VSCode有哪些好用的擴展
本文將為大家詳細介紹“VSCode有哪些好用的擴展”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“VSCode有哪些好用的擴展”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
在昂昂溪等地區,都構建了全面的區域性戰略布局,加強發展的系統性、市場前瞻性、產品創新能力,以專注、極致的服務理念,為客戶提供網站設計制作、成都做網站 網站設計制作按需定制制作,公司網站建設,企業網站建設,成都品牌網站建設,營銷型網站建設,成都外貿網站制作,昂昂溪網站建設費用合理。
vscode有什么用
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
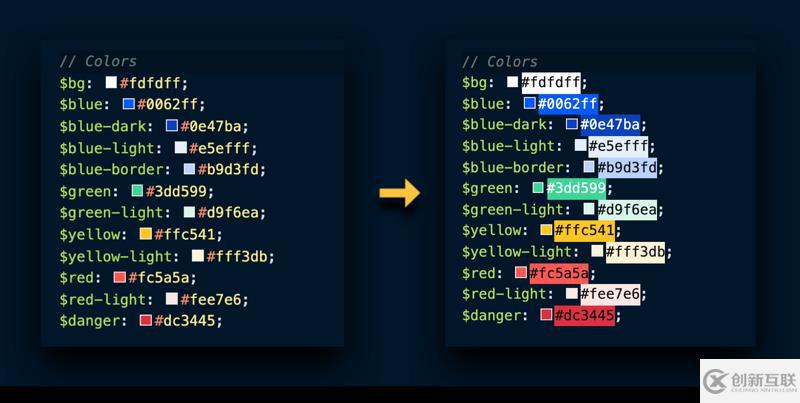
1、Color Highlight
誰能記住所有十六進制代碼?反正我是記不住的。
VSCode 為我們提供了一個小顏色框作為參考,但它還不夠大,無法判斷相似顏色之間的差異。Color Highlight 通過用顏色包裝每個十六進制代碼為我們提供了更大的預覽。

地址:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
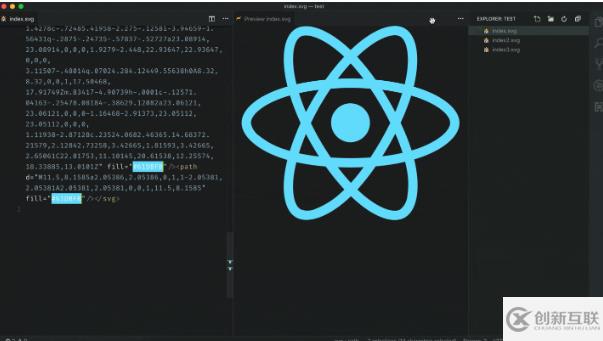
2、SVG Preview
VS Code 具有一個內置的圖像預覽窗口,但是當你單擊.svg文件時,它僅顯示代碼。
借助 SVG Preview,我們會獲得一個附加的側窗,可以預覽圖像,甚至可以在更改SVG代碼時進行更新。

地址:https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
3、i18n Ally
幾個月前,我開始使用i18n,不得不說它使我的網絡應用本地化為多種語言變得異常容易。唯一的困難是,無法在實際處理的文件中編輯翻譯。
相反,必須打開locales/language.json文件,向下滾動到正確的位置,然后在此處編輯文本(到那時我們已經忘記了要查找的內容)。
i18n Ally為我們提供了基本語言文本的內聯預覽,允許咱們創建新鍵,查看現有鍵,并直接從模板中編輯它們。

i18n Ally還附帶了一個漂亮的側邊欄顯示(上),它向我們顯示完成項目本地化的距離。
地址:https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
4. Code Spell Checker
Code Spell Checker 強烈推薦,對大部分非英語母語又不想寫出四不像變量名的程序員來說,正確識記拼寫各種單詞還是有不小的挑戰,比模棱兩可時需要去查在線詞典不同的是,這款插件能實時的識別單詞拼寫是否有誤,并給出提示,不少 bug 都是因為拼寫錯誤導致的。
地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
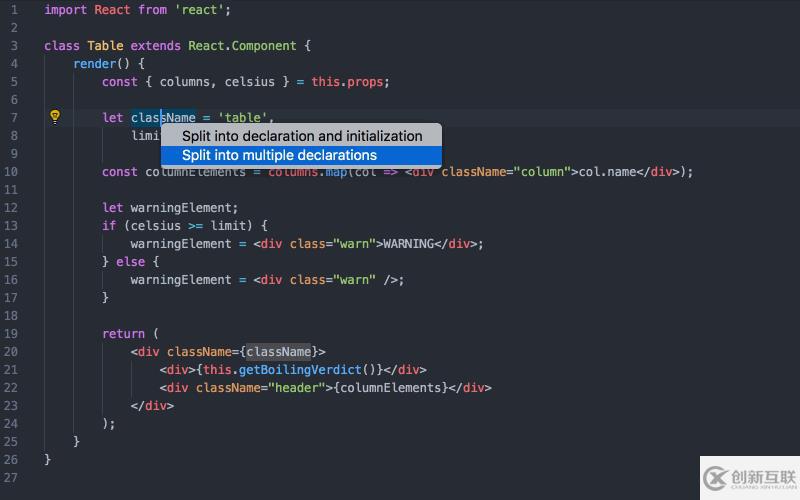
5. JavaScript Booster
JavaScript Booster :一個非常棒的重構工具,比如將var替換為const或let,移除無用的else語句,將變量聲明和變量初始化合并。應該說很大程度上受到 Webstorm 的啟發。

地址:https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
VS Code Icons
當前有超過四百萬的用戶,你可能已經在使用此功能,這就是為什么它在此列表中具有很高的優勢。
如果你沒有,現在就安裝它,讓你在長長的文件和文件夾列表中找到你要找的東西的速度快十倍。它為每種文件類型添加的獨特圖標使文件搜索變得直觀而簡單。
如果你能讀到這里,小編希望你對“VSCode有哪些好用的擴展”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注創新互聯行業資訊頻道!
文章標題:VSCode有哪些好用的擴展
分享路徑:http://vcdvsql.cn/article24/gjjdce.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、響應式網站、域名注冊、建站公司、移動網站建設、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 做網站開發為什么要使用比較流行的技術? 2016-11-15
- 大興SEO優化:如何利用seo優化技術做網站賺錢 2016-08-28
- 搜索引擎營銷 不做廣告也賺錢 — 成都做網站 2022-06-20
- 小程序商城定制開發是電商時代的新趨勢 2016-10-12
- 做網站的思路怎樣去尋求突破? 2022-10-26
- 再說用戶體驗到底是什么,該怎么做? 2016-12-03
- 找成都網站建設公司做網站要了解域名的知識 2017-01-18
- 哪些企業適合做網站托管? 2022-08-08
- 四點就明白企業做網站優化的原因! 2023-03-11
- 做網站要符合哪些要求更得人心 2022-10-29
- 學習做網站難不難?自己網站建設需要學些什么? 2013-05-01
- 做網站都有哪些類型?選什么類型的建站比較好 2021-12-02