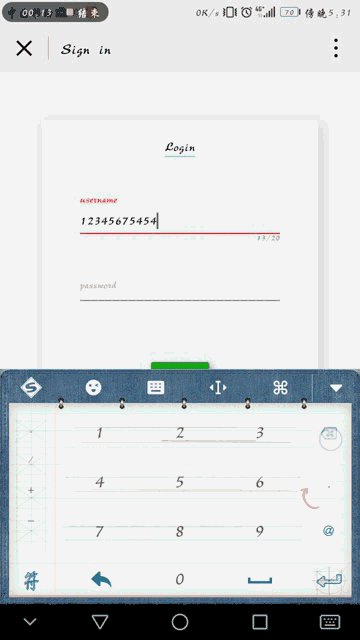
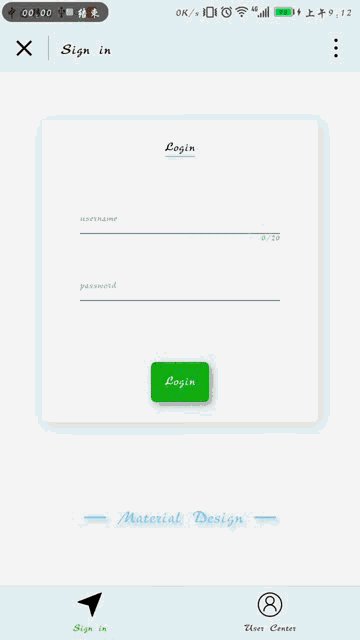
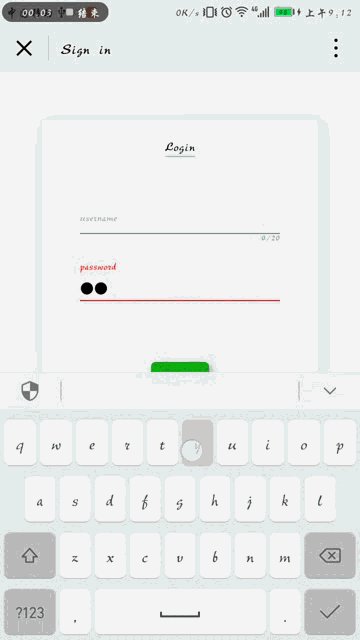
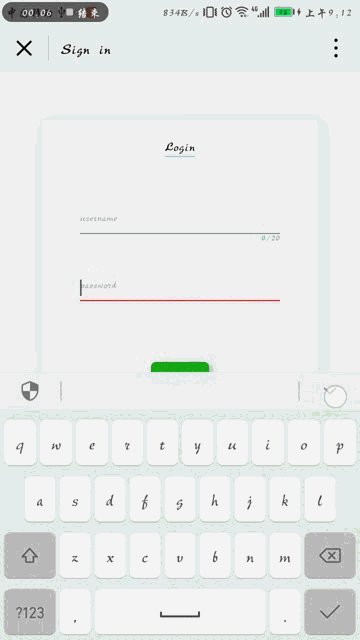
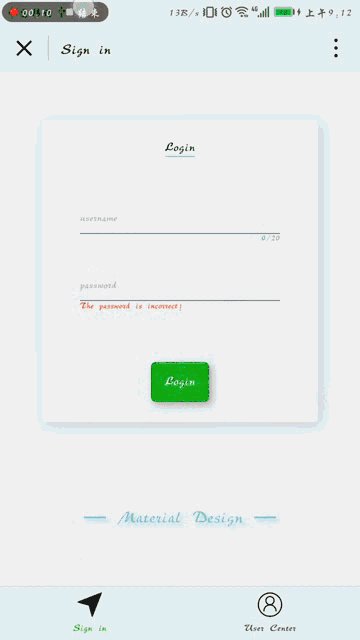
主要通過input輸入事件配合css的transform動態改變實現這種效果。
實際調試過程中,input組件bindinput事件觸發后回調的detail對象,在模擬器中含有cursor屬性,在真機中(測過安卓,ios沒測過)卻沒有該屬性,最后選擇detail對象中的value屬性的值的長度來同步輸入的位數。
bindfocus事件最好不要添加改變css的代碼 。
預覽圖片:


JS:
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
v_username_border:'', //用戶輸入框底部border樣式
v_pwd_border:'', // 密碼輸入框底部border樣式
v_float_username:'', // 浮動文字字transform 樣式
v_float_pwd:'',
num_current_un:0, // 當前輸入的文本位數
sp_num_current_un:'', // 當前輸入文本位數超過限制時的樣式
isPwdError:false // 提交時 密碼輸入錯誤時的文本提示
},
onLoad: function () {
console.log('onLoad')
},
// 用戶名輸入框獲取焦點時事件回調
usernameFocus:function(e){
var that = this;
console.log(e.detail)
},
// 用戶名輸入框輸入時事件回調
usernameInput:function(e){
console.log(e.detail)
this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
})
if(e.detail.value.length!=0){
this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
})
if(e.detail.value.length>20){
this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{
this.setData({
v_float_username:'transform: translateY(0px)',
})
}
},
// // 用戶名輸入框失去焦點時回調
usernameBlur:function(e){
console.log("onBlur")
this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){
console.log('onFocus')
},
pwdInput:function(e){
this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
})
console.log(e.detail)
if(e.detail.value.length!=0){
this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{
this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){
console.log("onBlur")
this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},
// 登錄按鈕模擬表單提交 可用form組件代替
onLogin:function(e){
this.setData({
isPwdError:true
})
}
})關于“微信小程序中MaterialDesign--input組件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享題目:微信小程序中MaterialDesign--input組件怎么用-創新互聯
當前鏈接:http://vcdvsql.cn/article22/pjicc.html
成都網站建設公司_創新互聯,為您提供ChatGPT、網站營銷、域名注冊、網站策劃、搜索引擎優化、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷推廣類網站內鏈如何做提升 2016-11-15
- 網站內鏈建設幾個小技巧 2016-11-07
- 有關網站內鏈錨文本布局方法技巧 2020-08-05
- 創新互聯教你如何做好網站內鏈建設 2023-02-19
- 如何進行網站內鏈優化?內部鏈接優化方法是什么? 2022-08-15
- 做好網站內鏈建設的幾個方法 2016-02-27
- 網站內鏈優化有哪些技巧? 2022-09-25
- 網站內鏈有哪些優化技巧? 2022-09-27
- 網站內鏈注意事項 2016-11-07
- SEO優化好網站內鏈應具備哪些“高級裝備”? 2022-01-11
- 網站優化時要注意那些網站內鏈的要求 2022-07-04
- 成都網站內鏈優化有哪些重要方式? 2023-04-24