怎么在Angular中使用angular-cli搭建一個web前端項目
這期內容當中小編將會給大家帶來有關怎么在Angular中使用angular-cli搭建一個web前端項目,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
創新互聯是一家專注于成都網站制作、成都做網站、外貿營銷網站建設與策劃設計,南雄網站建設哪家好?創新互聯做網站,專注于網站建設十年,網設計領域的專業建站公司;建站業務涵蓋:南雄等地區。南雄做網站價格咨詢:13518219792
1 新建一個文件夾
該文件夾用來存放所有利用angular-cli搭建的web前端項目

2 啟動命令窗口,并進入該文件夾

3 創建新項目
ng new 項目名稱
注意:項目名稱最好全部用字母


3.1 到文件夾中去查看項目是否成功創建


4 通過文本編輯器打開src文件夾下的index.xml文件
三少使用sublime打開的效果如下

4.1 代碼詳解

這就是一個html文件
我們的應用會在app-root標簽處進行渲染,app-root元素中的Loading...是一個站位符,用來告知用戶應用正在加載,也可以用文字或者動畫來代替
5 運行應用
5.1 打開命令窗口,并進入到項目根目錄

5.2 啟動HTTP服務器
angular-cli有一個內建的HTTP服務器,可以用它來啟動我們的應用,啟動的時間大概要花30秒左右
ng server

注意:利用 ctrl + c 來關閉服務
5.3 通過瀏覽器訪問應用
http://localhost:4200/

6 制作第一個組件
6.1 為什么要制作組件
瀏覽器只能識別瀏覽器開發人員預先定義好的那些標簽,如果我們想要瀏覽器識別一些新的標簽,那么就需要我們制作一個組件來完成這個任務
注意:組件化的基本思想就是教瀏覽器認識一些擁有自定義功能的新標簽(組件就相當于angularJS中的指令),組件制作好后就可以在HTML文檔中使用啦
6.2 怎么創建一個組件
利用angular-cli的generate命令來創建組件
ng generate component 組件名稱
例如:創建一個<app-hello-world></app-hello-world>組件的命令是
ng generate component hello-world

注意:創建組件成功后在項目文件中的 src>app 目錄下回多出一個以組件名稱為名字的文件夾

7 組件創建完的后續步驟
7.1 查看組件的定義:Component注解、組件定義類

注意:組件是利用TypeScript語言編寫的,所以后綴是以 .ts 結尾的;瀏覽器是不知道怎么解析TypeScript文件的,但是 ng server 這個命令會自動把ts文件轉換成js文件
7.2 組件定義代碼詳解
7.2.1 導入依賴
格式
import {組件1,,組件2} from 模塊名

代碼解釋:從@angular/core模塊中導入Component組件和OnInit組件
import 語句定義了我們在編寫代碼是需要用到哪些模塊中的哪些組件
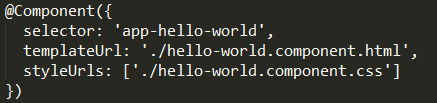
7.2.2 Component注解
什么是注解:通過注解來給代碼添加功能
在類上使用@Component注解shi時,就會把相應的類裝飾成一個Component
例如

代碼解釋
將HelloWorldComponent類裝飾成了一個組件
@Component注解內容解釋
selector 指定該組件使用什么DOM元素
例如

上述就是小編為大家分享的怎么在Angular中使用angular-cli搭建一個web前端項目了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯行業資訊頻道。
網頁標題:怎么在Angular中使用angular-cli搭建一個web前端項目
網頁路徑:http://vcdvsql.cn/article24/gjoece.html
成都網站建設公司_創新互聯,為您提供網站制作、企業網站制作、網站導航、微信公眾號、企業建站、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 在線翻譯服務:百度研發2年,功能仍不及google 2016-07-01
- 海外推廣:提升外貿網站google排名的4個方向 2016-04-01
- 如何讓谷歌收錄網頁?查看Google收錄 2015-06-30
- 外貿業務員?如何訪問Google以及使用谷歌搜索客戶? 2015-02-06
- Google成功之謎 2016-05-18
- 21種技術和技巧Google Ads投放谷歌規劃師運用 2023-05-05
- Google SEO優化中Meta標簽的標題如何書寫? 2015-01-12
- Google回歸中國對SEO們意味著什么? 2016-08-28
- 八種Google SEO外鏈的做法,讓你的外貿自建站“活躍”起來 2016-03-27
- 外貿推廣:讓海量關鍵詞覆蓋google的秘訣 2016-03-17
- 企業應該投放google adwords 還是Google AdSense? 2014-04-02
- Google優化還是谷歌推廣最好的選擇嗎? 2016-04-17