jQuery如何選取所有復選框被選中的值并用Ajax異步提交數據-創新互聯
這篇文章將為大家詳細講解有關jQuery如何選取所有復選框被選中的值并用Ajax異步提交數據,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯專注于企業成都營銷網站建設、網站重做改版、錦州網站定制設計、自適應品牌網站建設、H5高端網站建設、商城網站建設、集團公司官網建設、外貿營銷網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為錦州等各大城市提供網站開發制作服務。示例:
首先,我做了一個簡單的多個復選框的界面,如圖:

這是一個比較簡單的多個復選框提交界面。代碼如下:
<body> <div> <input type="checkbox" name="check" value="1"/>復選框1 <input type="checkbox" name="check" value="2"/>復選框2 <input type="checkbox" name="check" value="3"/>復選框3 <br/> <input type="checkbox" name="check" value="4"/>復選框4 <input type="checkbox" name="check" value="5"/>復選框5 <input type="checkbox" name="check" value="6"/>復選框6 <br/> <input type="checkbox" name="check" value="7"/>復選框7 <input type="checkbox" name="check" value="8"/>復選框8 <input type="checkbox" name="check" value="9"/>復選框9 <input type="button" id="dosubmit" value="提交"> </div> </body>
然后就開始寫jQuery程序了。代碼如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定義一個空數組
$("input[name='check']:checked").each(function(i){//把所有被選中的復選框的值存入數組
checkID[i] =$(this).val();
});
//用Ajax傳遞參數
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>注意:寫jQuery之前一定要引入JQ庫文件,不然怎么搞都沒用,可別大意了,我有時候就是這樣.......
好了,準備工作都做好了,開始測試:
我先選中了幾個框框:

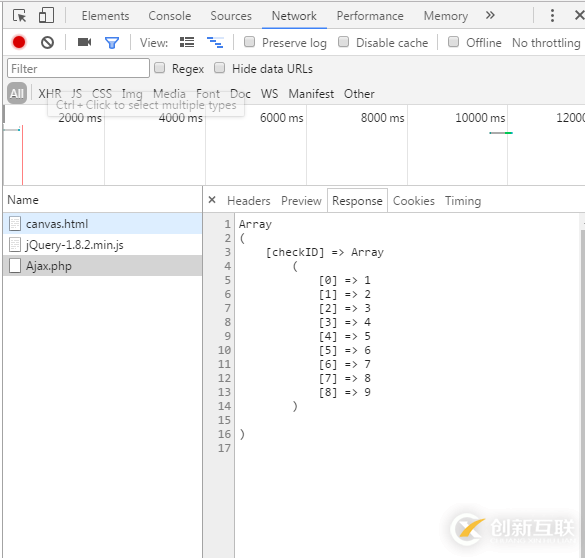
點擊“提交”按鈕后,打開F12調試,結果如圖所示:

OK,現在已經實現了使用jQuery結合Ajax批量操作復選框提交數據了。這里只是簡單的示范一下jQuery結合Ajax的用法,界面和代碼就簡單點好了。
關于“jQuery如何選取所有復選框被選中的值并用Ajax異步提交數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:jQuery如何選取所有復選框被選中的值并用Ajax異步提交數據-創新互聯
URL網址:http://vcdvsql.cn/article24/ccedce.html
成都網站建設公司_創新互聯,為您提供網站策劃、手機網站建設、微信公眾號、網站制作、網站設計公司、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站建設與移動網站建設的關系 2016-10-29
- 如果移動網站建設沒有注意這七點后果會是? 2022-05-27
- 成都移動網站建設中長滾動頁面的優勢 2020-08-22
- 如何才能做好企業的移動網站建設 2016-11-07
- 成都網站建設:移動網站建設和微官網建設有哪些區別 2017-01-08
- 移動網站建設的要點有哪些? 2016-11-01
- 做好移動網站建設7大策略必讀 2022-08-08
- 你知道移動網站建設如何做嗎? 2021-10-09
- 企業手機端移動網站建設有哪些重要性! 2022-10-25
- 移動網站建設怎么搭建比較吸引人呢 2021-09-16
- 移動網站建設需要多少錢? 2022-12-30
- 移動網站建設要考慮哪些要素 2016-10-25