webpack4.0各個擊破(7)——plugin篇-創新互聯
成都創新互聯公司2013年成立,先為雙江等服務建站,雙江等地企業,進行企業商務咨詢服務。為雙江企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基于webpack4.0版本)


一. plugin概述
1.1 Plugin的作用
plugin機制是webpack中另一個核心概念,它基于事件流框架tapable,你可以參考瀏覽器環境中的【DOM事件模型】,【SPA模型中的生命周期鉤子】或是node環境中的【EventEmitter模塊】來理解其作用。plugin系統提供給開發者監聽webpack生命周期并在特定事件觸發時執行指定操作的能力。
當然,要寫一個真正能實現一定功能的插件,你還需要了解Compiler和Compilation這兩個概念,網上可以找到非常多相關的文章(《webpack-docs/plugin》)。
1.2 Compiler
從表現上看,Compiler暴露了和webpack整個生命周期相關的鉤子,通過如下的方式訪問:
//基本寫法
compiler.hooks.someHook.tap(...)
//如果希望在entry配置完畢后執行某個功能
compiler.hooks.entryOption.tap(...)
//如果希望在生成的資源輸出到output指定目錄之前執行某個功能
compiler.hooks.emit.tap(...)webpack在重要的生命周期節點上都提供了事件鉤子,我們可以借此加入一些自定義的功能。我們來編寫一個插件,直觀地看看webpack中涉及的鉤子:
//check-compiler-hooks-plugin.js
const pluginName = 'checkCompilerHooksPlugin';
module.exports = class checkCompilerHooksPlugin {
apply(compiler){
//打印出entryOption執行完畢時Compiler暴露的鉤子
for(var hook of Object.keys(compiler.hooks)){
console.log(hook);
}
}
}可以看到Compiler上可以使用的鉤子(當然這種方式看到的鉤子和實際觸發順序無關):
注意上圖中Compiler.hooks暴露的事件鉤子中有一個compilation,下一小節將解釋它。
1.3 Compilation
Compilation暴露了與模塊和依賴有關的粒度更小的事件鉤子,官方文檔中的說法是模塊會經歷加載(loaded),封存(sealed),優化(optimized),分塊(chunked),哈希(hashed)和重新創建(restored)這幾個典型步驟,從上面的示例可以看到,compilation是Compiler生命周期中的一個步驟,使用compilation相關鉤子的通用寫法為:
compiler.hooks.compilation.tap('SomePlugin',function(compilation, callback){
compilation.hooks.someOtherHook.tap('SomeOtherPlugin',function(){
....
})
});我們仿照上面的方法就可以查看到compilation對象上(compilation事件觸發時,在回調函數中取得的引用)暴露的事件鉤子。
Compiler和Compilation暴露的事件鉤子總數超過30個,具體信息可以直接在官方文檔直接查詢API,在特定的階段鉤入想要添加的自定義功能。想要更好地理解
plugin的作用機制,還需要了解webpack的整個生命周期以及事件流框架tapable.
二. 如何寫一個plugin
根據webpack官方文檔的說明,一個自定義的plugin需要包含:
- 一個javascript命名函數
- 插件函數的prototype上要有一個
apply方法 - 指定一個綁定到webpack自身的事件鉤子
- 注冊一個回調函數來處理webpack實例中的指定數據
- 處理完成后調用webpack提供的回調
官網給出了一個基本的結構示例:
//console-log-on-build-webpack-plugin.js
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';
class ConsoleLogOnBuildWebpackPlugin {
apply(compiler){
compiler.hooks.run.tap(pluginName, compilation=>{
console.log('webpack構建過程開始');
});
}
}將其添加到webpack插件中后可以看到運行中觸發了傳入的回調函數:

四. 實戰
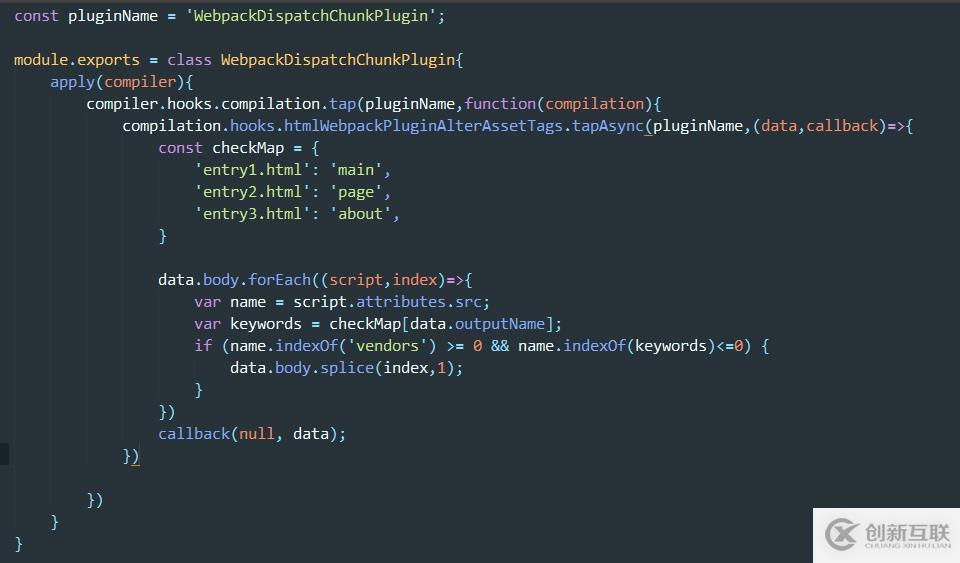
在《webpack4.0各個擊破(4)——javascript & splitChunks》一文中,我們使用splitChunks功能對初始模塊進行代碼分割,在為多頁面應用模型的html入口插入script標簽時遇到了無法自動插入的問題,那么本節我們用一個webpack-dispatch-chunk-plugin來解決一下這個問題。

處理的邏輯就是利用html-webpack-plugin暴露的更改資源標簽的事件鉤子htmlWebpackPluginAlterAssetTags來進行資源處理,此時資源已經離過模塊化和代碼分割并已經在名稱中加入了hash標記,只需要此時過濾掉名稱中含有vendors且不包含相應入口名稱的新的chunk即可,當然這只是一個基本功能,想要動態實現功能,還需要將上例中checkMap部分變為對Compiler或是Compilation上對應屬性的引用,本篇不再贅述。
【參考】
[1] webpack之內部運行機制》
創新互聯www.cdcxhl.cn,專業提供香港、美國云服務器,動態BGP最優骨干路由自動選擇,持續穩定高效的網絡助力業務部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統配攻擊溯源,準確進行流量調度,確保服務器高可用性。佳節活動現已開啟,新人活動云服務器買多久送多久。
新聞名稱:webpack4.0各個擊破(7)——plugin篇-創新互聯
文章來源:http://vcdvsql.cn/article24/cdisje.html
成都網站建設公司_創新互聯,為您提供Google、網站排名、品牌網站設計、外貿網站建設、外貿建站、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態網站制作簡單么,怎樣學習動態網站制作? 2014-09-08
- 高端動態網站我們要如何優化 2017-02-26
- 動態網站seo優化要怎樣做 2013-08-24
- 動態網頁是什么?4種動態網站技術介紹 2022-09-01
- 互聯網+醫療的最新行業動態 2013-07-22
- NET與數據庫技術在動態網站開發中的具體應用路徑 2022-05-11
- 新聞動態網站系統開發中的安全性問題 2022-04-29
- 新聞動態網頁布局設計的內涵與追求-茂名網站建設 2016-08-31
- ?網站制作動態、靜態頁面哪種合適 2016-09-27
- 公司網站制作有關動態網站的制作方法 2016-08-21
- 日照網站制作關于靜態網站優于動態網站做seo優化的正確解釋 2023-01-09
- 杭州網站建設-PHP在動態網站開發中的發展前景 2021-12-15