怎樣啟動vue.js項目-創新互聯
小編給大家分享一下怎樣啟動vue.js項目,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

啟動vue.js項目的方法:首先使用“cd 項目名稱”命令進入項目目錄中;然后使用“npm install”命令安裝依賴;最后使用“npm run dev”命令啟動項目即可。
啟動運行vue.js項目(維護他人的項目)的方法
1:安裝cnpm
由于npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像---cnpm
在命令行中輸入
npm install -g cnpm --registry=http://registry.npm.taobao.org

2:安裝webpack
npm install webpack -g
webpack是一款模塊加載器兼打包工具,它能把各種資源,例如JS(含JSX)、coffee、樣式(含less/sass)、圖片等都作為模塊來使用和處理。 webpack 的核心是 依賴分析,把依賴分析出來了,其他都是細枝末節。

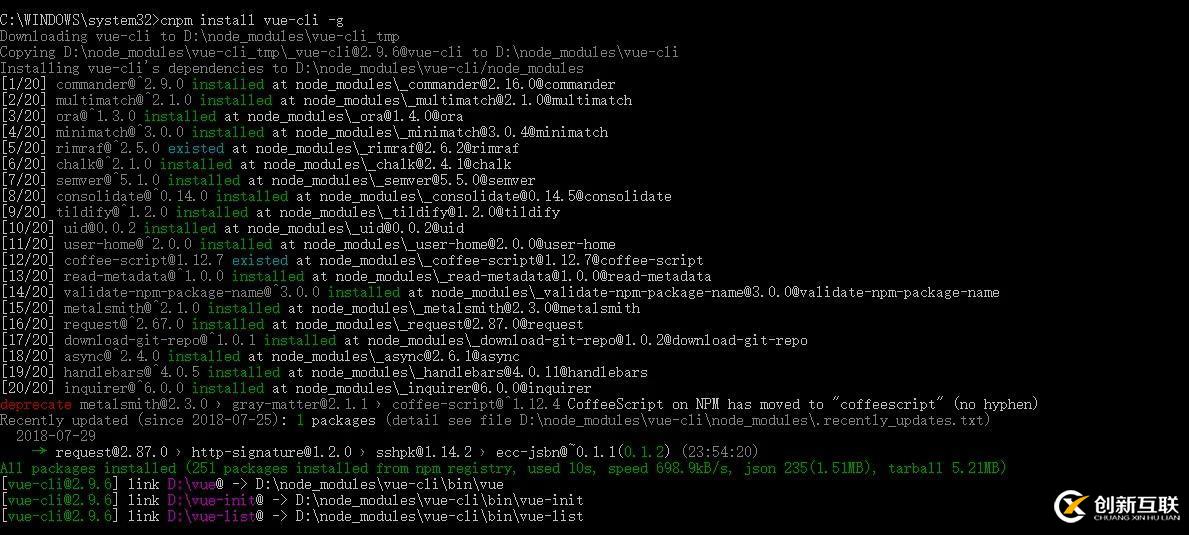
3:安裝vue-cli
cnpm install vue-cli -g
vue-cli是vue.js的腳手架,用于自動生成vue.js+webpack的項目模板,這個過程會耗時十幾秒,等走完就好;好了,到此整個環境就搭建好了

4:cd /項目名稱
下面就是運行項目了,cd /項目名稱,我的文件放在D盤,所以先進入d盤,再進入項目。
cd ShopApp

5:安裝依賴
進入項目之后安裝依賴,安裝成功

注意:在這一步可能會出現這樣的錯誤;因為你打開的是別人的項目,項目之中肯定有 node_modules模塊,那么先刪除掉,在執行npm install命令

6:啟動項目
一切準備就緒,啟動項目
npm run dev

7:自動啟動瀏覽器就會打開項目了
在瀏覽器中輸入http://localhost:8080/#/;進入項目首頁
若是要訪問其他頁面,直接在#后面加上組件名稱即可:例如http://localhost:8080/#/adjustIntegral
看完了這篇文章,相信你對怎樣啟動vue.js項目有了一定的了解,想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
網頁題目:怎樣啟動vue.js項目-創新互聯
轉載來源:http://vcdvsql.cn/article24/dgodce.html
成都網站建設公司_創新互聯,為您提供云服務器、品牌網站制作、定制網站、品牌網站設計、面包屑導航、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 校園服務類app開發功能介紹 2016-11-11
- 成都app開發的報價流程是怎樣的 2022-07-10
- 成都企業如果要進行論壇類成都app開發,應該怎樣做呢? 2022-07-28
- 智慧停車APP開發有什么功能呢? 2022-06-28
- 上海智能睡眠APP開發要怎么做? 2020-12-30
- 成都手機app開發,你需要考慮這個問題 2022-07-31
- 成都海鮮購物平臺APP開發打造線上海鮮交易平臺 2022-06-18
- APP開發制作的價格高低到底因什么而定? 2022-08-02
- App開發工作開展前應該做哪些準備呢? 2022-11-30
- 教育類做APP開發要從學生使用習慣著手 2020-11-26
- APP從業者必知的整個APP開發標準流程 2022-11-13
- 上海APP開發:如何進行維護及運營? 2020-12-12