使用toast組件實現提示用戶忘記輸入用戶名或密碼功能的示例-創新互聯
這篇文章給大家分享的是有關使用toast組件實現提示用戶忘記輸入用戶名或密碼功能的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

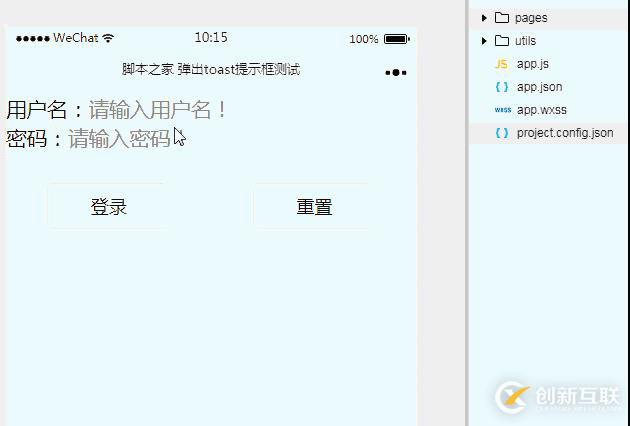
1、效果展示

2、關鍵代碼
① index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用戶名:</label>
<input name="userName" placeholder="請輸入用戶名!" />
</view>
<view style="display:flex;">
<label>密碼:</label>
<input name="psw" placeholder="請輸入密碼!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登錄</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{userName}}</view>
<view>{{psw}}</view>
<toast duration="2000" hidden="{{toastHidden}}" bindchange="toastBindChange">用戶名或密碼不能為空!</toast>② index.js
Page({
data:{
// text:"這是一個頁面"
toastHidden:true,
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
toastHidden:!this.data.toastHidden
})
}else{
this.setData({
tip:'',
userName:'用戶名:'+e.detail.value.userName,
psw:'密碼:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
userName:'',
psw:''
})
},
toastBindChange:function(){
this.setData({
toastHidden:!this.data.toastHidden
})
}
})感謝各位的閱讀!關于“使用toast組件實現提示用戶忘記輸入用戶名或密碼功能的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
分享文章:使用toast組件實現提示用戶忘記輸入用戶名或密碼功能的示例-創新互聯
本文URL:http://vcdvsql.cn/article24/dgdeje.html
成都網站建設公司_創新互聯,為您提供App設計、關鍵詞優化、用戶體驗、網站導航、搜索引擎優化、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何才能做好優秀的網站設計 2021-04-29
- 網站設計里出現的誤區 2019-06-20
- 廣州企業網站設計的五個技巧 2022-05-02
- 說說網站設計中關于線條形狀的圖形問題 2021-07-20
- 簡約網站設計對企業有何好處? 2022-05-12
- 移動網站設計的基本特征 2019-05-18
- 門戶網站設計布局上有什么特點 2022-07-29
- 淺析VI設計與企業網站設計 2023-03-12
- p2p網貸平臺建設為什么要找專業的網站設計公司 2021-09-19
- 在網站設計中,政府類型網站一般都有哪些功能? 2017-05-24
- 網站設計的基本技巧:使用黑白配 2015-07-15
- 網站定制開發視覺設計 2015-08-20