Dreamweaver代碼區如何輸入標題-創新互聯
小編給大家分享一下Dreamweaver代碼區如何輸入標題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

1、雙擊打開Dreamweaver的圖標

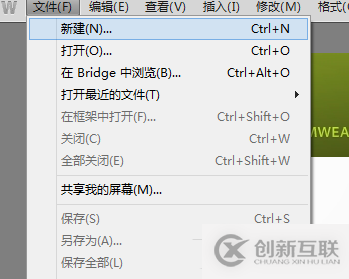
2、執行文件新建

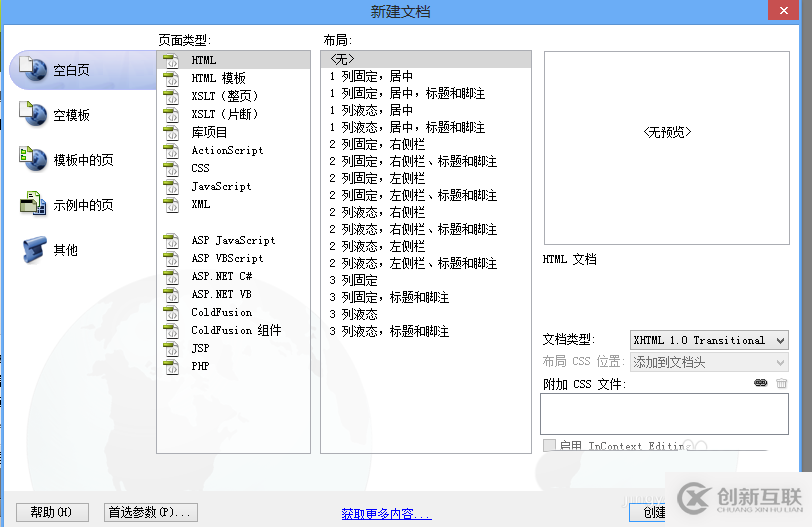
3、新建一個html

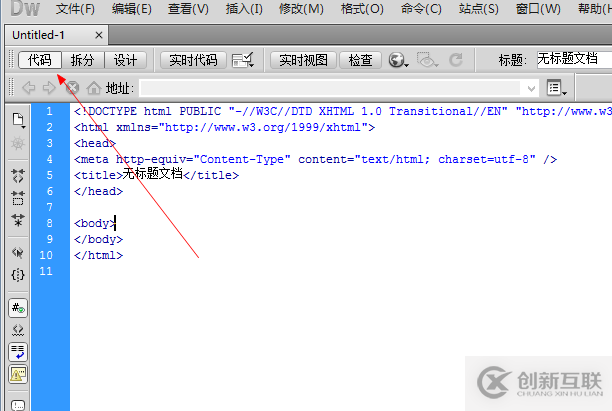
4、我們切到代碼區

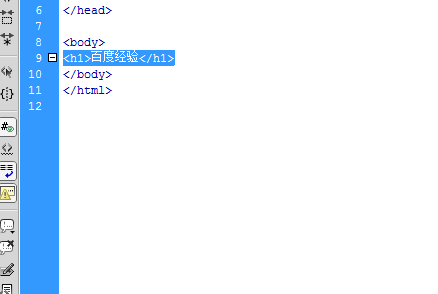
5、我找的<body>這個代碼,我們在這個兩個之間輸入

6、我們輸入<h2>百度經驗</h2>,這就是標題1的代碼

補充介紹
css設置標題字體大小
這個字體大小與瀏覽器的內核渲染有關。不過常見的瀏覽器都是按h2,h3,h4....h9從大到小顯示的。你可以通過css更改字體大小。
<style>
h2,h3,h4,h5,h6,h7,h7,h8,h9{font-size:20px}
</style>放在<head></head>內,那樣你顯示的字都是20像素了。
以上是“Dreamweaver代碼區如何輸入標題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
分享標題:Dreamweaver代碼區如何輸入標題-創新互聯
當前地址:http://vcdvsql.cn/article24/eihce.html
成都網站建設公司_創新互聯,為您提供自適應網站、網站導航、響應式網站、App開發、微信小程序、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 全網營銷推廣的發展趨勢是怎樣的? 2015-06-22
- 如何利用問答平臺來做全網營銷? 2015-08-06
- 常見的全網營銷方式都有什么? 2015-08-30
- 鳳陽全網營銷推廣都有哪些推廣方式 2020-12-11
- 全網營銷推廣方案制作流程 2016-11-10
- 全網營銷時代,微信小程序如何進行運營推廣? 2015-06-23
- 不懂全網營銷推廣怎么辦?這里有答案 2022-07-08
- 中小企業如何進行全網營銷 2017-06-04
- 北京全網營銷外包公司敘述新聞營銷的巨大價值 2015-07-11
- 企業手機網站建設在全網營銷趨勢下的意義 2014-02-06
- 全網營銷推廣公司淺談企業微信運營技巧做網站,成都做網站,做網站的公司 2022-08-05
- 企業如何搞好全網營銷推廣呢 2021-12-16