css中的border屬性怎么用
小編給大家分享一下css中的border屬性怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯公司于2013年創立,公司以成都網站建設、網站建設、系統開發、網絡推廣、文化傳媒、企業宣傳、平面廣告設計等為主要業務,適用行業近百種。服務企業客戶上1000家,涉及國內多個省份客戶。擁有多年網站建設開發經驗。為企業提供專業的網站建設、創意設計、宣傳推廣等服務。 通過專業的設計、獨特的風格,為不同客戶提供各種風格的特色服務。
CSSborder屬性
作用:在一個聲明設置所有的邊框屬性。
說明:可以按順序設置如下屬性:border-width,border-style,border-color。如果不設置其中的某個值,也不會出問題,比如border:solid#ff0000;也是允許的。
注釋:IE7以及更早版本的瀏覽器不支持值"inherit"。IE8需要!DOCTYPE。IE9支持"inherit"。
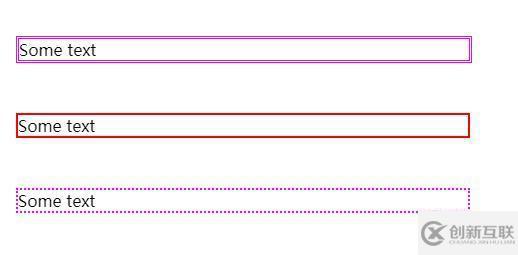
CSSborder屬性的使用示例
<html>
<head>
<styletype="text/css">
p
{
width:450px;
margin:50px0px;
}
.p1
{
border:mediumdoublergb(250,0,255)
}
.p2
{
border:2pxsolidred;
}
.p3
{
border:2pxdottedrgb(250,0,255);
}
</style>
</head>
<body>
<pclass="p1">Sometext</p>
<pclass="p2">Sometext</p>
<pclass="p3">Sometext</p>
</body>
</html>
以上是“css中的border屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
本文名稱:css中的border屬性怎么用
標題URL:http://vcdvsql.cn/article24/gjeije.html
成都網站建設公司_創新互聯,為您提供網站制作、云服務器、企業建站、網站內鏈、網站排名、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 公司制作網站還需要做網站策劃嗎 2014-01-22
- 網站制作前的網站策劃的重要性 2021-10-08
- 在做網站策劃時,做好網站建設要考慮什么? 2022-12-04
- 網站開發跟網站策劃是 2016-11-06
- 網站策劃建設網站后臺需求分析 2019-08-12
- 網站策劃中不行短少的元素 2017-02-12
- 網站建設如何做好網站策劃 2015-07-07
- 網站策劃:電商網站該如何建設? 2022-11-06
- 成都網站策劃方案需要考慮哪些方面? 2023-02-28
- 泉州網站制作策劃:做一個網站策劃方案有哪些要點呢? 2021-09-14
- 成都網站建設?:一個合格的網站策劃人員應該知道的 2015-03-04
- 網站策劃的關鍵是用戶如何定位 2021-01-09