HTML5中progress和meter控件如何使用-創新互聯
本篇文章給大家分享的是有關HTML5中 progress和meter控件如何使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
成都創新互聯公司長期為成百上千家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為雁峰企業提供專業的做網站、成都網站設計,雁峰網站改版等技術服務。擁有十余年豐富建站經驗和眾多成功案例,為您定制開發。在HTML5中,新增了progress和meter控件。progress控件為進度條控件,可表示任務的進度,如Windows系統中軟件的安裝、文件的復制等場景的進度。meter控件為計量條控件,表示某種計量,適用于溫度、重量、金額等量化的表現。
<progress> 進度條
說明:表示任務的進度,如Windows系統中軟件的安裝、文件的復制等場景的進度。
特性
語法:
<progress value="0.5">50%</progress>
屬性:
max{number} :設置或獲取進度條的較大值。
缺省值:未設定此屬性時,控件較大值為1。
value{number} :設置或獲取進度條的當前值。
缺省值:未設置此值時,此進度條為'不確定'型,無具體進度信息;無max屬性時(進度條默認高為1),value的默認取值范圍為0.01~1.0,設置0.2時表示20%的進度。最低瀏覽器版本支持:IE 10、Chrome 8
控件內容:當瀏覽器不支持此控件時,將顯示控件里的內容,支持此控件的瀏覽器不會展示控件的內容。
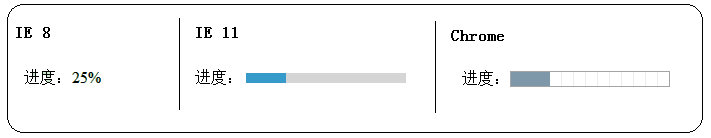
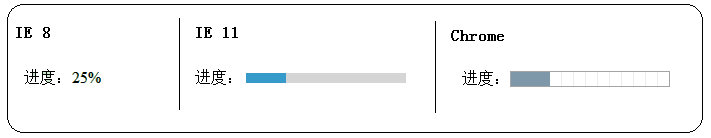
示例1:含有value屬性
進度:<progress value="0.25" >25%</progress>

示例2:含有max屬性
進度:<progress max="100" value="25" >25%</progress>

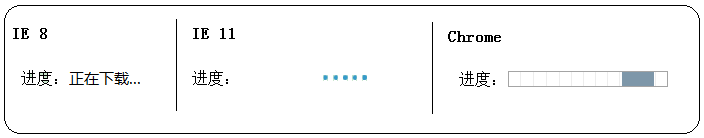
示例3:不確定進度條(無value屬性)
進度:<progress >正在下載...</progress>
IE8:顯示文本內容。
IE11:顯示一個從左到右的動畫效果。
Chrome:顯示一個從左到右,然后從右到左的動畫效果。

<meter> 計量條
說明:表示某種計量,適用于溫度、重量、金額等量化的表現。特性
語法:
進度:<meter value="0.5"></meter>
屬性:
value{number} :設置或獲取此控件的值,必須要在min與max值的中間。
max{number}:設置此控件的較大值。
缺省值:未設定此屬性時,控件較大值為1。
min{number}:設置此控件的最小值。
缺省值:未設定此屬性時,控件最小值為0。
low{number}:設置過底的閾值,當value小于low并大于min時,顯示過低的顏色。
high{number}:設置過高的閾值,當value大于high并小于max時,顯示過高的顏色。
optimum{number}:設置很好值,
最低瀏覽器版本支持:IE 不支持、Chrome 8
控件內容:當瀏覽器不支持此控件時,將顯示控件里的內容,支持此控件的瀏覽器不會展示控件的內容。
示例1:無屬性

進度:<meter></meter>
示例2:value < max(max默認為1.0)
進度:<meter value="0.5"></meter>

示例3:value = max(max默認為1.0)
進度:<meter value="1"></meter>

示例4:value > max(max默認為1.0)
進度:<meter value="5"></meter>

示例5:value < min(min默認為0)
進度:<meter value="-0.5"></meter>

示例6:value = min(min默認為0)
進度:<meter value="0"></meter>

示例7:value > min(min默認為0)
進度:<meter value="0.5"></meter>

示例8:value < high
進度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
進度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
進度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
進度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
進度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
進度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
進度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
進度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
進度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
進度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter>

示例18:optimum < low < high < value
進度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上就是HTML5中 progress和meter控件如何使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
網頁標題:HTML5中progress和meter控件如何使用-創新互聯
轉載源于:http://vcdvsql.cn/article24/ceohje.html
成都網站建設公司_創新互聯,為您提供App開發、網站建設、服務器托管、自適應網站、外貿建站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站關鍵詞的評估標準是什么如何選擇網站關鍵詞 2022-11-17
- 棗莊信息推廣聊城網站推廣縱觀SEO理念與搜索引擎趨勢,發明SEO優化是不行能消失 2023-02-01
- 創新互聯云的美國高防云服務器是預防哪些攻擊呢? 2023-07-09
- 如何做好網站優化才能快速讓體驗優化成效 2023-05-05
- 盤點:影響網站SEO優化的因素 2015-11-16
- 網頁設計的常用顏色 2017-02-19
- 培養seo思維的前提需要做的事情 2014-10-22
- 為什么中小企業對網絡營銷越來越“挑剔”? 2023-12-07
- 網站建設初期如何選擇域名; 2022-09-25
- 商城網站設計的基本要求 2023-03-10
- 網站權重受哪些因素影響? 2013-04-21
- 微信運營:為什么我不再輕易的建群? 2022-07-09