vscode編譯sass的方法-創新互聯
小編給大家分享一下vscode編譯sass的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

使用vscode來編譯sass
第一步,在vscode中安裝easy sass 下圖是已經安裝成功的狀態

第二步,修改vscode的配置
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套縮進的 css 代碼。
//expanded:沒有縮進的、擴展的css代碼。
//compact:簡潔格式的 css 代碼。
//compressed:壓縮后的 css 代碼
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
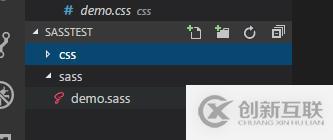
"easysass.targetDir": "css/" //路徑第三步,新建一個文件夾,在文件夾中新建兩個文件夾,一個sass一個css,如果你沒有建css文件夾,編譯以后也會自動建一個文件夾的

第四步,然后再sass下面建立demo.sass,然后編寫
第五步,按下ctrl + s,就直接編譯了,因為你之前設置的時候設置了easysass.compileAfterSave為true,所以保存就會編譯一次,這也是為了提高開發效率
最后你會發現再css下面多了一個 css文件,一個min.css文件,這是和你再設置了設置的有關系的,一個沒有縮進,一個壓縮的

看完了這篇文章,相信你對vscode編譯sass的方法有了一定的了解,想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
當前文章:vscode編譯sass的方法-創新互聯
文章出自:http://vcdvsql.cn/article22/pjpcc.html
成都網站建設公司_創新互聯,為您提供企業網站制作、搜索引擎優化、服務器托管、手機網站建設、做網站、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 商城網站怎么建設才能吸引客戶? 2016-10-19
- 南充商城網站建設注意事項 2021-01-12
- 商城網站建設必須具備哪些作用呢 2021-11-26
- 網站設計:商城網站設計要注意的問題 2022-10-20
- 如何提高商城網站的轉化率 2022-12-09
- 商城網站建設中優惠券功能復雜嗎?收費如何? 2023-02-08
- 企業進行商城網站制作的具體原因 2021-10-27
- 廣州建設購物商城網站需要注意的幾個問題? 2023-01-10
- 網站建設丨分銷APP商城系統有什么優點? 2016-11-14
- 商城網站建設過程中應該考慮的幾個問題 2023-02-27
- 購物商城網站制作一般具備的功能開發 2021-11-22
- 商城網站郵件群發和產品的會員上傳功能 2023-03-14